Word Pressのテーマ「Simplicity2」で、イチからカスタマイズを行っている工程を備忘録として記事に残しておくことにしました。
前回は【Simplicity2カスタマイズ①】上部のヘッダー部分のサイトタイトルをロゴに変更し中央寄せにするということで、ヘッダーをロゴにして中央寄せにするまでを行いました。
Simplicity2のカスタマイズの一覧は、こちらのページからご覧ください。
今回行うのは、グローバルナビのカスタマイズ。
ここからやっとCSSを使ったカスタマイズを行っていきたいと思います。
目標はグローバルナビの上下に線を引き、マウスを当てた時に格好良くリンクが反応するようにカスタマイズすることです。
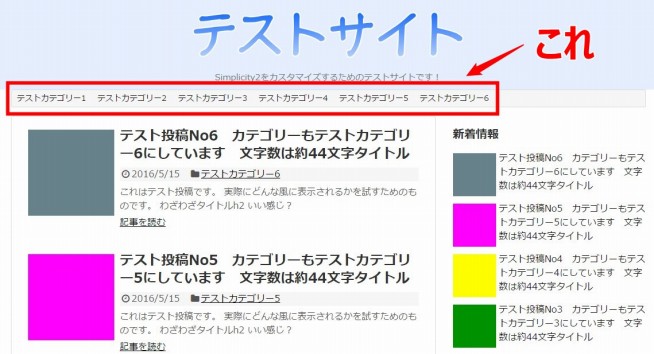
グローバルナビってどこのこと?
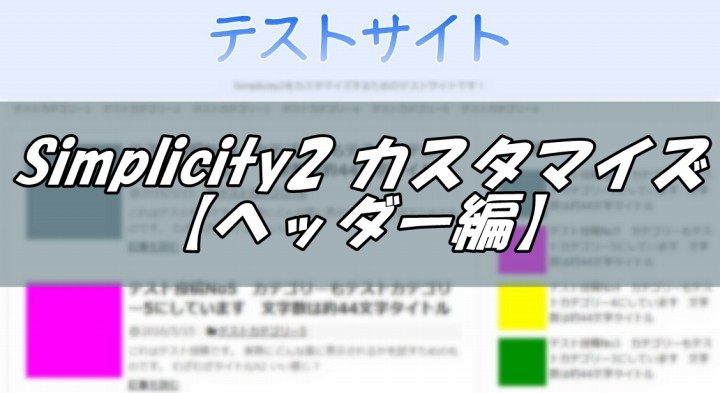
そもそもグローバルナビとはどこのことを差しているのかというと…
▼これです!
ヘッダー部分とグローバルナビは記事の本文を見ているときも常に表示される場所となるので、シンプルでも見栄え良く表示させておきたいものですよね。
ということで、今回はここのカスタマイズを行っていきます。
目指したのはこちら(MASALOGさんのページ)。
グローバルナビの上下に線が入ってて、記事間もいい感じになっていると思えたので参考にさせてもらいました。
グローバルナビのカスタマイズ
1.まずは初期設定を変える
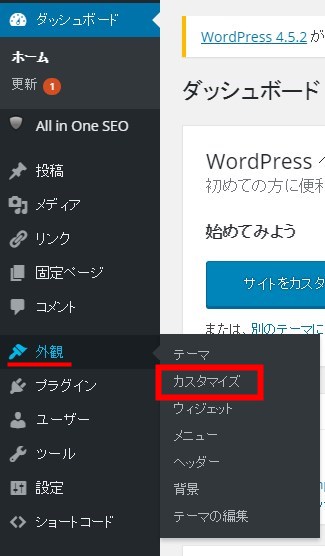
CSSのコードを…なんて言う前に、まずはWord Pressの管理画面のカスタマイズから初期設定を変更します。
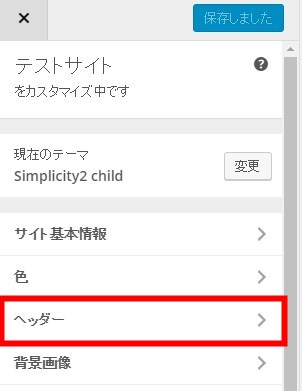
▼外観⇒カスタマイズを選択
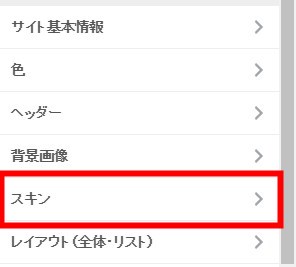
▼次に「スキン」を選択します。
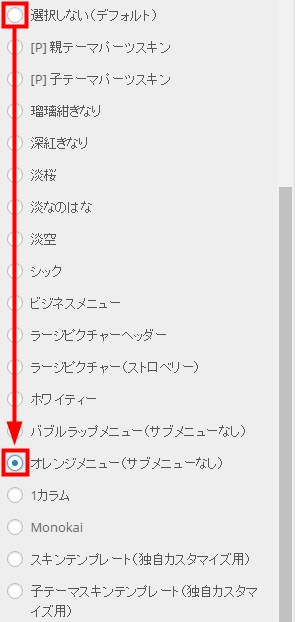
▼「選択しない」にラジオボタンが付いてますが、これを「オレンジメニュー(サブメニューなし)」に変更します。
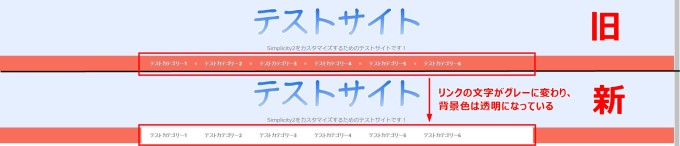
オレンジメニューを選択したことで、グローバルナビのカラーが一気に変わりました。
▼旧と新のグローバルナビ
まだ初期設定は終わりません。次に行うのはカラーの変更です。
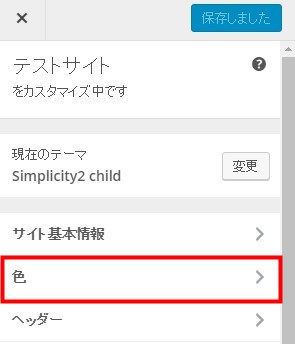
▼「色」を選択します
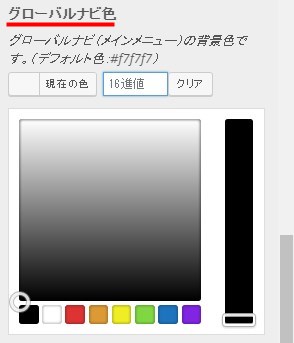
▼下にスクロールして、グローバルナビ色を選択します
これはグローバルナビの背景の色をどうするかです。
好きな色を選んで構いませんが、ここでは「#ffffff」で真っ白を選択しました。
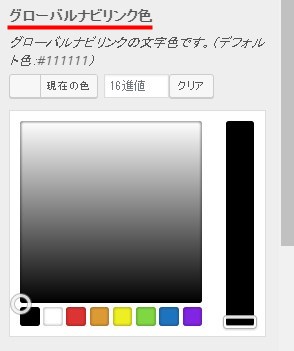
▼次に「グローバルナビリンク色」を選択
ここはグローバルナビに表示されている文字を何色にするのかを聞かれているので、自分の好きな色にして構いません。
今回の色のカラーは「#848484」でグレーっぽい色にしました。
▼さらに「グローバルナビリンクホバー色」を選択します。
これはリンクの上にマウスが乗った時に何色にするかということです。
ここは「#ffffff」で白にしています。
▼ここまでの設定を行った場合の表示はこんな感じ
まだ何か変な感じがしますよね。
そうグローバルナビの端っこがオレンジのままで残ってしまってるから。
