Word Pressの超優良で且つ無料テーマであるSimplicity2のカスタマイズを備忘録的に残しています。
Simplicity2のカスタマイズの一覧は、こちらのページからご覧ください。
今回行うカスタマイズは、「トップぺージで表示されているタイトルや記事抜粋の文字を小さくする方法」です。
デフォルトで表示されているタイトルの文字が僕的には少し大きすぎる気がしていたので、これを少し小さくして、さらに本文の冒頭が抜粋されている文字も少し小さくしようというカスタマイズです。
これは超簡単でスタイルシート(style.css)にコードを記述するだけでOKです。
スタイルシート(style.css)にコードを記述
タイトルの文字を小さくする
まずはタイトルの文字の大きさを変えるコードです。
スタイルシート(style.css)に以下のコードを記述します。
|
1 2 3 4 5 6 7 |
/*--------------------------------- 記事タイトルを小さく --------------------------------*/ .entry h2 a{ font-size: 19px; line-height: 1.4; } |
【19px】と書かれているところを変更すれば、好みのサイズに変えていくことが出来ます。
デフォルトは24pxだったはずなので、かなり小さくしてますね。
【line-height】は行の高さを指定するコードですが、1.4にすることでほんの少しだけ行間を詰めています。
▼旧:タイトルの文字が大きめ
▼新:タイトルが小さく変わりました
これだけです。
本文記事抜粋の文字を小さくする
次にタイトルを小さくした分、一緒に表示されている記事本文の抜粋文字も小さくしてあげないとバランスが悪く感じます。
記事抜粋の文字を小さくするコードは以下です。同じくスタイルシート(style.css)に記述します。
|
1 2 3 4 5 6 |
/*--------------------------------- 抜粋記事本文を小さく --------------------------------*/ .entry-snippet{ font-size:80% } |
80%の大きさに小さくしてみました。
▼旧:記事抜粋の大きさ
▼新:記事抜粋の大きさは80%になりました
合わせてメタ情報も小さく
タイトルも抜粋記事も小さくしたのなら、同じ箇所として表示されているメタ情報も小さくしようと思います。
▼メタ情報とはここの部分
要するに、日付とカテゴリー表示の文字の大きさのこと。
それを小さくするコードは以下で、こちらもスタイルシート(style.css)に追記します。
|
1 2 3 4 5 6 7 |
/*--------------------------------- メタ情報の日付を小さく --------------------------------*/ .post-meta,.entry .post-meta a { font-size: 14px; line-height: 160%; } |
これで少し小さくなりました。
▼新:変更後のメタ情報の大きさ
ん~人によっては小さすぎると思われるかもしれないので、これは各自の好みに合わせてカスタマイズを行なってもらえればと思います。
スマホ表示のことも考えておこう!
先程の表示はPCをメインに考えてカスタマイズを行いましたが、スマホ表示を見てみるとまだかなりタイトルが大きく感じました。
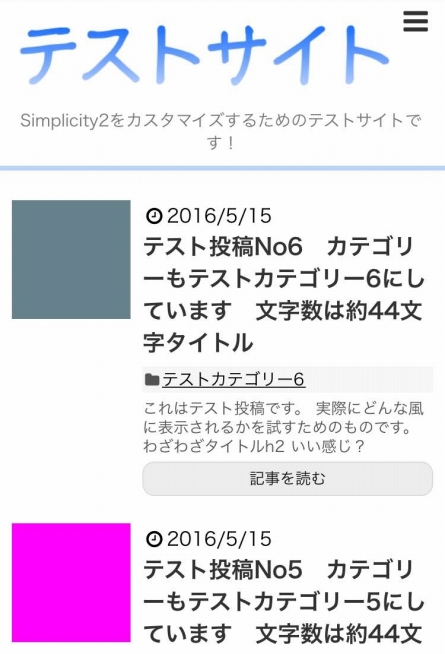
▼こんな感じに表示されています
小さくしたと言えど、まだかなりタイトルが大きいし、スマホ表示の時は記事抜粋は必要ないかなと思いました。
ので、タイトルをさらに小さくして、記事抜粋と記事を読むを消すことにしてみます。
スマホ表示限定で記事のタイトルを小さくするコードは以下です。これもスタイルシート(style.css)へ。
|
1 2 3 4 5 6 7 8 9 |
