「ブログを書いてるよ」と言うと、アメブロ?といまだに聞かれるNon太(@LoveWifeLives)です。

と言ってもなかなか伝わりません。
知らない人からするとそりゃそうですよね。
僕自身ブログを始めた時は、色んなページをひたすら調べながら開設していったので、かなりの時間を要しました。
また、一度手続きや設定をしても時間が経ってしまうと忘れてしまうし、人に説明するとしても全ての手順を解説するとなると一苦労です。
さらに「とりあえずブログを開設」までたどり着いたとしても、後から色んな設定に追われたりカスタマイズ欲が出てきたり、結局ブログを書くまでに時間がかかってしまうこともありました。
なのであちこちページを飛ばなくても、この1ページさえ読めば「ブログを始めるための必要な設定や手順は網羅」出来て、「うぉ、なんか格好良いやん!」と思えつつ、且つ「ブログもしっかり書ける状態」になるまでの完全手順があるといいなと思いました。
というわけで、友人・知人がブログを始めたいとなった時に、これを読めば分かるよ!という用(プラス自分の備忘録用)に、WordPressブログの始め方の完全手順をまとめておくことにします。
WordPressでブログを始めて、実際に書ける状態にするまでの手順は以下の通り
「とりあえずブログが書ける状態」ではなく、「必要な設定も行い納得出来る形でブログを書き始められる状態」にするまでの手順はこうなります。
クリックで該当箇所に飛びます

と思った方もいるかもしれませんが、確かに初めてだとビックリする作業量と感じるかもしれません。
