このブログのWord Pressのテーマは、STORKを利用しています。
もうかれこれ2年近くこのテーマを使っているのですが、その中で色々とカスタマイズを行ってきました。
トップページも自分なりにカスタマイズしていたのですが、ここ1年ほどでどうやってるのか?、そのカスタマイズ教えてほしい!などなど、トップページに関する問い合わせをもらうことが多くなりました。
僕自身、過去に色んな人が公開しているカスタマイズの記事に何度も助けられたということもあるので、次は僕の番という意味も込めて、トップページのカスタマイズまとめをご紹介したいと思います。
トップページを固定ページにして、通常よくある投稿順に表示されるブログとは違う形で表示させたい場合には、少しは参考にしてもらえることがあるかもしれませんよ!
はじめに / このカスタマイズで使うショートコード・プラグイン・CSS
最初に紹介しておきますが、これはWordPressのテーマがSTORK(ストーク)の場合のカスタマイズです。
ストーク(オープンケージの他のテーマでもOK)で使えるショートコードを利用しているので、他のテーマの場合には適用にならない場合があるのでご注意ください。
ショートコード
ここで使うショートコードは以下の5つです。
どんなショートコードなのか詳細は割愛してる点もあるので、詳しく知りたい場合はストークを販売しているオープンケージのサイトでご確認下さい。
[kanren2 postid=””]

※説明のため、カッコ[]は全角で表示させてます。
これは通常、関連記事を画像付き+タイトルで表示させてくれるショートコードです。
▼こんな風に。
そのとき、『””』の中にpost idの数字を入れると該当の記事が表示されますが、今回は数字を入れません。
実はストークは『””』の中を空白にしておくと、最新記事が自動で5記事表示される仕様になっています。
このショートコードを使って5記事が表示されるようにしています。
新しい記事を更新したら、自動的に更新されます。
[colwrap][col3][/col3][/colwrap]

※説明のため、カッコは全角で表示させてます。
これは、PC画面で見た時に3分割、スマホ画面では縦に並ぶっていうショートコードです。
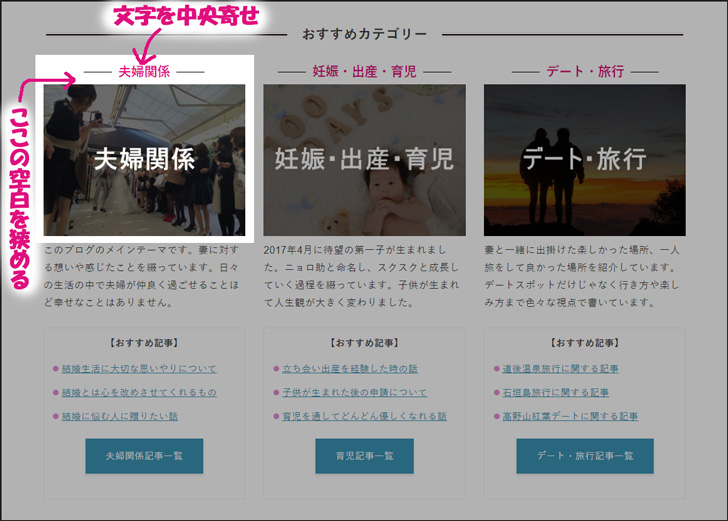
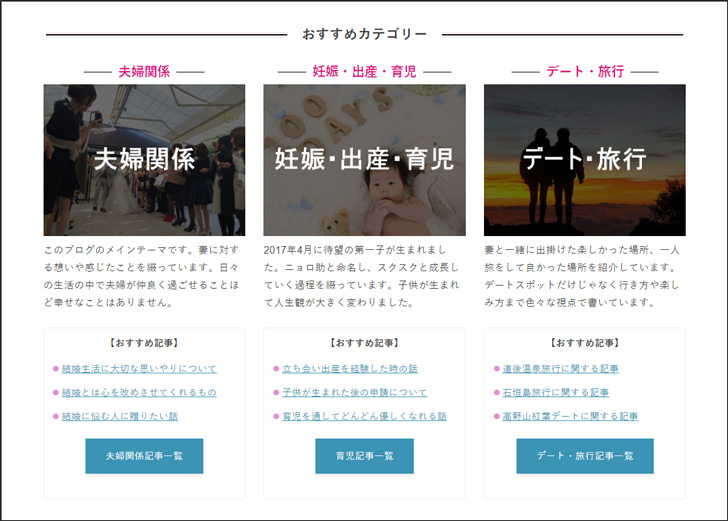
僕のトップページで言う、「おすすめカテゴリー」以下の項目はこれで3分割に並べています。
[btn][/btn]、[btn class=”simple”][/btn]