/* ========================================================================== スマホ用タイトル小さく ========================================================================== */ @media only screen and (max-width: 480px) { .entry h2 a{ font-weight: 700; font-size: 0.9rem; } } |
【@media only screen and (max-width: 480px) {】を入れてあげることで、スマホの時だけ適用しますよというコードにしてあげています。
▼スマホ表示のタイトルの文字が小さくなりました。
タイトルは4行になっていたものが、3行で表示されるぐらいに小さくなっています。
次に、記事抜粋の文字と「記事を読む」という表示自体を消すコードが以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/*--------------------------------- 記事を読むと記事本文の抜粋なし --------------------------------*/ @media only screen and (max-width: 480px) { .entry-read a{ display:none; } .entry-snippet{ display:none; } } |
先程と同様にスマホ表示の時だけに適用されるコードにしています。
▼これで抜粋記事の文字と「記事を読む」の表示が消えました
かなりスッキリしましたね。
正直カテゴリーの表示を日付の横に表示させたいのですが…このコードだけ分からないままなので、それだけはとりあえず放置して様子を見てます。w
タイトルと記事抜粋の文字を小さくする / まとめ
これはスタイルシート(style.css)にコードを記入するだけだったので簡単でしたね。
アクセス数が増えてくるとトップページを見る人も増えてくるので、見やすいようにカスタマイズしてあげると良いかもしれません。
次のページはこちら⇒【Simplicity2カスタマイズ⑤】トップページの「記事を読む」表示をカスタマイズする方法


















教えてください。
TwentySixteenで、スマホのページタイトルが大きいので小さくしたいのです。
いろいろなアドバイス記事を見ているのですが、わからないのです。
今は無理やりで何とかスマホの記事タイトルを小さくしていますが、パソコンのページインデックスにしっかり残ってしまっています。
よろしくお願いします。
軽くしかソースを見ていないのですが、TwentySixteenのページタイトルは、【.entry-title】になっています。
wordpressのテーマの編集からstyle.cssを選択し、ctrl+fで【.entry-title】がどこにあるかを確認します。
すると、
.entry-title {
font-family: Montserrat, “Helvetica Neue”, sans-serif;
font-size: 28px;
font-size: 1.75rem;
font-weight: 700;
line-height: 1.25;
margin-bottom: 1em;
}
というのがでてくるはずです。
そこのfont-sizeの数値をいじれば、色々と変わるはずですよ!
サクッとしか見ていないので、簡単な説明ですみません。
さっそくありがとうございます。
多分、その部分は変更してみまたのですが、パソコン上はページタイトルが小さくなったのですが、スマホが大きいままなのです。
リンクメニューの「ロータス~オパール~」のフォントを解除してみますので、スマホで確認していただけますか。
パソコン上のページタイトルは小さいのですが、スマホがとても大きいのです。
お返事遅くてすみません。
今サイトを拝見しましたが、ページタイトルは削除した感じでしょうか?