でも、やるのは一度だけ。
しかもこの通りにやっていけば、しっかり見栄えまでGOODなブログのスタートが切れるはずです。
少額でスタートできるとは言えお金を払って始めるブログなら、なおさら最初に一気に頑張った方が後々記事を書くことにも集中出来るというもの。
頑張っていきましょう!
エックスサーバーを契約する
まずWordPressでブログを始めるという時に必要なのはレンタルサーバーの契約です。
個人がブログを開設する時に良くおすすめされているレンタルサーバーは、エックスサーバーとロリポップが挙げられます。
なぜなら、安いし使い勝手が良いから。
値段だけで見るとロリポップの方が安いです。
僕もブログの開設を決めた時、「安いから」を理由にロリポップを契約しましたが、1年続けた結果エックスサーバーに乗り換えました。
乗り換えた理由は様々ありますが、総じて安心して利用出来る+スピードが速いからです。
なので、もしサーバーをどこにしようか迷った時は、エックスサーバーでやるのをおすすめします。
ということで、エックスサーバーの契約から登録までを見ていきます。
エックスサーバーのページから申込み

まずはエックスサーバー公式サイト![]() へ行きます。
へ行きます。
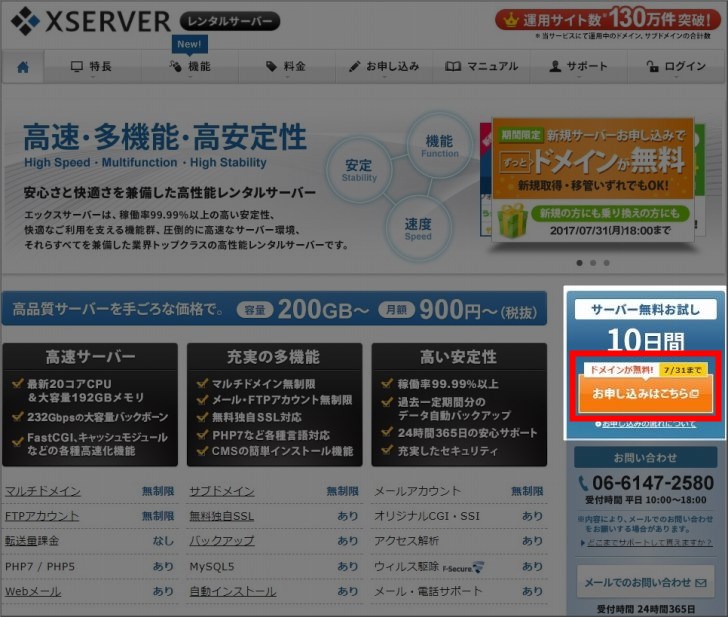
▼真ん中右側のサーバー無料お試しの「お申し込みはこちら」をクリック。
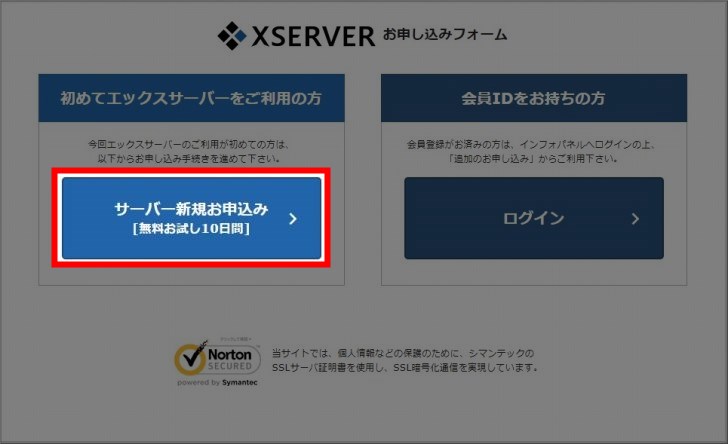
▼「サーバー新規お申込み」をクリック。
次の画面から、個人情報を入力していきます。