※説明のため、カッコは全角で表示させてます。
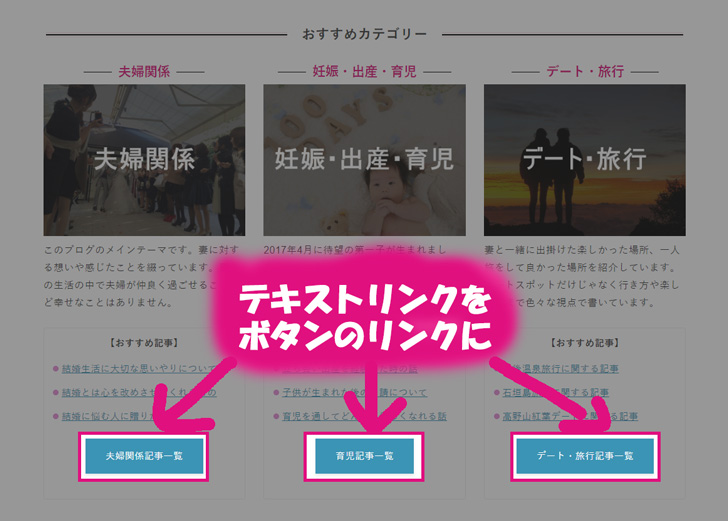
これは、ただのテキストリンクをボタンのリンクに変更できるショートコードです。
上記画像の中のボタンは[btn]だけのショートコード、最新記事一覧の下にある『ブログ記事一覧はこちらから』は[btn class=”simple”]のショートコードで作っています。
[aside type=”boader”][/aside]

※説明のため、カッコは全角で表示させてます。
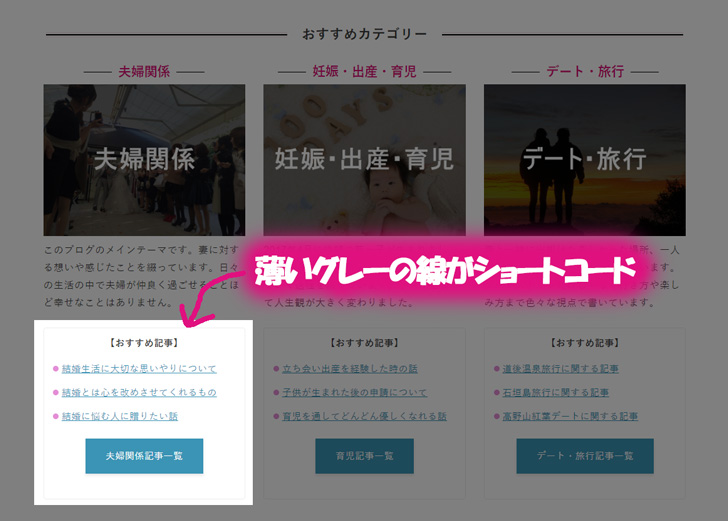
【おすすめ記事】としてピックアップする項目をグレーの枠線で囲っています。
上記画像では見えにくいかもしれませんが、まとまりよく見せるために、このショートコードで囲ってる感じです。
[box class=”yellow_box”][/box]

