どうもNon太(@LoveWifeLives)です。
このブログはWordPressを使い「アルバトロス」 ![]() というテーマを利用して運営しています。
というテーマを利用して運営しています。
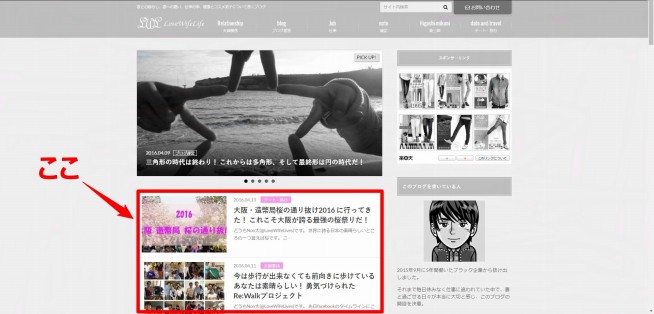
このテーマはホントに素晴らしくかなりのお気に入りなんですが、トップページで見ることの出来るのが新着記事一覧だけっていうのが何となく気になってました。
▼赤枠で囲ったここの部分。
これが下にズラーっと並ぶわけで、これはアルバトロスに限ったわけではなく通常のブログだとほとんどがこのような表示形式をしています。
このように更新記事が順番に表示されることが悪いというわけではないのですが、せっかくだったら自分が考えるおすすめを表示したり月ごとにカスタムしたり、僕自身が自分のブログで少しだけでもオリジナル感が出せたらいいなということでカスタマイズしたまでです。
今回は調べに調べてカスタマイズしたんですが、もう頭がこんがらがってワケが分からなくなりそうなので、備忘録も兼ねてカスタマイズしたことを記録に残しておこうと思います。
もしカスタマイズを考えている人の参考にもなれば…なるかは分かりませんけどね!
理想としたTOPページ
理想と言うと大げさだけど、完全に真似させてもらったのはこちら(ブログマーケッター JUNICHI)のブログです。
▼ブログマーケッター JUNICHIのTOPページ
そして運営者であるJUNICHIさんもこちらの記事(ブログという形式では限界を感じたのでトップページを大幅にリニューアルしてみた)で書かれているように、TOPページを大幅リニューアルされています。
僕が目指したTOPページのイメージはそんな感じでした。
そしてもう一つがこちら(UP Blog)のブログ。
▼UP BlogのTOPページ
このブログの運営者である佐藤さんも最近TOPページを大幅改定させた方。
ワークショップをやられていたりするため、そのためのバナーやリンクを表示させるためにもTOPページをカスタマイズされています。
こんな風に表示させておけば、TOPページを見た時には嫌でも目に付くので目立って良いなと思いました。
どちらのブログもWord Pressの「ハミングバード」 ![]() というテーマを利用して作られているので似てるところもありますが、自分のビジネスに繋げるためのページをすでに持たれているので、それがヘッダー下すぐに表示されるようにしています。
というテーマを利用して作られているので似てるところもありますが、自分のビジネスに繋げるためのページをすでに持たれているので、それがヘッダー下すぐに表示されるようにしています。
ここまで完璧にするには厳しいものがありましたが、僕の理想として何度も参考にさせてもらったのが上記2つのブログでした。
自分のTOPページでやりたかった事5つ
様々なブログを見ていた中で、自分のTOPページをカスタマイズする時にこれは絶対!というように気にしたことは5つありました。
1.上部に最新記事を5記事はサムネイル付きで必ず表示させる
JUNICHIさんがTOPページをリニューアルした時の記事でこんなことを言っていました。
- とても見やすいけど、新着が探しにくい!が第一印象
- 今スマホからですが、常連からするとトップページに行くこと多いので、新着が初めの方にあると閲覧しやすいですね!
とのこと。
僕のブログに常連さんがいるかどうかは別として、2016年3月のGoogleアナリティクスを見てみると、全訪問者の内ダイレクトで僕のページを見てくれた人が約11%となっていました。
仮に自分のお気に入りのブログがあったとして、ページを開いた時に更新したかどうか分かる場所が下部の方だと毎回かなり下までスクロールしないといけないわけで、それは確かに面倒だと思ったんです。
だから必ずTOPページの上部に新着記事を5記事程度は表示することにしました。
2.毎月のPick Up記事を3つ程入れる!