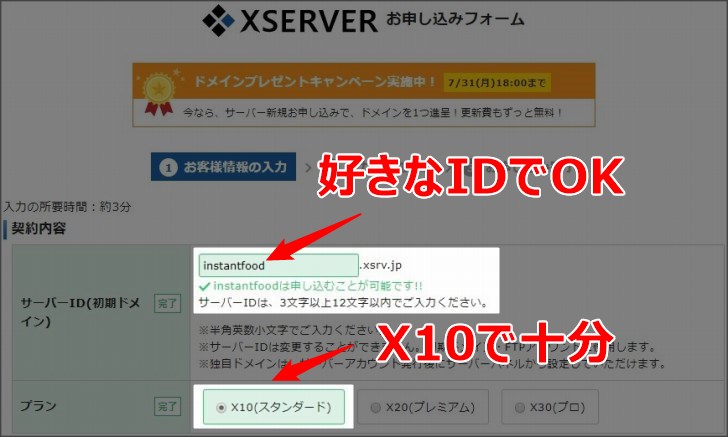
▼サーバーIDを入力。
サーバーIDは、今後エックスサーバーにログインする時に必要なIDになるので、忘れないものにしましょう。
ちなみに今回の例では「instantfood」というIDにしました。
その下のプランの項目はX10で十分です。
1日1万回ぐらいアクセスが来ても、何のトラブルもなく動いてくれてますから。
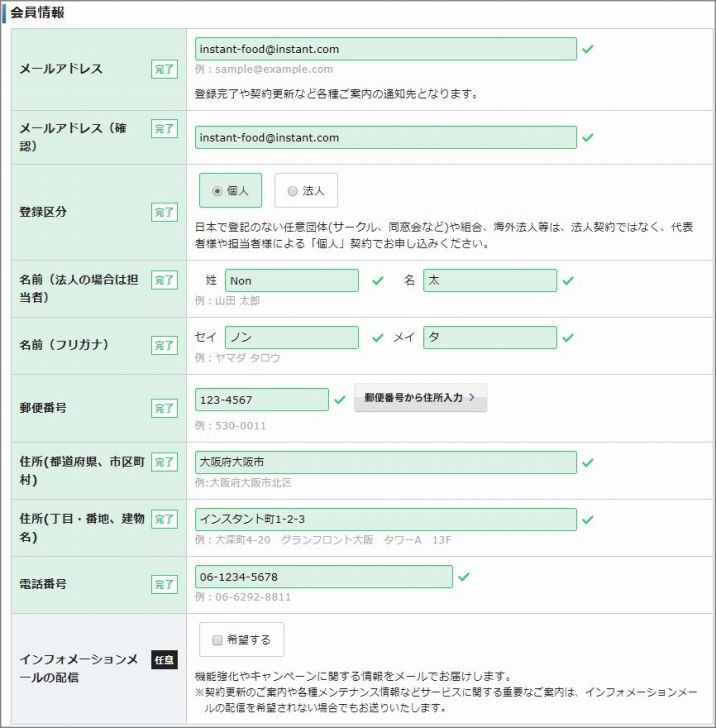
▼会員情報(名前・住所など)の入力。
申込時に必要な情報ですので、間違えずに入力を!(上記画像は例で記入)
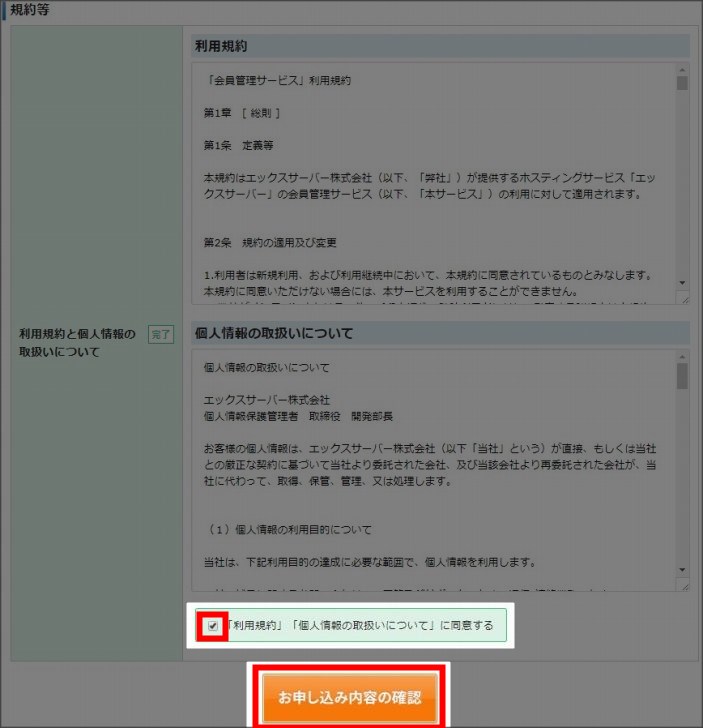
▼「利用規約」「個人情報の取扱いについて」に同意するにチェックを付けて、「お申し込み内容の確認」をクリック。
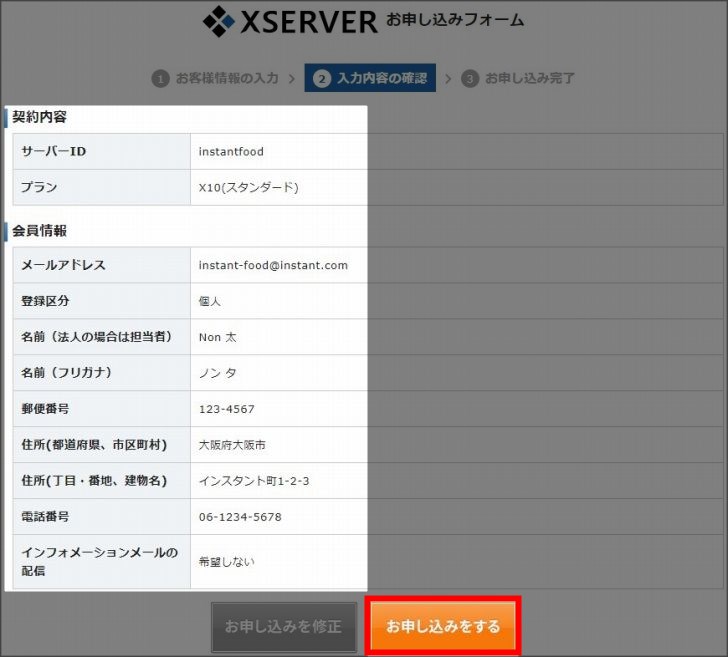
▼入力内容に間違いがないかを確認し、「お申し込みをする」をクリック。
▼エックスサーバーの申込が出来ました。
受信メールの確認
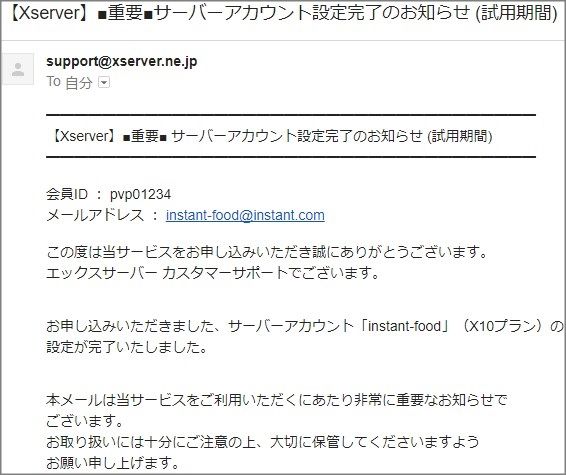
上記の申し込みが出来ていれば、先程入力したメールアドレスに「【Xserver】■重要■サーバーアカウント設定完了のお知らせ (試用期間)」というメールが届いているはずです。
▼こんなメールです。
このメールで確認しておくべき項目は3つです。
- ユーザーアカウント