これを解除します。
▼ヘッダーを選択します
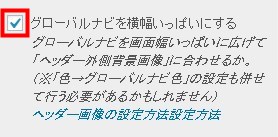
▼グローバルナビを横幅いっぱいにするにチェックを付けます
こうすることで、横幅全てが白色に変わりました。(グローバルナビ色で白色を選択したので白くなってます。)
これでやっと初期設定としての作業は終了です。
スタイルシート(style.css)にコードを記入
次に行う作業がCSSコードの記入です。
Simplicity2にはちゃんと子テーマが用意されているので、必ずそちらの子テーマのスタイルシート(style.css)に記入するようにしましょう。
まずはグローバルナビの上下に線を引くためのコードが以下です。
|
1 2 3 4 5 6 7 |
/*--------------------------------- グローバルナビの上下に線の装飾 --------------------------------*/ #navi { border-top:2px solid #bad3ff; border-bottom:2px solid #bad3ff; } |
【solid】は1本の実線です。これを【double】にすれば二重線が引けますし、【dotted】にすればドットの点線が引けます。
そして【#bad3ff】は線のカラーです。これも好みで好きな色を引けばいいですね。
テストサイトのイメージカラーを青色にしてるので、このコードを入れたことでグローバルナビの上下に薄目の青い線が入りました。
次にマウスがリンクの上に乗った時の色を変えます。
現在はと言うと↓↓↓
リンクの上に来ると、黒いカーソルが出るような設定になっています。
これもスタイルシート(style.css)にコードを記入して変えます。そのコードが以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/*--------------------------------- グローバルナビのホバー時の線と文字の色を変更 --------------------------------*/ #navi ul li a:hover{ color: #2c7cff !important; background-color:white; } #navi ul li a:before{ background:#2c7cff !important; } #navi ul,#navi{ background-color:white; } |
ここで好きに触っていいのは【#2c7cff】のカラーの選択。
上の表示の方が、リンクにマウスを乗せた時に文字の色を変えるためのカラーです。
下の表示はリンクにマウスを乗せた時に、下線を引く時のカラーです。
▼実際に設定したことで、リンクにマウスを乗せるとこんな風に表示されました。
リンクにマウスをおくと黒色になっていたものが、上記画像のように青色に変わりました。
これでグローバルナビのカスタマイズは完成です。
▼完成したグローバルナビはこんな感じに
最初と比べるとかなり雰囲気良くなったのが分かりますね。
グローバルナビのカスタマイズ / まとめ
グローバルナビはヘッダーと同じく、どのページを見てても付いてくる場所ですからね。
完璧じゃなくても綺麗な表示にはしておきたいところ。
慣れれば簡単に設定できるので、ぜひ参考にしてもらえれば幸いです。
次のページはこちら⇒【Simplicity2カスタマイズ③】記事一覧で表示されている日付とカテゴリーをタイトルの上に変更する方法


















コメントを残す