どうもー30代になってからもひたすら勉強の日々を続けているNon太(@LoveWifeLives)です。
「お金をもらいながら勉強できる」なんて言われてますが、失業給付を受けながら学校で色んなことを学べるのが職業訓練です。
僕自身、その職業訓練に通い、毎日四苦八苦しながらWebのことやデザインのことを学んでいます。
職業訓練の中でもWeb関連は人気のコースなのですが、実際のところ、通う前からWebクリエーターやWebデザインといった職業訓練はどんなことが学べるのか?が気になっていました。
また、果たして本当にスキルが身に付くものなのか?と。
僕自身そんな疑問を持ちつつ通い始めたので、実際に訓練を1ヶ月受けた感想を含め、学べることや身についているスキルなどをまとめてみたいと思います。
先に本音を言っておくと、ただ授業を受けて過ごすだけでは、実践で活用出来るレベルには全然到達しない、とひしひし感じていることだけはお伝えしておきます。
職業訓練で学んでいること
僕が受講したコースはWebクリエーター科。
Webに関連するものを習うわけですが、実際に受けている授業は、
- Photoshop(フォトショップ)
- illustrator(イラストレーター)
- HTML・CSS
の3つです。
と、言いたいところですが、職業訓練は「勉強すること」が目的ではなく、「就職すること」を目標に置き、そのためにスキルを身に付けるという大前提があります。
なので、
- 履歴書・職務経歴書の書き方
- 就職の現状がどうなっているか
- 学校内の説明・注意
- 生徒のスピーチ(日々の雑談がほとんど)
- 就活のための面接の話
といったWebの技術や知識とは全く関係のない話も、毎日たくさんあります。
特に最初の数日はひどく、

ということばかりで、なかなかぐだぐだな日々。
もっと集中的にゴリゴリ授業をやってくれたらありがたいのですが、学校なので出来ていない人にペースを合わせなければいけないというスピード感も、なんとももどかしいところでした。
そんなことも感じつつ、訓練1ヶ月で学んだことをご紹介します。
フォトショップの授業内容と身についたスキル
まずはPhotoshopの授業がどんな感じなのか。
また身についた技術がどんなレベルかご紹介します。
学んでいるコースが、基本はHTMLとCSSを軸にした授業コースとなっているため、フォトショップの授業は1ヶ月間で5回しかなく、ほとんど実践的なことはありませんでした。
ほぼ先生からの一方通行の授業で、教科書に沿って説明を受けながら一緒にやっていく、という授業スタイル。
そこに加えて教えてくれる先生がPhotoshopはあまり得意じゃないという人だったので、あまり実践で役立つ裏ワザ的なことは学べなかったかなとも感じます。
特に制作をすることもなく、「フォトショップの操作方法を学ぶ」というのが主なことでした。