- サーバーアカウント
- ネームサーバー
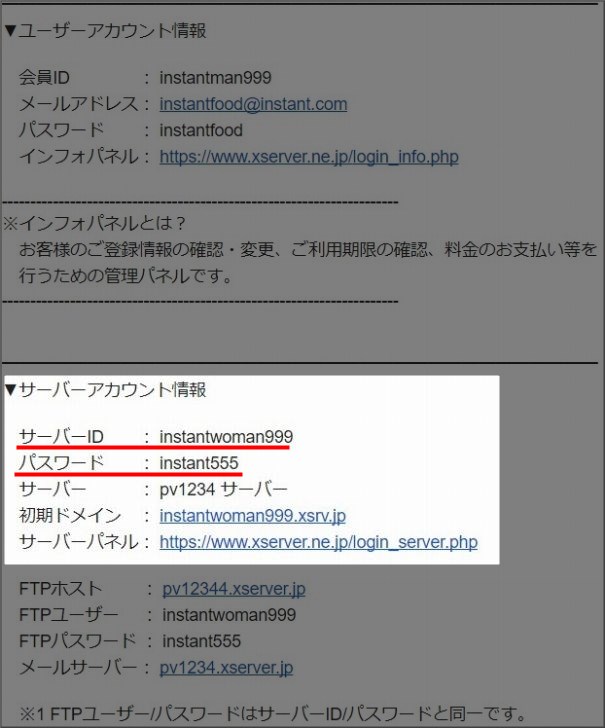
▼メール本文にユーザーアカウントとサーバーアカウントが載っています。
※掲載されているIDやPASSは実際のものではありません。
▼ネームサーバーも載っています。
このIDやパスワードが書かれたメールは後々利用することになるので、すぐ見ることの出来るフォルダに移動させておくと良いですよ。
これでエックスサーバーの契約が出来ました。
ムームードメインでドメインを取得する
WordPressでブログを始めるには、サーバーの他に独自ドメインというものを取得しないといけません。
ドメインとは、このブログで言うと「love-wife-life.com」という部分です。
これは一度取得してしまうと変更することが出来ませんので、適当に取るよりは考えて取得しておいた方が良いかなと思います。
ブログの内容とドメイン名が一致していないといけないか?と言われると、絶対そうしなきゃいけないというわけではありません。
ですが、運営をし続けていくうちに「合わせておけば良かったー!」と思うことはあるかもしれませんので、その辺りも考えつつ取得すると良いでしょう。
ブログのタイトル名や内容はいつでも個人の自由で変更できますが、ドメイン名は変更できないと覚えておきましょう。
ムームードメインの公式サイトで申込み

まずはムームードメインの公式サイト![]() へ行きます。
へ行きます。
▼真ん中の空欄に自分が取得したいドメイン名を入力し、「検索」をクリックします。