※説明のため、カッコは全角で表示させてます。
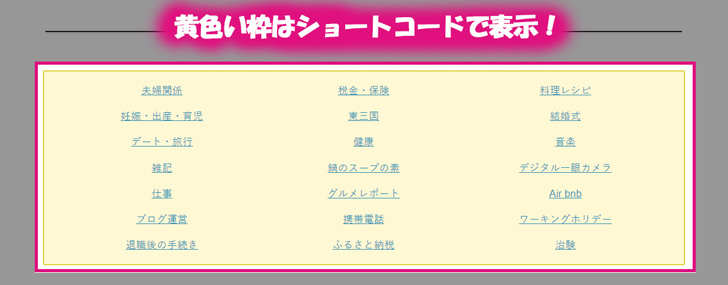
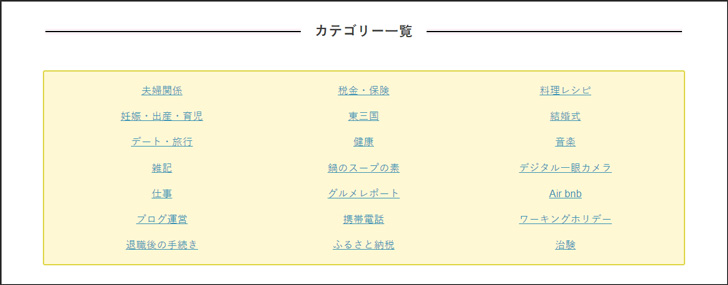
一番下部にある『カテゴリー一覧』の黄色いボックスは、このショートコードを使って囲んでいます。
ちなみに、『カテゴリー一覧』は、このyellow_boxと[colwrap][col3]の合わせ技です。
プラグイン
次に、トップページのカスタマイズのために使っているプラグインについてです。
ショートコードでもできるものをあえて使ってるだけなので、不要な人は不要だと思います。
Shortcodes Ultimate

これ、ちゃんと使えば色んな記事の装飾ができる優良プラグインなんですが、今回トップぺージの何に使っているかというと記事の分割に使用しています。
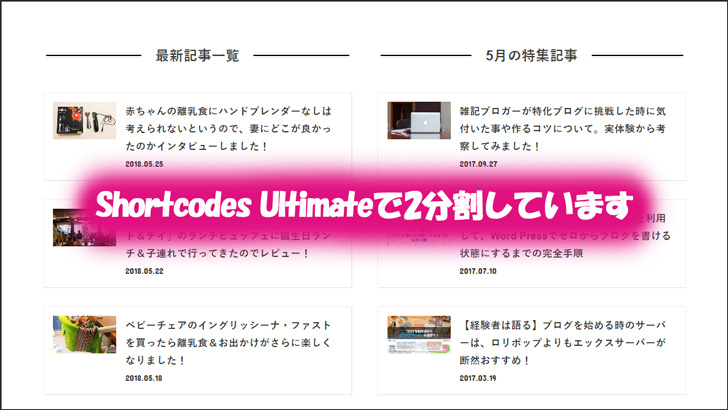
そう、トップページ上部の『最新記事一覧』と『●月の特集記事』の項目は、このShortcodes Ultimateを使って2分割させているんです。
記事の分割なら、ストークに標準搭載されているショートコードでやればいいんじゃない?という話しですが、実は全くその通り。
ただ個人的に、このプラグインとショートコードでは若干の幅や空白の大きさが違うかったり、自分の好みの問題でこのプラグインを採用しているというだけです。
そういうの面倒くさい!っていう場合は、[colwrap][col2][/col2][/colwrap]のショートコードを使えば、2分割出来ます。
CSS
トップページで使っているh2やh3の見出しは、通常の記事内の見出しとは分けて固定ページだけの見出しを使っています。
そのCSSコードについてです。
全部style.cssに書いていけば適用してくれます。
また、ショートコードの仕様上ムダに空白が入ることもあり、そういったものを埋めるためだけに書いたCSSも含まれていますが、プロのコードではないため最適化されているかは不明なので、その点はご理解の上活用してもらえればと思います。
H2見出し
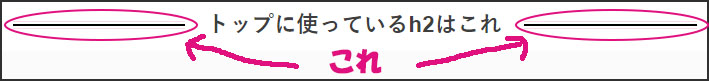
トップページで言うと、『最新記事一覧』とか『●月の特集記事』などで、文字の左右に、黒と薄いピンクの線が入ってるのがカスタイマイズしたh2です。
通常の見出しと比べると、
通常記事内のh2はこれ
トップのh2はこれ
という違いがあります。
そのCSSコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
.sample-b, .sample-b::before, .sample-b::after { border: none; border-radius: 0; box-shadow: none; } .sample-b { background: url(画像URL) repeat-x left center!important; text-align: center; display: block; margin: 0.2em; } .sample-b span { display: inline-block; padding: 0 1em; background: #fff; font-size: 1.4rem; font-weight: bold; } |
「sample-b」は僕が勝手につけた名前なので、好きな名前に変更して大丈夫です。
また、文字の左右に出ている線は背景画像として表示させているので、その画像も必要になります。

