Word Pressの超優良で且つ無料テーマであるSimplicity2のカスタマイズを備忘録的に残しています。
Simplicity2のカスタマイズの一覧は、こちらのページからご覧ください。
今回行うカスタマイズは、「カエレバ・ヨメレバ・トマレバを綺麗に表示させるためのカスタマイズ」です。
ブログを書いているなら少しでも良いと思った商品は紹介したいし、さらにそれで自分のブログ経由で商品が売れて報酬をもらえるならありがたいと思うのは普通の感情でしょう。
これはブログを書いている人であれば知らない人はいないんじゃないか?というぐらい有名な方ですが、わかったブログを運営しているかん吉さんという方が無料で提供してくれているサービスです。
ここではツールの詳しい話しは割愛しますが、これを綺麗に表示させるためのカスタマイズのコードを載せておこうと思います。
カスタマイズ前とカスタマイズ後の変化について
まず何もカスタマイズしないままで表示させた場合とカスタマイズ後の表示がどうなるかを見比べてみたいと思います。
まずはカスタマイズ前。
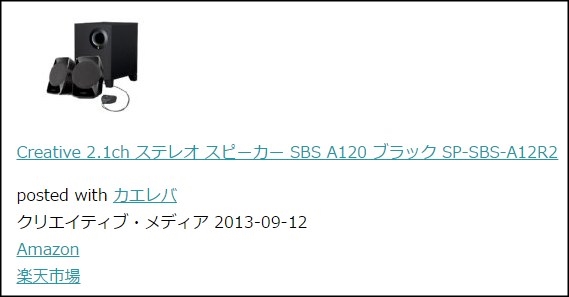
上から、カエレバ・ヨメレバ・トマレバの順に表示させています。(商品などは、自分が今買いたいものや読みたいものや泊まりたい場所を選んだだけです。w)
※【amazlet風 – 2(CSSカスタマイズ用)】を選択してリンクを作成しています。黒枠は画像を見やすいようにしているだけで、通常のままだと枠はありません。
▼カエレバ
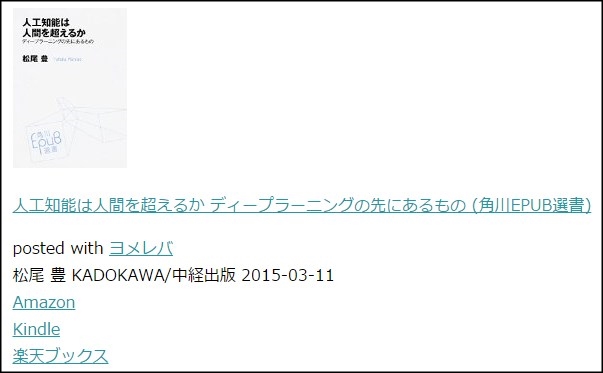
▼ヨメレバ
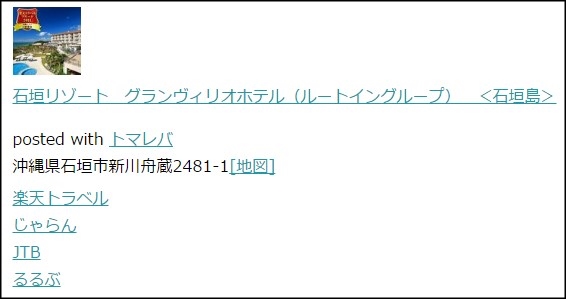
▼トマレバ
ん~ダメなわけじゃないですが、見にくいと言えば見にくいですね。
これをCSSコードを入れてあげると…こんな風に変わります。(実際にクリックすればリンク先の飛びます。)
▼カエレバ
▼ヨメレバ
▼トマレバ
それぞれのリンクがボタン風になって、さらには背景を薄い黄色にして目立つようにしてみました。
スタイルシート(style.css)に追記する
今回のカスタマイズはかなり簡単で、CSSコードを記述するだけ。
ということで、カスタマイズ用のコードは以下で、これをスタイルシート(style.css)に追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 |
/*--------------------------------- カエレバ --------------------------------*/ .kaerebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 15px; overflow: hidden; /* float解除用 */ margin-bottom: 20px; background-color: #FFFFF0; } .kaerebalink-image { margin-right: 18px; float:left; } .kaerebalink-image img { box-shadow: 0 0 1px 1px #ccc; } .kaerebalink-info { font-size: 14px; margin: 0; overflow: hidden; /* float解除用 */ } .kaerebalink-name { font-size: 17px; margin-top: 2px; } .kaerebalink-detail { margin-top: 5px; } .kaerebalink-powered-date { font-size: 12px; margin-top: 5px; } .kaerebalink-link1 { font-size: 16px; } .shoplinkamazon, .shoplinkrakuten { float: left; width: 44%; text-align: center; margin: 17px 10px 0; padding: 5px 0; border: 1px solid #ccc; border-radius: 8px; text-shadow:1px 1px 1px rgba(0,0,0,0.3); background: -moz-linear-gradient(top,#FFF 0%,#EEE); background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE)); } .shoplinkamazon a{ color: #565656; } .shoplinkrakuten a{ color: #FF0040; } .shoplinkamazon a, .shoplinkrakuten a { text-decoration: none; display: block; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover { opacity: 0.7; background: -moz-linear-gradient(top,#FFF 80%,#EEE); } /*--------------------------------- ヨメレバ --------------------------------*/ .booklink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 15px; overflow: hidden; /* float解除用 */ margin-bottom: 20px; background-color: #FFFFF0; } .booklink-image { margin-right: 18px; float:left; } .booklink-image img { box-shadow: 0 0 1px 1px #ccc; } .booklink-info { font-size: 14px; margin: 0; overflow: hidden; /* float解除用 */ } .booklink-name { font-size: 17px; margin-top: 2px; } .booklink-detail { margin-top: 5px; } .booklink-powered-date { font-size: 12px; margin-top: 5px; } .booklink-link1 { font-size: 16px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle { float: left; width: 44%; text-align: center; margin: 17px 10px 0; padding: 5px 0; border: 1px solid #ccc; border-radius: 8px; text-shadow:1px 1px 1px rgba(0,0,0,0.3); background: -moz-linear-gradient(top,#FFF 0%,#EEE); background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE)); } .shoplinkamazon a{ color: #565656; } .shoplinkrakuten a{ color: #FF0040; } .shoplinkkindle a{ color: #0000FF; } .shoplinkamazon a, .shoplinkrakuten, .shoplinkkindle a { text-decoration: none; display: block; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkkindle a:hover { opacity: 0.7; background: -moz-linear-gradient(top,#FFF 80%,#EEE); } /*--------------------------------- トマレバ --------------------------------*/ .tomarebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 15px; overflow: hidden; /* float解除用 */ margin-bottom: 20px; background-color: #FFFFF0; } .tomarebalink-image { margin-right: 18px; float:left; } .tomarebalink-image img { box-shadow: 0 0 1px 1px #ccc; } .tomarebalink-info { font-size: 14px; margin: 0; overflow: hidden; /* float解除用 */ } .tomarebalink-name { font-size: 17px; margin-top: 2px; } .tomarebalink-detail { margin-top: 5px; } .tomarebalink-powered-date { font-size: 12px; margin-top: 5px; } .tomarebalink-link1 { font-size: 16px; } .shoplinkrakuten, .shoplinkjalan, .shoplinkjtb, .shoplinkrurubu { float: left; width: 44%; text-align: center; margin: 17px 10px 0; padding: 5px 0; border: 1px solid #ccc; border-radius: 8px; text-shadow:1px 1px 1px rgba(0,0,0,0.3); background: -moz-linear-gradient(top,#FFF 0%,#EEE); background: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#EEE)); } .shoplinkrakuten a{ color: #FF0040; } .shoplinkjalan a{ color: #FF8C00; } .shoplinkjtb a{ color: #565656; } .shoplinkrurubu a{ color: #0000FF; } .shoplinkrakuten, .shoplinkjalan, .shoplinkjtb, .shoplinkrurubu a { text-decoration: none; display: block; } .shoplinkamazon a:hover, .shoplinkrakuten a:hover, .shoplinkkindle a:hover { opacity: 0.7; background: -moz-linear-gradient(top,#FFF 80%,#EEE); } |