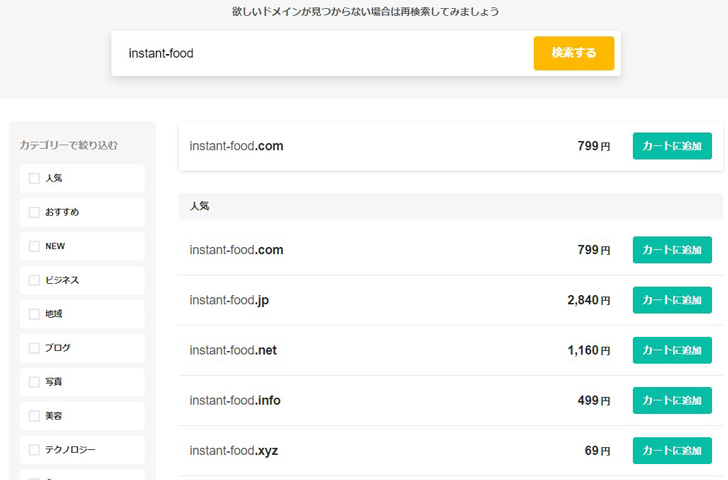
今回はインスタントフードのブログを作るということで、「instant-food.com」というドメインを取得することにします。
▼取得出来るかどうかが下に表示されます。
ドメインは世界に1つしか存在しないものなので、もし自分が希望するドメインが誰かに取得されていた場合、それは残念ながら取得することは出来ません。
その場合は、「カートに追加」と表示されているところが「取得できません」と表示されます。
今回僕が希望した「instant-food.com」は「カートに追加」ということで取得OKとなっていました。
ドメインには「.com」や「.net」など色々ありますが、どれを選んだからと言ってアクセスに影響があるわけじゃない(と言われています)
なので、どれでも好きなものを選べば良いと思いますが、僕は「.com」が好きなのでこれでいきます。
「カートに追加」をクリックして申込みをしていきましょう。
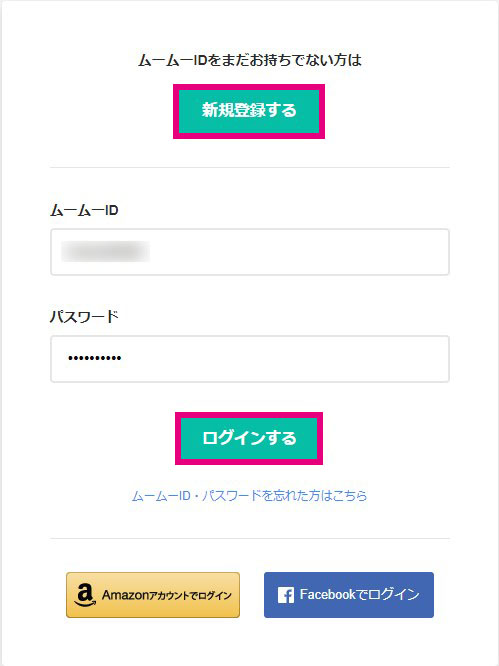
▼会員登録していればIDとパスワードを入れて「ログイン」、初めての方は「新規登録」をクリックします。
今回は新規登録の場合で進めます。
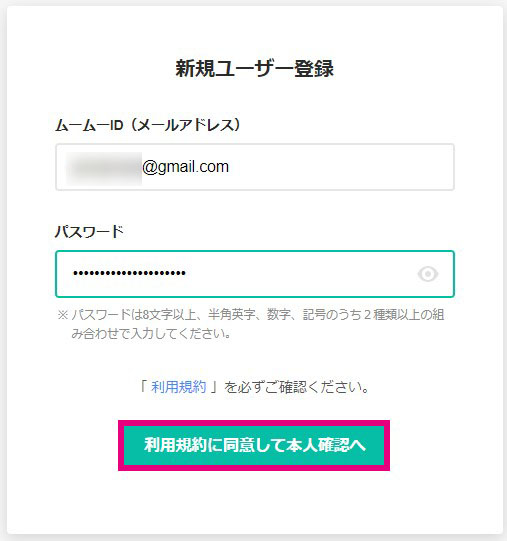
▼登録するメールアドレスとパスワードを入力して、「内容確認利用規約に同意して本人確認へ」をクリック
ここで入力したアドレスが、今後ムームードメインにログインする際のIDとなります。