|
1 |
background: url(画像URL) repeat-x left center!important; |
▲の画像URLと書いた部分が、背景画像として読み込むURLになります。
なので、そこに自分のWordPress内に保存した画像URLを入れて下さい。
さすがにこの画像の丸かぶりはやめてもらいたいので、僕が使っている画像はダウンロード禁止でお願いします。
その代わり、以下に同じようなものを何個か作っておきましたので、そちらは右クリック保存でダウンロードしてもらって結構です。
上下薄緑
![]()
上下薄黄
![]()
3本黒色
![]()
メチャクチャ小さい画像なのでダウンロードにしくいですが、こういった画像が連続して表示されて、h2見出しの左右の線になっています。
他の色や画像が希望であれば、イラストレーターでもパワポでもエクセルでも作れるので、頑張ってみても良いかもしれません。
H3見出し
h3もトップページ専用として、CSSでカスタマイズしています。
通常の見出しと比べると、
という違いがあります。(上記はサンプルなので文字色も黒になってますが、実際の僕のトップページは自分で設定している濃いめピンクが適用されています。)
CSSコードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
.sample-e, .sample-e::before, .sample-e::after { background: none; border: none; border-radius: 0; } .sample-e { position: relative; display: inline-block; padding: 0 55px; margin: 10px; font-size: 1.3rem; font-weight: bold; } .sample-e::before, .sample-e::after { content: ''; position: absolute; top: 50%; display: inline-block; width: 45px; height: 1px; background-color: black; } .sample-e::before { left: 0; } .sample-e::after { right: 0; } |
「sample-e」も勝手につけた名前なので、好きな名前に変更して大丈夫です。
文字の左右に一本線が入ってますが、今回のこれは画像ではありませんので、そのままstyle.cssに追記すれば、同じような表示が可能です。
【padding: 0 55px;】の55pxをもっと大きい数値にして、【width: 45px;】の45pxも数値を大きくすれば、左右の一本線は長くも出来ますよ!
H3見出しの文字を中央寄せ&下の幅を縮小

先程のh3の設定だけだと、文字全体が左に寄った状態になります。
それを回避するために、もう一つCSSを付け加えています。
また、h3下と画像との空白が少し大きいので、それを狭めるようにしました。
|
1 2 3 4 |
.sample-f { text-align: center; margin-bottom: -5px; } |
「sample-f」は好きな名前に変更可能です。
【margin-bottom】というのを入れると下に余白が出来るのですが、マイナスを指定すると逆にキュッと余白が詰まります。
ほんの少しのこだわりなだけなので、なくてもいいかもしれません。
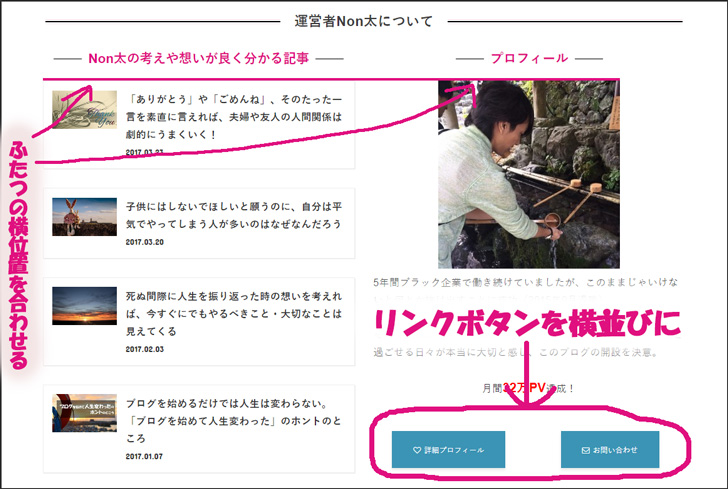
横位置を合わせるためのCSS&リンクボタン横並び