これを追記すればそっくりそのままの表示がされます。
スマホ用のカスタマイズも忘れずに行う
上記コードはPCでは綺麗に表示されますが、スマホになると形が崩れてしまいます。
なので、スマホ限定の以下のコードをスタイルシートに追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 |
/*--------------------------------- スマホ用カエレバ・ヨメレバ・トマレバ --------------------------------*/ @media only screen and (max-width: 480px) { .kaerebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 10px 15px; } .kaerebalink-image { margin: 0 0 10px 0; float: none; } .kaerebalink-image img { margin: 0 auto; display: block; } .kaerebalink-info { font-size: 12px; margin: 0; } .kaerebalink-name { font-size: 15px; margin-top: 2px; } .kaerebalink-detail { margin-top: 5px; } .kaerebalink-powered-date { font-size: 11px; margin-top: 5px; } .kaerebalink-link1 { font-size: 14px; } .shoplinkamazon, .shoplinkrakuten { float: none; width: 100%; margin: 10px 0; padding: 5px 0; } .booklink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 10px 15px; } .booklink-image { margin: 0 0 10px 0; float: none; } .booklink-image img { margin: 0 auto; display: block; } .booklink-info { font-size: 12px; margin: 0; } .booklink-name { font-size: 15px; margin-top: 2px; } .booklink-detail { margin-top: 5px; } .booklink-powered-date { font-size: 11px; margin-top: 5px; } .booklink-link1 { font-size: 14px; } .shoplinkamazon, .shoplinkrakuten, .shoplinkkindle { float: none; width: 100%; margin: 10px 0; padding: 5px 0; } .tomarebalink-box { border: 1px solid #ccc; border-radius: 4px; box-shadow: 1px 1px 3px 1px #ddd; padding: 10px 15px; } .tomarebalink-image { margin: 0 0 10px 0; float: none; } .tomarebalink-image img { margin: 0 auto; display: block; } .tomarebalink-info { font-size: 12px; margin: 0; } .tomarebalink-name { font-size: 15px; margin-top: 2px; } .tomarebalink-detail { margin-top: 5px; } .tomarebalink-powered-date { font-size: 11px; margin-top: 5px; } .tomarebalink-link1 { font-size: 14px; } .shoplinkrakuten, .shoplinkjalan, .shoplinkjtb, .shoplinkrurubu { float: none; width: 100%; margin: 10px 0; padding: 5px 0; } } |
これでPC表示もスマホ表示も綺麗に表示されるようになります。
ヨメレバが「Amazon」、「Kindle」と横に並び、「楽天ブックス」だけ下段に表示されてますが、これをもし横に三列にしたいというなら、コードの【shoplink~】と書かれている次に【width】というコードがあります。
現在は44%にしてますが、この数字をいじくれば短くしたり長くしたり出来ます。
自分好みに色々と長さを決めたり背景の色を調整したり、色々カスタマイズしてみてください!
カエレバ・ヨメレバ・トマレバのカスタマイズ / まとめ
今回はAmazonや楽天のアフィリエイトリンクを綺麗に表示させるための、カエレバ・ヨメレバ・トマレバのカスタマイズをしてみました。
覚えてくるとカスタマイズは楽しくなってきますよ!
ぜひ参考にして下さい。
その他のSimplicity2のカスタマイズをご覧になりたい場合はこちらの記事を参考にして下さい。





















コメントを残す