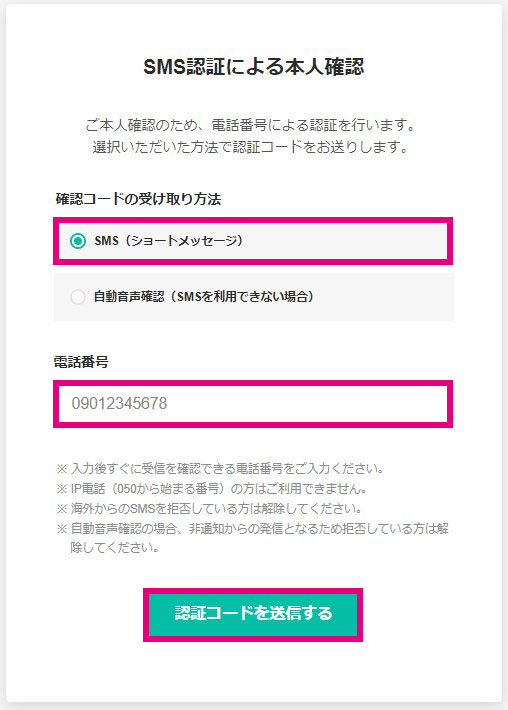
▼次に、SMS認証による本人確認です。
今回はSMSを受信する方を選びました。
電話番号を入力して、「認証コードを送信する」をクリックします。
▼認証コードを入力する画面
認証コードがSMSで到着するはずなので、届いた4ケタの数字を入れます。
これで認証登録が済み、そのままドメイン取得のための画面へと切り替わります。
情報の入力
ユーザー登録が完了したら、ドメイン取得のための入力をしていきます。
項目が多いので、上から順番にいきましょう。
ドメイン設定
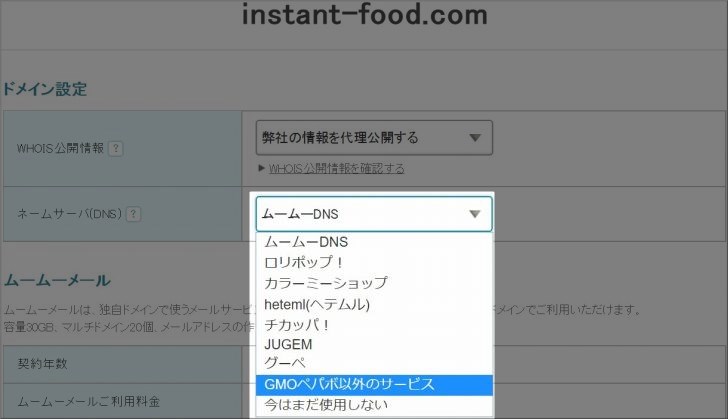
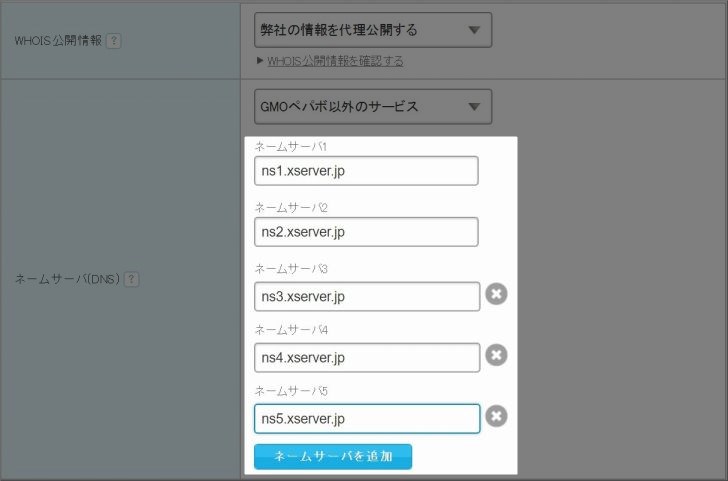
▼WHOIS公開情報の項目は、「弊社の情報を代理公開する」のままにしておき、ネームサーバー(DNS)の項目の「ムームーDNS」をクリックします。
▼「GMOぺパポ以外のサービス」を選択します。
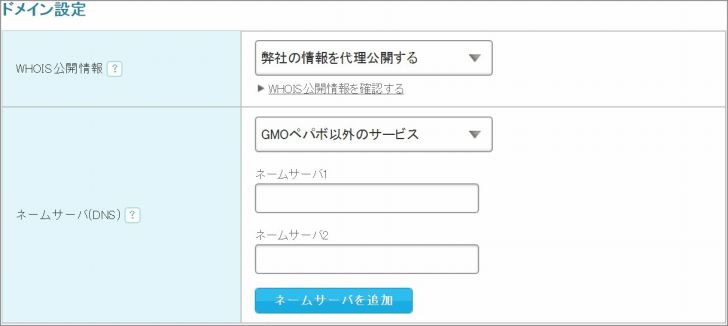
▼下に「ネームサーバ1・2」と表示されるはずです。
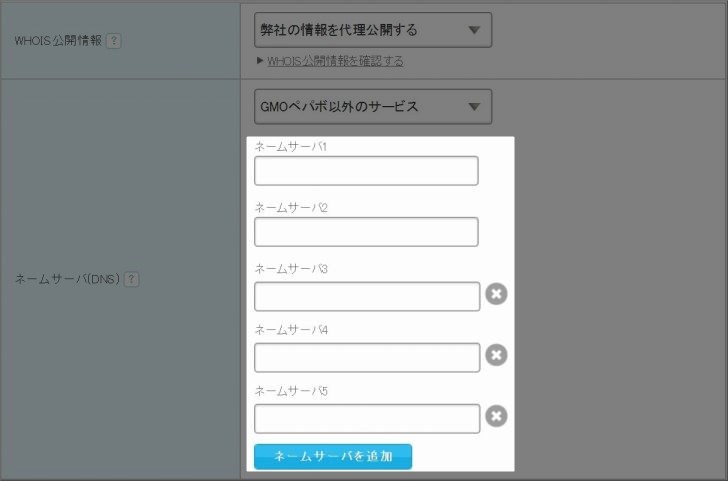
▼「ネームサーバを追加」をクリックして、ネームサーバ1~5まで表示させておきます。
ここで、エックスサーバーの契約をした時に送られてきた受信メールを確認してください。
そこにエックスサーバーのネームサーバが記載されています。
▼こちら