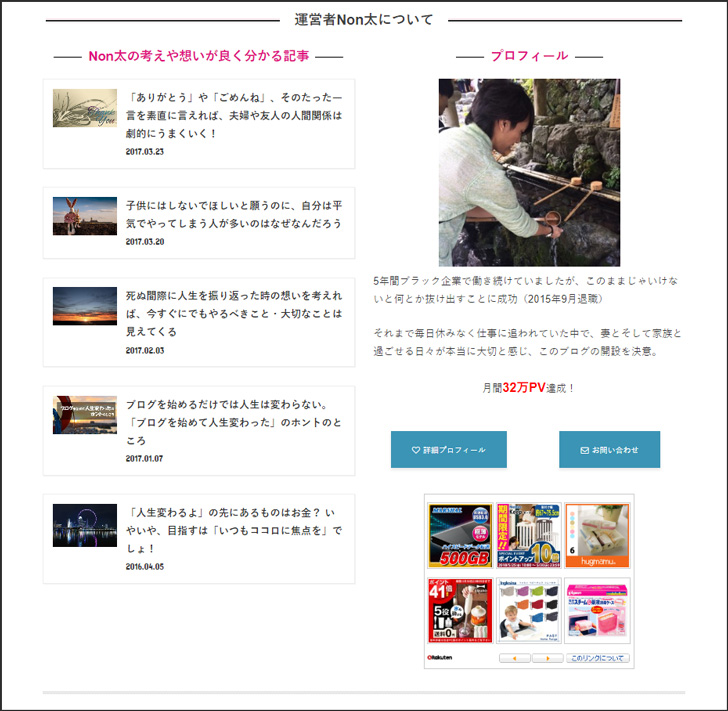
ここらへんも好みの問題ですが、トップページ下の方にある「運営者Non太について」以下の部分で、左分割された記事と右分割された画像の横位置が、デフォルトのままだとずれます。
この原因は、左分割の記事の表示にショートコードを使っているから。
要するに、標準で設定されているストーク仕様の空白があるからなのですが、その調整をするためのCSSとなります。
この辺りも気にならない人にはどうでもいいことなので、飛ばしてもらえればと。
CSSは先程の『sample-f』と似ていますが、
|
1 2 3 4 |
.sample-g { text-align: center; margin-bottom: -20px; } |
と、marginを-20pxとしています。
そしてもう一つ。
|
1 2 3 |
.sample-h { margin-top: 1.8em!important; } |
これを画像側に付け加えることで、左の記事と右の画像の横位置が調整されます。
解説しておくと、ショートコードで表示させている記事の上部分には、ストークで設定されている空白が入ります。(「Non太の考えや想いが良く分かる記事」の下部分)
ですがプロフィールの下の画像には、デフォルトでは空白がありません。
そのため横位置がずれるのですが、それを【margin-top: 1.8em!important;】を入れることで調整するといった感じ。(!important;を入れないとCSSは効かないのでご注意を!)
そして、リンクボタンを横並びにするCSSがこちら。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
.sample-i { display: flex; margin-bottom: 0.5em; } .sample-j { flex: 0 0 50%; padding-right: 0.5em; } .sample-k { flex: 0 0 50%; padding-left: 0.5em; } .sample-j img,.sample-k img { margin: 0; } |
ややこしいですが、ショートコードの分割だとスマホで見た時に縦に並んでしまいます。
それを、スマホで見た時も横並びのリンクボタンにしておきたかったので、このCSSを適用させています。
実際に固定ページに記述しているhtml
では、ショートコード・プラグイン・CSSを踏まえた上で、実際に固定ページ内に記述しているhtmlを項目ごとにまとめています。
全てテキストモードで書いた時の仕様で、今回指定したCSSのクラス名(sample-bとかsample-eとか)に合わせています。
もしCSSの記述の際にクラス名を変えた場合は、固定ページ内で使うときにCSSのクラス名と同じにする必要があります。
最新記事一覧&●月の特集記事

