ブログを運営していると、色々なカスタマイズがしたくなってくるもの。
たまにとあるブログで、リンクをクリックすると同じページ内をするする~と移動して、リンクの場所にいく設定がされているのを見ます。
これ、実際に自分のページにも実装出来たら良いなぁ~なんて思ってました。
これです。
このリンクをクリックすると、このページの下の方に設定した場所までするする~と動きます。
でもこれをやるには結構複雑な設定が必要で、jQueryだとかJavascriptだとか呼ばれるものの設定が必要だったり(←初心者だとかなりきつい)
いや、そもそも良く分からない。
かといってゴチャゴチャしたプラグインもあまり入れたくないし、、、と結構難関な作業になる…と思ってました。
が、メッチャ簡単にカスタマイズ出来ます。
簡単すぎてどうしようかというぐらい。
プラグインはもちろんCSSも全く必要なく、ただheader.phpかfooter.phpにコードを一つ記述するだけで済みました。
同じページ内のスクロールを、スムーズにするする~と移動させる設定方法を探している方は、参考にしてもらえればと思います。
と言っても、あるブログで解説されていたコードをそのままコピペさせてもらって、設定を変えただけですが。w
参考にさせて頂いたブログ
先に参考にしたブログを載せておきますが、下記のブログで紹介されているコードを、そのままマルっとコピーして貼り付けしました。
このブログには、他にもカスタマイズで参考になる記事がたくさんあったので、気になる方は見てみると調べたかった内容の記事があるかもしれませんよ!
スムーズにページをスクロールさせるための設定
では、実際にそのカスタマイズ方法について。
一応僕自身のブログの仕様はというと、
- ワードプレス(バージョン4.8.4)を使用
- テーマはストーク
 を使用
を使用
ぐらいです。
カスタマイズはもちろん自己責任の元、バックアップを取るなど万全の体勢でやっておくことをおすすめします。
header.phpもしくはfooter.phpに記述
下記のコードをheader.phpもしくはfooter.phpに記述します。
必要なのはそれだけ!
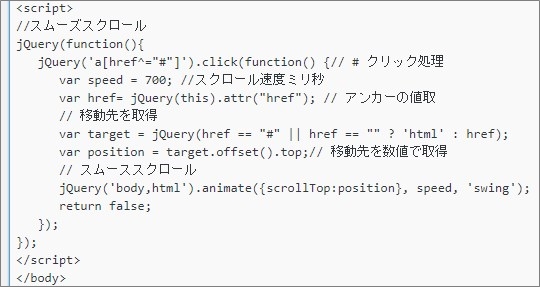
▼コードは以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<script> //スムーズスクロール jQuery(function(){ jQuery('a[href^="#"]').click(function() {// # クリック処理 var speed = 700; //スクロール速度ミリ秒 var href= jQuery(this).attr("href"); // アンカーの値取 // 移動先を取得 var target = jQuery(href == "#" || href == "" ? 'html' : href); var position = target.offset().top;// 移動先を数値で取得 // スムーススクロール jQuery('body,html').animate({scrollTop:position}, speed, 'swing'); return false; }); }); </script> |
一応コード自体はjQueryにはなるのですが、元々Word Pressには自動的にjQueryが読み込まれるような設定になっているんだそうで、大体はこれで動くはず!なんだとか。
僕の場合は、これで無事にスムーズにいっています。
ちなみに、header.phpではなくfooter.phpの</body>のすぐ手前に記述しました。

どっちに記述してもうまく動いているのは確認済みですが、出来る限り動作を重くしたくないのでfooter.phpに書きました。
スクロール(するする動く)スピードの調整
そもそもこのカスタマイズをしていなければ、ページ内リンクをクリックした場合、該当箇所に一気にドンと移動します。
この設定を組み込むことで、該当箇所までするする動くようにするわけですが、その箇所まで動くスピードを調整することが出来ます。
|
1 |
var speed = 700; //スクロール速度ミリ秒 |
この「var speed」がスピードの調整をする値です。
僕は700にしてますが、「1000=1秒」になるので、数値を増やせばどんどん遅く、数値を減らせば早いスピードで動きます。
この辺りは好みで変更するといいと思います。
ページ内リンクを作成する時の注意点
ここはちょっと余談ですが、ページ内リンクを作成する場合、
- id属性を使って場所を指定する
- name属性を使って場所を指定する
という方法があります。(詳しい話しは割愛)
例えばこういうことです。
|
1 2 3 4 5 |
<a href="#anchor">こうやってページ内リンクを作ります</a> . ~本文~ . <div id="anchor">この場所までするする動きます。</div> |
と、なるわけです。
もしさらにこうしておけば、、、
|
1 2 3 4 5 6 |
<a href="#anchor" id="anchor2">こうやってページ内リンクを作ります</a> . ~本文~ . <div id="anchor">この場所までするする動きます。</div> <a href="#anchor2">上までするする戻ります。</a> |
するする動いた箇所の下に一行追加して、上にまた戻るなんてことも出来るわけです。
といったように、id属性を使った書き方が上記の書き方です。
これとは別に、name属性というのを使ってページ内リンク先を指定する方法があります。
ですが、HTML5の現在、name属性は非推奨になっているので、これは使わないように!というのが一点。
もし仮に使っていた場合、今回のコードを記述してもするするスムーズには動きません。
例で書いたようなid属性を使ったページ内リンクに反応するものなので、注意してください。
ここまでするする動いてきたはず!
このリンクをクリックすると、再度ページ上部までするする~と戻ります。
ページ内リンクをスムーズにスクロールさせる方法 / まとめ
JavascriptだとかjQueryと聞くと、かなり取っつきにくいイメージがあります。
呪文のようなコードが並んでますしね。
今回ご紹介したコードはコピペ一発の楽ちん設定なので、コードを貼る場所さえ間違わなければ失敗することはないはずです。
こういった設定は好みの部分が多く出ますが、極力見にきてくれた人たちが出来る限りやすくなるように設定はしたいので、僕は取り入れています。
目次を設定している人も多いと思いますが、その目次をクリックしたときに該当箇所にドンと飛ぶよりも、するすると動いた方が個人的には良いかな~なんて思ってます。
ぜひご参考にどうぞ!


















こんにちは。大変参考になる記事をありがとうございます。
1つご質問なのですが、スクロールした際に、指定場所より少し上部でスクロールをストップさせることはできますでしょうか?
私が作ろうとしているWEBサイトでは、メニューが上部に固定されて追従してくるタイプなので、移動先の見出しなどがメニューに隠れて見えなくなってしまいます。
もし、方法をご存知でしたらご教授いただけませんでしょうか?
こんにちは!
簡単にはこちらの記事が参考になると思います。
⇒http://www.webcoding.jp/coding_memo/coding_tips/pagelink.html
要は、id名(内部リンクを飛んだ先)にCSSを追加すれば、うまく止まってくれますよ!
むつかしければ、またおっしゃってください~。分かる範囲で説明しますので!