使っている教科書
正直なところ、これがメチャクチャ良い教科書なのかどうかはわかりませんが、これに沿って授業は進めてくれるので、復習する時にも活用できたし、そういう点では見やすかったです。
ちなみに、、、この教科書は最初に実費で購入させられます。
学んだこと
実際に授業を通して学べた内容としては、
- 調整レイヤーの使い方
- ツールバーの一通りの使い方
- トレースの仕方や選択範囲の変更のやり方
- マスク(レイヤーマスクやクリッピングマスクなど)
- レイヤースタイルの基本的な使い方
などが挙げられます。(他にもいっぱいあるけど)
多分、Photoshopを知らない人からすると「調整レイヤー」とか「マスク」とか言われても、何を言っているのか分からないはずです。
僕も全く意味不明でしたが、1ヶ月というか授業を5回受けた今は、言葉の意味も操作方法も分かるようにはなっているということです。
僕自身、訓練に通うまでPhotoshopは全く触ったことがなかったので、WEBの解説記事を読んでも全くチンプンカンプンでしたが、今はその記事を解説として理解できるレベルにはなります。
そうは言っても、仕事で使えるほどまでの技術には到底及びません。
そうなっていくためには、自宅での復習や反復練習をイヤと言うほどしておかないと厳しいのは確実です。
でも、とりあえずの基礎を学べたので、あとは独学で操作をして学びながらやっていければ上達出来るかなという状態にはなれたと思います。
1人でどれぐらいのことが出来るようになるのか?
1人でも以下のことは出来るようになります。
とは言っても、【授業で受けた内容を復習しながら+作業によってはメチャクチャ時間がかかる】ことは否めませんが…。
かぼちゃの色だけ加工
▼before
▼after
かぼちゃ部分だけを選択して、ヘタの部分は選ばずに白いかぼちゃにしてみました。
※色は適当に薄くしただけですが、これぐらいなら一瞬です。
壺の色を1つずつ変更
▼before
▼after
壺を1つずつ選んで、適当に色を変えてみました。
でも、影の色を変えるのを忘れてますね。笑
これもサクッと出来ます。
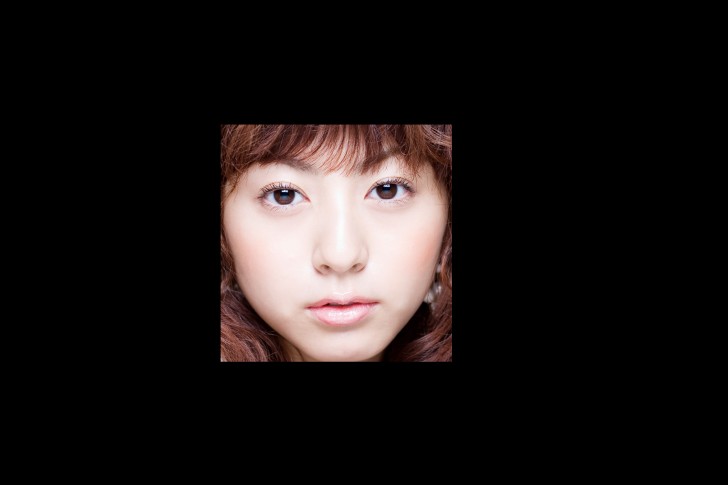
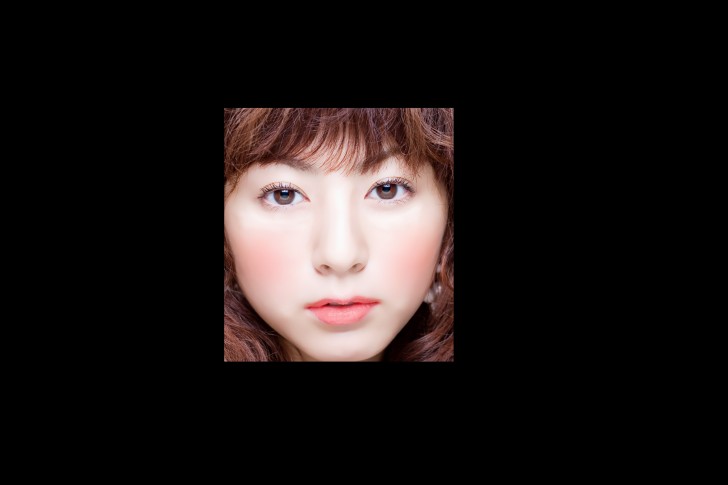
女性をメイクした風に
▼before
▼after
※髪型の部分は一部隠してます。
女性の顔を加工してみました。
チークを塗ったようにしたり、口紅を付けたり。
と言いつつ、あくまで素人がやってるので、粗い部分は否めないと思いますが。
でも、これぐらいの程度なら、数分~数十分で出来るようになってはいます。
他にも自分の好きな形で写真を表示させたり、好きな部分をくり抜いたりといった加工もそれなりに出来るようになったといった感じです。
ブログでも写真を加工することは多面にありますが、活用できるスキルが随所にありました。
イラストレーターの授業内容と身についたスキル
続いてillustratorについてです。
絵を描くとかデザインするとかが大の苦手なので、最初は授業が苦痛で仕方ありませんでした。
でも、フォトショップの時と違ってちょこちょこ課題が出たので、家に帰ってからもひたすら練習せざるを得ない日々。
すると、何となく操作を覚えて、これまた何となくショップカードとかが作れるようになりました。
ちなみに、、、
家でいつでも学校と同じ環境で出来るようにと、アドビのCC(クリエティブクラウド)をコンプリートで1年分購入しています。
職業訓練に通っている間は、アドビのソフトも学生価格で買えたので月々2,000円という破格だったから、というのも買った理由の一つですが。
買っていない人は家では何も出来ないので、残ってやるか、諦めてやらないかのどちらかに分かれてました。
▼買ったのはこちらです。
僕は授業が終わって一刻も早く家に帰りたい派だったので、学校に残って作業することはなく、家で勉強出来る環境を用意する方を選択しました。
学んだこと
イラストレーターの授業も結構詰め込み式でザザーと進みましたが、主に学んだのは以下のことです。
- ベジェ曲線のひたすら練習
- パスファインダーの使い方
- ツールパネルからの操作色々
- MAPの作り方(線路などもここで作れるようになります)
- 名刺の作り方
など。
もちろん他にもありますが、特に役立ちそうなのをピックアップして書き出してみました。
MAPが作れるようになったり、名刺を作る土台が学べたのは良かったと思います。
どれぐらいの技術が身についたか?
では、実際にどれぐらいの技術が身についたのかというと…
今回自分で年賀状を自作したのですが、それがこちら。