コードを変えたのにフォントが変わらないのは、キャッシュが残っているからかもしれませんね。
遅くなりましたが、ご参考までに。
はじめまして。nobuと言います。
Simplicity2を使っていて、トップページの記事のタイトルのフォントサイズを変更しようと、いろいろと試しているのですが、変更されません。。
PCもモバイルも大きいままで、こちらのコードをcss.styleに貼っても変更されませんでした。
PCのほうは大きいままでいいとしても、スマホのほうではかなり大きくて困っています。。
.entry h2 a{
font-size: 19px;
line-height: 1.4;
}
@media only screen and (max-width: 480px) {
.entry h2 a{
font-weight: 700;
font-size: 0.9rem;
}
トップページではない、記事本文が全文載っているページの記事タイトルは小さくなっています。
お時間がある時に見ていただけますと幸いです。
よろしくお願いいたします。
nobuさん
こんばんは。
サイトを拝見させてもらいました。
念のため、僕の違うサイトでSimplicity2を入れて検証してみましたが、
メール内に書かれたコードを書けば、反映されました。
F12を押すとサイト内を色々検証できるので、 出来る限り調べてみたのですが、
僕の検証したサイトのページと比べて、nobuさんのサイトには、あるべきところにstyle.cssのファイルが見当たりませんでした。
(通常はF12で見ると出てくるはずのものですが、それが見当たりませんでした)
恐らく、何か設定の手順の中で(プラグインを入れたり等)、不具合が起こっているのかもしれません。
だから反映しないということも考えられます。
サイトの中を見れてないので何とも言えないのですが、
今も同じコードで大丈夫だったので、もう少しご自身で頑張って調べてみてください。
(サイトの中のことで、ログインしないと見れない情報なので、残念ながら僕にはこれ以上調べられず…。)
お役に立てずすみません。
nonta様
早速のお返事ありがとうございます。
また、お忙しい中いろいろと検証いただきありがとうございます。
あるべきところにstyle.cssのファイルが見当たらないとのこと、
何か設定の手順の中で(プラグインを入れたり等)で不具合が起こっているかも
しれないとのこと、
自分にとってはそこまで分かっただけでも、一歩前進です。
ありがとうございます。
ほかにもいろいろとつまずいているところがあり、
また根気もないので、どこかにお金を出して調査してもらおうと
思います。
こちらのサイトではまたいろいろと参考にさせていただきます。
よろしくお願いいたします。
いえいえ。とんでもないです。
WordPressの場合、テーマを導入すると、通常保存場所が
【wp-content】▶【themes】▶【simplicity2】となるはずなのですが、nobuさんのファイルにそれが見当たらなかった感じです。(僕がイマイチ調べきれてないだけかもしれないので、その点はご了承いただければ…)
Wordpressの管理画面で、左サイドバーの【外観】▶【テーマの編集】と選択すれば、style.cssにたどりつきますでしょうか?
細かすぎるところは解説出来ないかもしれませんが、分かる範囲であれば答えられるので、気が向いたら教えていただければ。
ムダにお金はらわずに解決できるんじゃないかなと思うので。。。w
lovewifelives★gmail.com(★は@に変えてください)に直接メールもらえれば、画像付けたりの説明も可能ですので!
nonta様
丁寧なメールありがとうございます。
タイトルのフォントサイズ変更できましたっ!!!
おっしゃる通り、最終行の } を移動し、aを取ったたらイケました、
.entry h2 {
font-size: 19px;
line-height: 1.4;
}
@media only screen and (max-width: 480px) {
.entry h2 {
font-weight: 700;
font-size: 0.9rem;
}
}
ブログを始めてから1年もの間、記事タイトルのフォントサイズを変えられずにもがいていましたので、
今とてもすがすがしく感じます。
メールに添付いただいた図解もわかりやすく、本当に丁寧に噛みくだいて説明してくださり、
頭が下がります。
こちらのサイトが人気があるのもうなずけます。
自分のいたらない点がはっきりわかったのですが、自分にはとてもnontaさまのような神対応はできないそうに
ありません。。。
ブログ作成の困難さにこたえている上、自分には相談する場所というのを持っていないため、
nontaさまの親切さはとてもありがたかったです。
またつまずきましてら相談させてください。
ありがとうございました。
実家に帰省していてお返事が遅くなりました。
無事にうまくいったのであれば、良かったです!
nobuさんが丁寧に質問してくれたことも、僕がちゃんと回答しようとした一つでもありますよ!
あまりに失礼だと、返信する気も失せることもあるので(^^)
ブログは続けていくことで身になる部分が多いので、僕で対応できることであればいつでもどうぞ♪
これからも頑張っていきましょ!