Word Pressのテーマ「Simplicity2」で、イチからカスタマイズを行っている工程を備忘録として記事に残しておくことにしました。
その他のSimplicity2のカスタマイズ一覧については、こちらのページからご覧ください。
今回行うカスタマイズは、「記事一覧で表示されている日付とカテゴリーの場所を、タイトルの上に変更する」です。
これも完全に好みの問題ですが、トップページで記事が一覧でズラーっと並んでいる時、記事を投稿した日付や何のカテゴリーの記事なのかをタイトルの上に表示させておきたいと思いました。
このカスタマイズで参考にさせて頂いたブログはこちら(Simplicityで記事一覧の日付、カテゴリの表示位置を変更する方法 / 部長ナビ)です。
もう完全に僕の要望を叶えてくれたので、そのまま引用させて頂きました。部長ナビさんありがとうございます!
日付とカテゴリー表示をタイトル上に変更する方法手順
1.「entry-card-content.php」を子テーマに移す
部長ナビさんで書かれていることをそのまま実践します。
まずは親テーマの中にしかない「entry-card-content.php」を子テーマに移します。
親テーマから子テーマに移す方法(ロリポップサーバーの場合)や、なぜ子テーマに移した方がいいのかは軽くこちらで説明してますので、良く分からない方はこちらの記事(親テーマから子テーマへ、カスタマイズしたいページをコピーする方法【ロリポップサーバーの場合】)をご覧ください。
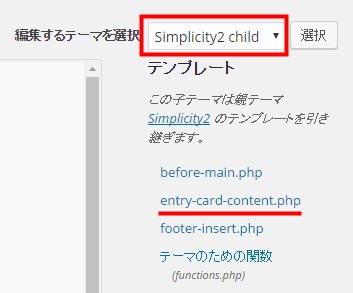
▼Simplicity2 childのテーマに「entry-card-content.php」が入ればOKです。
親テーマをそのままカスタマイズしていくことだけはホントやめた方がいいです。
僕もカスタマイズで親テーマをそのままいじってて、結果的にはセーフでしたが一度ブログ記事が全て真っ白になったことがありましたから…。
2.コードを書き換える
子テーマに移すことが出来たら実際に「entry-card-content.php」のページ内のコードを書き換えます。
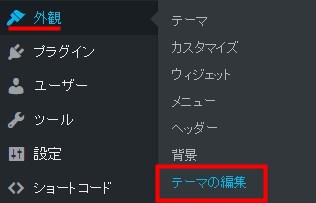
▼外観⇒テーマの編集を選択
右側のサイドバーから「entry-card-content.php」を選択します。
するとズラーっとコードが並んでいると思うので、その11行目のコードを見ると以下のコードが表示されているはずです。
|
1 |
<div class="<?php echo $entry_class; ?>"> |
▲このコードを含めて上のコードは残します。
次に一番下から数えて11行目にもこんなコードがあるはず。
|
1 |
<?php get_template_part('admin-pv');//管理者のみにPV表示?> |
▲このコードも含めて下のコードは残します。
そしてその間に書かれているコードを全て、以下のコードに書き換えます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<?php if (is_mobile()) :?> <?php if ( is_create_date_visible() ): //投稿日を表示する場合?> <span class="post-date-mob"><span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span></span> <?php endif; //is_create_date_visible?> <h2><a href="<?php the_permalink(); ?>" class="entry-title entry-title-link" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2> <p class="post-meta"> <?php if ( is_category_visible() && //カテゴリを表示する場合 get_the_category() ): //投稿ページの場合?> <span class="category"><span class="fa fa-folder fa-fw"></span><?php the_category(', ') ?></span> <?php endif; //is_category_visible?> <?php //コメント数を表示するか if ( is_comments_visible() && is_list_comment_count_visible() ): $comment_count_anchor = ( get_comments_number() > 0 ) ? '#comments' : '#reply-title'; ?> <span class="comments"> <span class="fa fa-comment"></span> <span class="comment-count"> <a href="<?php echo get_the_permalink() . $comment_count_anchor; ?>" class="comment-count-link"><?php echo get_comments_number(); ?></a> </span> </span> <?php endif ?> </p><!-- /.post-meta --> <?php else: ?> <p class="post-meta"> <?php if ( is_create_date_visible() ): //投稿日を表示する場合?> <span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span> <?php endif; //is_create_date_visible?> <?php if ( is_category_visible() && //カテゴリを表示する場合 get_the_category() ): //投稿ページの場合?> <span class="category"><span class="fa fa-folder fa-fw"></span><?php the_category(', ') ?></span> <?php endif; //is_category_visible?> <h2><a href="<?php the_permalink(); ?>" class="entry-title entry-title-link" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2> <?php //コメント数を表示するか if ( is_comments_visible() && is_list_comment_count_visible() ): $comment_count_anchor = ( get_comments_number() > 0 ) ? '#comments' : '#reply-title'; ?> <span class="comments"> <span class="fa fa-comment"></span> <span class="comment-count"> <a href="<?php echo get_the_permalink() . $comment_count_anchor; ?>" class="comment-count-link"><?php echo get_comments_number(); ?></a> </span> </span> <?php endif ?> </p><!-- /.post-meta --> <?php endif; ?> |
これでコードの書き換えはOKです。
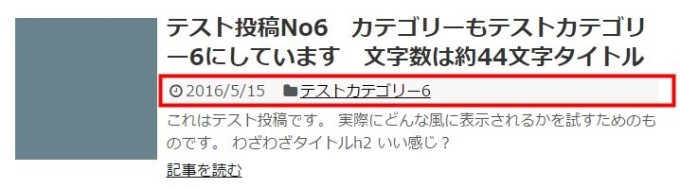
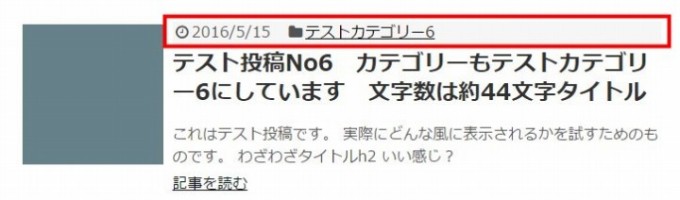
トップページに戻って記事一覧を見てみると、日付とカテゴリーの表示位置がタイトルの下から上に変わっています↓↓↓
▼旧:タイトルの下に表示されている
▼新:タイトルの上に表示されています
日付とカテゴリーの表示場所を変更 / まとめ
今回は部長ナビさんで紹介していただいているコードと全く同じ物をコピペさせてもらっただけです。
ぜひ参考にしてもらえれば幸いです。
次のページはこちら⇒【Simplicity2カスタマイズ④】トップページで表示されるタイトルと記事抜粋の文字を小さくする方法


















大変参考になりました。ありがとうございます。
お聞きしたいのですが一覧にコメント数の表示をしていると、これは上にいかずに残ってしまいます。
解決方法はご存知でしたら助かりますが、いかがでしょうか。
すみません。
今はSimplicityを使用しておらず、検証できないため、解説が出来ないんです。
お役に立てず、、、すみません。
ありがとうございます。
上記で大変参考になっていますので、無理を言ってすいませんでした。