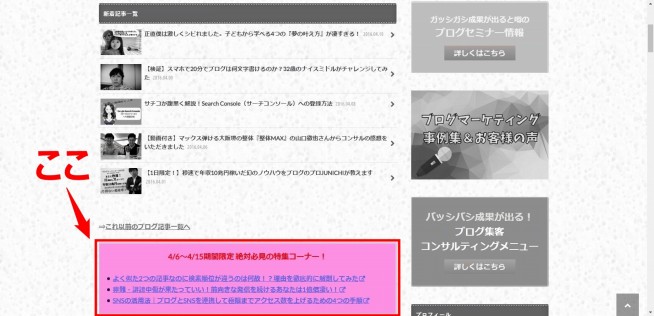
これまたJUNICHIさんのブログを参考にさせて頂きましたが、こんな風に期間限定の特集コーナーを設けているんです。
▼期間限定の特集コーナー
これがどれだけ効果のあるものかは分かりませんが、僕もこういうの入れたい!と思いました。
ここは自分の記事のリライトも含め、もっと伝えたかったり読んでほしいなと思うものを入れていこうということで、「●月のPick Up記事」という題目で3記事ほど表示させようと考えました。
3.カテゴリーは6つに絞って表示させる
まだ僕のブログはテーマと方向性が完璧に定まっているわけじゃありません。
でも、その中で伝えていきたい事や特に取り上げていきたいカテゴリーがどういうものかはだいぶ定まってきたので、それを6つに絞って表示することにしました。
サイドバーにもカテゴリーは設置してますが、それだけでは足りないかなと。
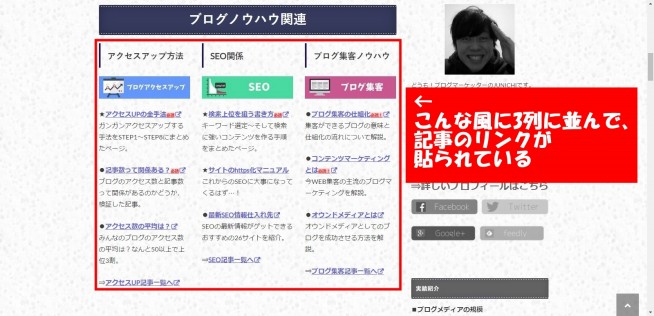
この表示の仕方も参考にしたのはJUNICHIさんのブログ。(もはやパクリの域…?)
▼3列に表示されている。
JUNICHIさんのブログは3列にしてカテゴリーが並べられ、そのカテゴリーごとに記事のリンクを貼っています。
僕も同じように考えましたが列は2列にすることに。
2列ずつでカテゴリーを並べ、その中で特におすすめの記事のリンクを貼ることにしました。そして簡単な一言解説も添えて。
こうやって表示させておくことで随時変更することが可能なので、オリジナル感が出せると思えた点でした。
4.プロフィールページとは別に、書き手の概要を表示させる
プロフィールページも以前に比べるとかなり変更しました。
参考⇒プロフィールを1年ぶりに更新! 自分の発言には責任を持つ!ということで顔出し決行しました!
でも、僕が持っている想いや考え方などはプロフィールページには書ききれないこともあります。
だからこそ、書いている人間がどういう想いでどういう気持ちを持って日々過ごしているのかなども含めて良く分かるリンクを貼っておこうと考えました。
ここには自分の想いや考え方などのリンクを貼りつつ、書き手である僕のプロフィールとは別の視点の記事を紹介するようにしたいと思っています。
5.自分の商材を持った時にスムーズに表示できるようにしておく
「自分の商材を持つことが最大のビジネス」と言われるように、いつかは人の役に立てるようなものを考え世の中に貢献していきたいと考えています。
その時にもこのブログを大いに活用していこうと考えており、始めた時には大きく表示させられるようにしておきたかったんです。
ここで参考にさせてもらったのは佐藤さんのUP Blog。
UP BlogのTOPページを見ると、随所にオリジナルのバナーを作成し表示されています。
▼UP BlogのTOPページ
自分の商材を販売するための導線が非常に明確ですよね。
いずれ行っていくであろう自分のビジネスのバナーやリンクは、TOPページに設置出来るようにしておきたいということも考えて、今回大幅なTOPページのカスタマイズを決行しました。
実際に行ったカスタマイズ
いざTOPページの大幅改修をやってみると、ホントにCSSが良く分かっていない自分としては大変でした。
とりあえず出来ないこともあったものの、最低限は出来たのでその他は許容範囲として公開に踏み切りました。
今後のためにも、実際に行ったカスタマイズをまとめておきます。
1.新着記事を表示するためにNewpost Catchプラグインを導入

このプラグインはサムネイル画像付きで新着記事を表示させるプラグインです。
このプラグインはウィジットエリア(サイドバー)でカスタマイズするのが基本なのかもしれませんが、僕がこのプラグインを選んだのは、固定ページに新着記事をサムネイル画像付きで表示させようとした時に、このプラグイン以外ではうまく出来なかったからです。w
細かいカスタマイズの方法はこちらの記事(Newpost Catchを使って固定ページに新着記事(最新記事)を表示させる方法まとめ)を参照してもらえれば、どんなCSSを書いたのかは分かると思います。
※ピンクの点だけはどうやっても消すことが出来なかったので、諦めてそのまま残すことにしました…。
2.Shortcodes Ultimateプラグインの導入
このプラグインはホントに重宝します!