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
上記を入力します。
これを入力することで、ムームードメインで取得したドメインと、エックスサーバーが繋がるようなイメージです。
▼入力しました。
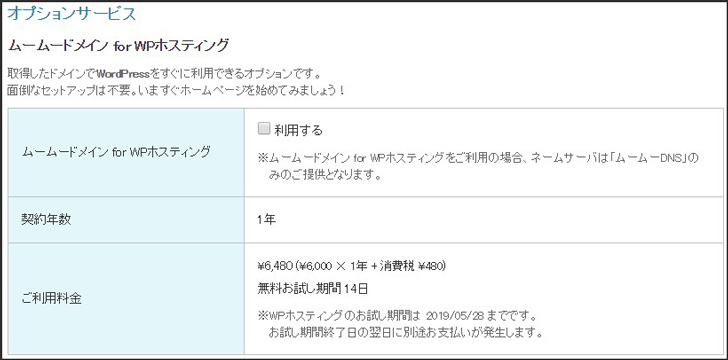
オプションサービス

一般的にWordpressでブログを開設というなら、↑のオプションサービスは不要です。
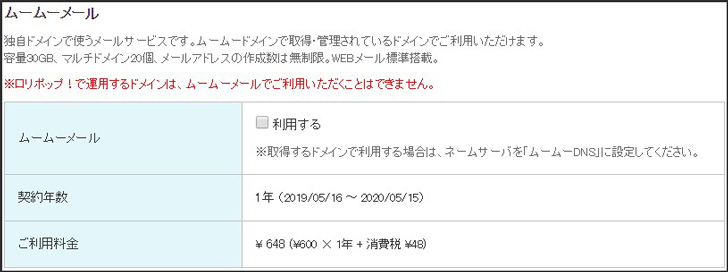
ムームーメール

ムームーメールが必要なら「利用する」にCHECKを付ければOKですが、基本的に不要だと思います。
お支払い

契約年数は1年間が最低期間です。
複数年数を契約すれば若干お得になりますが、僕は基本1年で契約してます。
そして支払いはクレジット決済。
他にも銀行振込などもあるので、好きなお支払いを選択します。
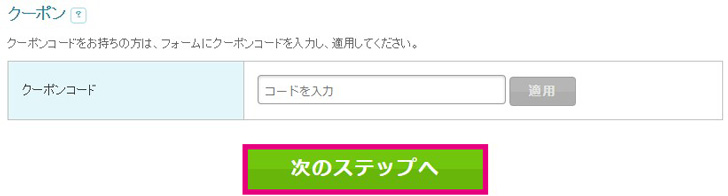
クーポン

ムームードメインでは、たまにクーポンメールが送られてきます。
安い時には「.com」が99円で販売していることもあるので、クーポンを持っている方は入力します。
年に何度かあったりするので、ムームードメインから送られてくるメールをチェックしていると分かりますよ。
クーポンがなければスルーで問題ありません。
契約内容確認
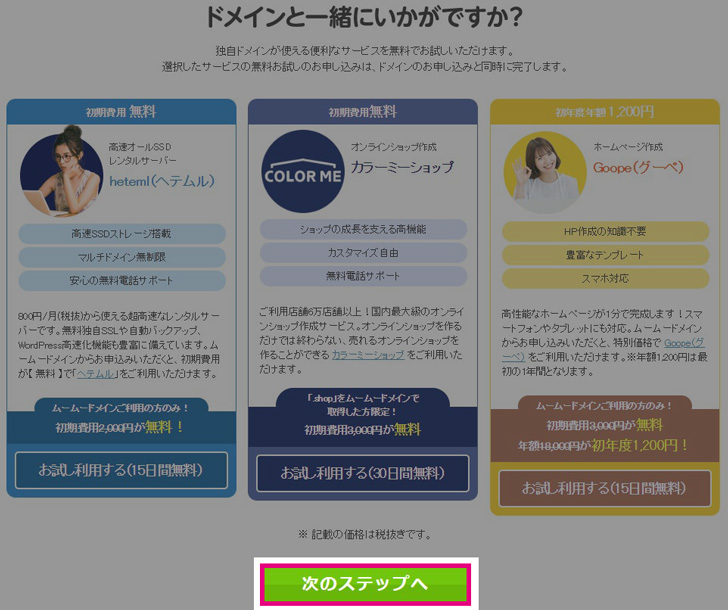