ページ上部の最新記事と特集記事の項目です。
htmlは以下。
|
1 2 3 4 5 6 7 8 9 10 |
<p>[su_row][su_column size="1/2"]</p> <h2 class="sample-b"><span>最新記事一覧</span></h2> <p>[kanren2 postid=""]</p> <p>[/su_column]</p> <p>[su_column size="1/2"]</p> <h2 class="sample-b"><span>5月の特集記事</span></h2> <p>[kanren2 postid="ここに自分の好きなpost idを5つ"]</p> <p>[/su_column][/su_row]</p> <p>[btn class="simple"]<a href="ここにリンクURL">ブログ記事一覧はこちらから</a>[/btn]</p> <hr /> |
ここで大事なポイントは、
|
1 |
<h2 class="sample-b"><span>最新記事一覧</span></h2> |
の部分で、<span>が入っていることです。
これがないと文字の上に重なってラインが出てしまうので、忘れずにいれる必要があります。
また、
|
1 |
<p>[kanren2 postid="ここに自分の好きなpost idを5つ"]</p> |
は、僕のトップで言うと「5月の特集記事」の部分ですが、自分の好きな記事をピックアップしているだけなので、自分が表示させたい記事のpost idを入れて下さい。(idとidはコンマ(,)で区切ります)
下部にあるグレーの線は、<hr />と入れると勝手に入ります。
おすすめカテゴリーと3分割

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<h2 class="sample-b"><span>おすすめカテゴリー</span></h2> <p>[colwrap][col3]</p> <div class="sample-f"> <h3 class="sample-e">カテゴリー名</h3> </div> <p>ここに自分が好きな画像を入れる</p> <p>ここに自分の文章を入れる</p> <p>[aside type="boader"]</p> <p style="text-align: center;">【<strong>おすすめ記事</strong>】</p> <ul> <li><a href="リンクURL">リンクにしたいテキスト</a></li> <li><a href="リンクURL">リンクにしたいテキスト</a></li> <li><a href="リンクURL">リンクにしたいテキスト</a></li> </ul> <p>[btn]<a href="リンクURL">●●関係記事一覧</a>[/btn]</p> <p>[/aside]</p> <p>[/col3]</p> <p>[col3]</p> <div class="sample-f"> <h3 class="sample-e">カテゴリー名</h3> </div> <p>ここに自分が好きな画像を入れる</p> <p>ここに自分の文章を入れる</p> <p>[aside type="boader"]</p> <p style="text-align: center;">【<strong>おすすめ記事</strong>】</p> <ul> <li><a href="リンクURL">リンクにしたいテキスト</a></li> <li><a href="リンクURL">リンクにしたいテキスト</a></li> <li><a href="リンクURL">リンクにしたいテキスト</a></li> </ul> <p>[btn]<a href="リンクURL">●●関係記事一覧</a>[/btn]</p> <p>[/aside]</p> <p>[/col3]</p> <p>[col3]</p> <div class="sample-f"> <h3 class="sample-e">カテゴリー名</h3> </div> <p>ここに自分が好きな画像を入れる</p> <p>ここに自分の文章を入れる</p> <p>[aside type="boader"]</p> <p style="text-align: center;">【<strong>おすすめ記事</strong>】</p> <ul> <li><a href="リンクURL">リンクにしたいテキスト</a></li> <li><a href="リンクURL">リンクにしたいテキスト</a></li> <li><a href="リンクURL">リンクにしたいテキスト</a></li> </ul> <p>[btn]<a href="リンクURL">●●関係記事一覧</a>[/btn]</p> <p>[/aside]</p> <p>[/col3][/colwrap]</p> <p>[colwrap][col3]</p> |
ショートコードの項目で解説した3分割を使って表示させています。
僕は基本<strong>を使わないのですが、解説していくと話が長くなりそうなのでここでは<strong>で紹介しています。
あとは、自分の好きな記事のテキストとリンクを組み込めば、うまく表示されるはずです。
ポイントとしては、文字数と画像の大きさを合わせることです。
それをしておかないと、横が綺麗に並びません。
運営者Non太について・プロフィール