写真はフリー画像に差し替えて、下部の住所や名前の部分は消しています。
イラストレーターの中のパスファインダーという操作方法を覚えれば、これぐらいのものであれば数十分で作れるようになりました。
と言いつつ、年賀状を作れるようになるために、家でもかなり調べたり練習しました。
そのおかげで、このレベルならサクッと出来るようになったという感じです。
家でやってなければ、ほとんど作れないままだったでしょう。
イラストレーターはコツを掴めばグンと技術は伸びると実感できたので、練習を積めば簡単な名刺やカードなどは作れるようになると思います。
HTML・CSSの授業内容と身についたスキル
今回受講したコースでは、一番メインとなるHTMLとCSSの授業。
基本的には、ホームページをゼロから作れるようになる技術を身に付けるのが目的です。
僕自身、WordPressでブログを書いているものの、HTMLもCSSの知識は独学で学んでほんの少しある程度。
ゼロから作れ!と言われても到底できませんでした。
でも、ほんの少しでも下地の知識があったからですが、簡単なホームページであれば作ることが出来るようになったと思います。
下地の知識がなければ、恐らくチンプンカンプンのままだったと思われますが…
授業の内容や学んだこと
先生によって授業の進め方は色々ですが、この授業はほとんど教科書を使わずに、実際に先生と一緒にサイトを構築していきながら教えていくというスタイルでした。
この画像を左に寄せて表示させるには?
⇒floatというプロパティを使ってやれば良いよ! じゃあ実際に書いて見てみましょう!
⇒表示が崩れましたね?
⇒floatを使った時には、clearfixを使うんです!
こんな感じで進んでいきました。
※余談:flexboxは学べませんでした…。
最初に教科書を買わされましたが、授業で使ったのは全部で3回で計5分ぐらい。

という感じ。
他にも、
- class属性やid属性について
- marginとpaddingについて
- レスポンシブを作る時の考え方
など、個人的には今まで何となくでしか分かってなかったものが、ピキーンと光が差すように繋がった授業もあったので、非常に良かったと感じます。
ただなんとなくWEBの知識があれば良いなぁで通っていた人は、もはや呪文のように聞こえていたようで、なかなか大変だったみたいです。
この授業も事前知識を持っておくか、家に帰っての自習や復習をこなさないと、授業についていくのはしんどいかもしれません。
どんなことが出来るようになっているか?
自分で完全に作ったサイトはまだないので、作ったら掲載します。
が、CSSを使っての装飾はそれなりに学ぶことが出来たと思います。
こんなボーダーの枠を作るのも、今までは何となく誰かのコードを真似して作ってましたが、ちゃんと理解して作れるようになりました。
こういうことは容易にできるようになりました。
職業訓練で学べるもの / まとめ

職業訓練のWEBクリエーターコースを1ヶ月学んだら、どれぐらいは出来るようになるのかをまとめてみました。
実際のところ、僕自身授業で言っていたことはエバーノートに全て残し、後から手順などが見直せるようにしています。
また、アドビのソフトは自費で購入し、家でいくらでも触れる環境も用意しています。
さらには、年賀状を作る!とイラストレーターを触ったり、このブログを通して色んなCSSを試してみたりと、授業以外の時間でもかなりの時間を割いている方だと思います。
にも関わらず、出来るレベルはこのぐらいにしかならない、と思っておいた方がいいんじゃないかなと。
僕自身に、「デザインのセンスがない」ということも付け加えておきますが…w
一つ言えるのは、中学や高校のような感覚でただ授業に臨んでいるとかなりしんどい、ということです。
個人的な感覚では、僕のような全くの初心者の場合、家でアドビのCCを触れる環境を持っておかないとついていくのは大変なんじゃないかなーと思います。
ムリして買う必要はないと思いますが。。。
と言った感じです。
WEBの知識を身に付けたいと考えていて、職業訓練を受けようか考えている人は参考にしてもらえれば幸いです。
でも、本気でやれば結構な知識は身につくとも思いますよ!