背景に色付けして文字を入力したい時にも、このプラグインがあればすぐに出来てしまいます。
今回のことで言うと、新着記事一覧の下に【4月のPick Up記事】というものを表示させています。
ここは背景に薄い赤っぽい色が付いてますが、これもこのShortcodes Ultimateプラグインを使用して書きました。
▼ここの部分
こんな風に背景に色を付けて少し目立たせたい時などもShortcodes Ultimateプラグインはうまく使えます。
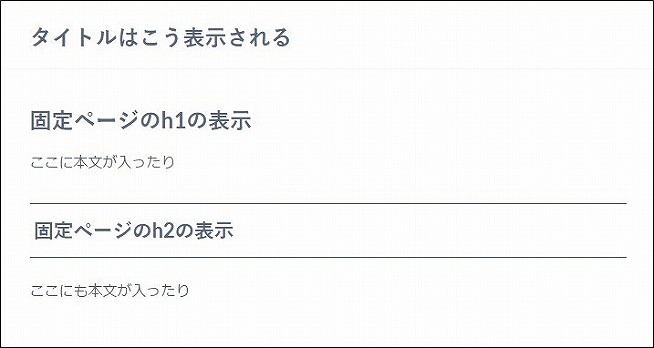
さらにWord Pressのテーマで「ALBATROS」を利用している場合、固定ページにh2を見出しに使った場合、背景に色が付きません。
▼固定ページのタイトル・h1・h2はこう表示される。
▼投稿ページにh2を利用した場合はこう表示される。
今回は固定ページを使ってTOPページのカスタマイズを行っているわけですが、上記2つの画像のように、固定ページでh2を使用した場合、投稿ページのように設定したカラーが反映されないんです。(要するにピンク色が背景カラーにならない)
実はShortcodes Ultimateを使えばh2のような背景色付きの文言も簡単に作れるんです。
▼こんなのとか
▼こんなのとか
「新着記事一覧」も「おすすめカテゴリー」も、Shortcodes Ultimateを使って作ったものです。
詳しくはこちらの記事(Shortcodes UltimateプラグインはCSSが苦手な人にもホントに重宝する!)を参照してもらえれば、どんな風に作成したかは確認いただけます。
3.2カラムに分けるショートコードを多用しまくった!
アルバトロスを使っているとたくさんのショートコードが使えるんですが、今回はこの2カラムに分けるためのショートコードがあったからこそ6つのカテゴリーを綺麗に分けられたんです。
▼このショートコードを使えば通常はこんな風になるはずのものが、
あぁ…いつかこんなビーチに行って何も考えないままに過ごしてみたい…。1泊じゃ足りないから最低でも4泊ぐらいは必要だな。
と、写真を貼り付けた後、その下に文字を表示するわけなんですが、
▼アルバトロスにあるショートコードを使えば、

と、簡単に2分割が可能なんです。
これと同じ要領で、カテゴリーを分割させて合計6個を綺麗に表示させてみたというわけです。
これはアルバトロスを使っていた僕の特権でした。
詳しく知りたい方は下記のリンクから、アルバトロステーマのショートコードのことなどは確認できますよ!
4.スライダーはそのまま残した
参考にしたブログマーケッター JUNICHIもUP Blogも、ヘッダー下にブログを読みに来た方や見込み客と呼ばれる人に提供できるリンクを作成しています。
僕はまだそういうものを持ち合わせていないので、一旦は見栄えの問題としてスライダーを残すことにしました。
今後紹介したいものが出来た時には、スライダーは取っ払って自分用のリンクに変えようと思います。
TOPページのカスタマイズ / まとめ
もう何日かかったか分からないぐらいに悪戦苦闘しながら、何とかカスタマイズが出来ました。
自分の読んでほしい記事を前に出したり自分の意図を反映していけるというのは、大変ですが楽しいものです。
もし見にくくなった等があるならばぜひ教えて下さい!
ということで、これからまた記事を書くことに没頭しようと思います!
こちらの記事も一緒にどうぞ!
・Shortcodes UltimateプラグインはCSSが苦手な人にもホントに重宝する!
・Newpost Catchを使って固定ページに新着記事(最新記事)を表示させる方法まとめ


















今まさにストークを導入しようと思っていたところで、参考にさせていただきます!
特にトップページのカテゴリー表示は導入したいと思っていたので助かります!
ゆーすけさんこんばんは。
ストークにしてから、めっきりカスタマイズをしなくなりました笑
少しでも参考にしてもらえたら幸いです。
わざわざコメントありがとうございます!
こんにちは、とても参考になりました。ありがとう。
サブさん
そう言ってもらえると嬉しいです。
コメントありがとうございます!