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<h2 class="sample-b"><span>運営者Non太について</span></h2> <p>[colwrap][col2]</p> <div class="sample-h"> <h3 class="sample-e">Non太の考えや想いが良く分かる記事</h3> </div> <p>[kanren2 postid="自分の好きな記事のpost idを5つ"]</p> <p>[/col2]</p> <p>[col2]</p> <div class="sample-h"> <h3 class="sample-e">プロフィール</h3> </div> <p><img class="aligncenter size-full wp-image-19300 sample-h" src="https://www.love-wife-life.com/wp-content/uploads/2017/10/s-IMG_4470s.jpg" alt="プロフィール写真" width="290" height="300" /></p> <p>ここにテキスト</p> <div class="sample-i"> <div class="sample-j">[btn]<a href="リンクURL"><span style="font-size: 12px;"><i class="fa fa-heart-o" aria-hidden="true"></i>詳細プロフィール</span></a>[/btn]</div> <div class="sample-k">[btn]<a href="リンクURL"><span style="font-size: 12px;"><i class="fa fa-envelope-o" aria-hidden="true"></i>お問い合わせ</span></a>[/btn]</div> </div> <p>[/col2][/colwrap]</p> <hr /> |
ここもショートコードを使って2分割させています。
この項目の大事なポイントととして、プロフィール下に画像を入れる場合に注意が必要です。
|
1 |
<p><img class="aligncenter size-full wp-image-19300 sample-h" src="https://www.love-wife-life.com/wp-content/uploads/2017/10/s-IMG_4470s.jpg" alt="プロフィール写真" width="290" height="300" /></p> |
▲というのが実際の僕のプロフィール下の画像のhtmlなのですが、ここにCSSの項目で説明した横位置を合わせるためのクラスを入れる必要があります。
画像は中央寄せ・サイズフルで挿入した時に、wordpressが自動で記述してくれるのが上記です。
そこにプラスして、【sample-h】を自分で入れています。
これを入れておかないと、プロフィールの文字に画像が重なった表示になってしまうんです。
ちょっと面倒ですが、PCで見たときに横並びのスタート位置が綺麗になった方が見やすいかなということで入れました。
ちなみに右下に入れている広告は楽天ショッピングのモーションウィジェットです。
カテゴリー一覧

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<h2 class="sample-b"><span>カテゴリー一覧</span></h2> <p>[box class="yellow_box"]</p> <p>[colwrap][col3]</p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p>[/col3]</p> <p>[col3]</p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p>[/col3]</p> <p>[col3]</p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p style="text-align: center;"><a href="カテゴリーURL">カテゴリー名</a></p> <p>[/col3]</p> <p>[/colwrap]</p> <p>[/box]</p> |
ここは結構簡単で、ショートコードで黄色い枠を作り、3分割のショートコードで表示させてるだけです。
ポイントは、縦に並ぶカテゴリーの数は、3分割とも綺麗に合わせること。
そうしておいた方が見栄えは綺麗です。
後は、カテゴリー名とリンクを貼っていけば完成します。
さいごに / カスタマイズまとめ
かなーり長くなりましたが、実際に自分のトップページにほどこしているカスタマイズをご紹介しました。
若干違うところもあるものの、文字で説明しないといけなかったので、簡略化させてもらった部分もあります。
理解できればそんなに難しくないですが、文字で書くとかなり難解に見えますので。w
ポイントとしては、
- ショートコードを理解し、
- CSSをstyle.cssに間違うことなくコピペし、
- 固定ページにテキストモードで間違えずに書く!
をしっかりやることかなと。
そうすれば、同じようなページが作れると思います。
固定ページをトップページにする方法などは分かっている前提で書かせていただいたので、もし分からない等があれば、以下の記事も参考にしてください!
あまりにむちゃくちゃな質問は受け付けられませんが、常識の範囲内で分かることであれば回答しますよー!



















[kanren2 postid=””]
のコードは固定ページにはご利用いただけませんと公式に書かれていますが、どのようにしているのでしょうか?
https://open-cage.com/stork/document/shortcode/
まーちゃんさんこんばんは。
現在のストークのバージョンであれば、今から説明することも修正されて利用できるようになっています(参考⇒https://open-cage.com/stork-1-2-3/)
一応説明しておくと、「固定ページにはご利用いただけません」という文章ですが、「固定ページにショートコードを記述しても利用出来ません」という意味ではなくて、「固定ページで公開している記事をショートコードで呼び出すことは出来ません」という意味です。
なので、固定ページにショートコードを記述して、その記事が通常の「投稿」で公開している記事であれば問題なく表示されますよ!
ですが、2019年1月頃に行われたバージョンアップで、固定ページで公開していた記事も呼び出すことができるようになっているといったところです。
公式に書かれていた記事は、ストークが販売された初期の頃に公開されたものだと思うので、内容が更新されておらずそのまま残っているんだと思われます。
丁寧なご説明ありがとうございます!