▼ドメインと一緒にいかがですか?と表示がありますが、それはスルーして「次のステップへ」をクリックします。
次に、契約内容が表示されるので下にスクロールしつつ確認します。
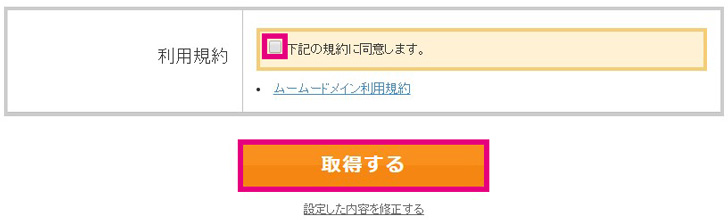
問題なければ、「下記の規約に同意します」にチェックを付けて、「取得する」をクリックです。
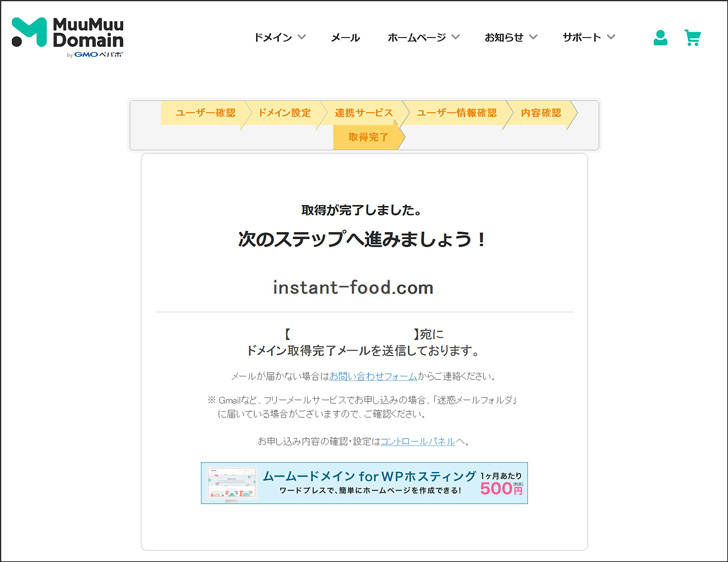
▼無事に「instant-food.com」という独自ドメインが取得できました!
以上でドメイン取得の手続きは完了です。
エックスサーバーにドメイン設定をする
続いて、取得した独自ドメインをエックスサーバーで利用出来るように「ドメイン設定」というものを行っていきます。
設定はエックスサーバーのサーバーパネルというページで行います。
サーバーパネルへログイン
▼エックスサーバー![]() のページへ行きます。
のページへ行きます。
▼画面右上の「ログイン」にマウスを合わせて、「サーバーパネル」を選択します。
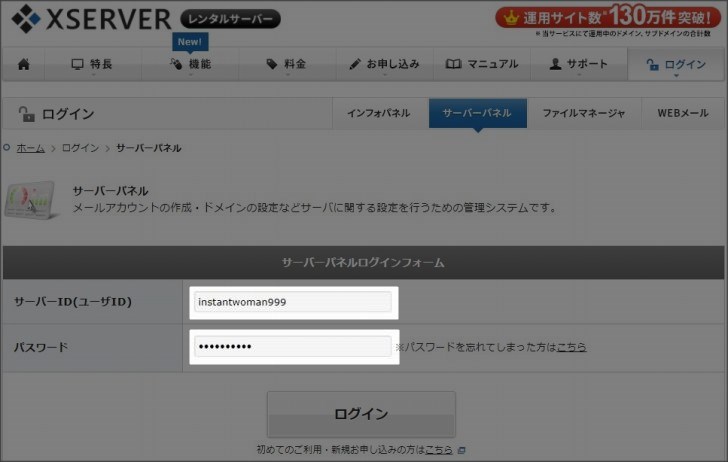
▼サーバーIDとパスワードを入力してログインします。
このIDとパスワードはエックスサーバーを契約した時に届いたメールに記載されています。
▼届いたメール本文の「サーバーアカウント情報」に記載されているIDとパスワードです。
ドメイン設定
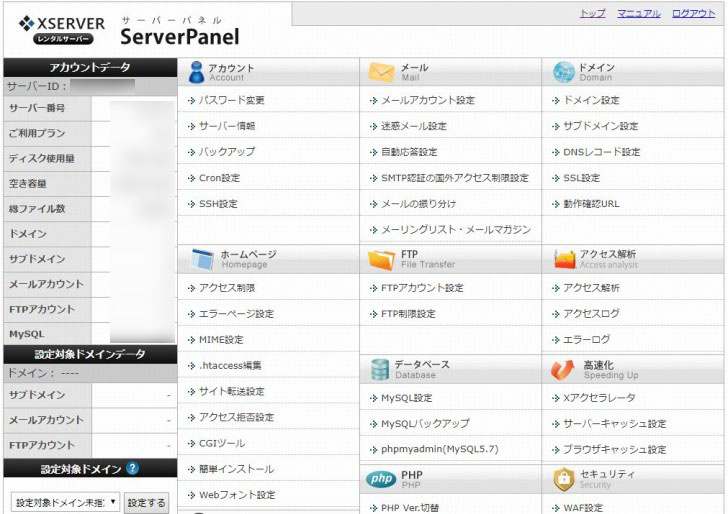
▼サーバーパネルにログイン出来ると、このような画面になります。
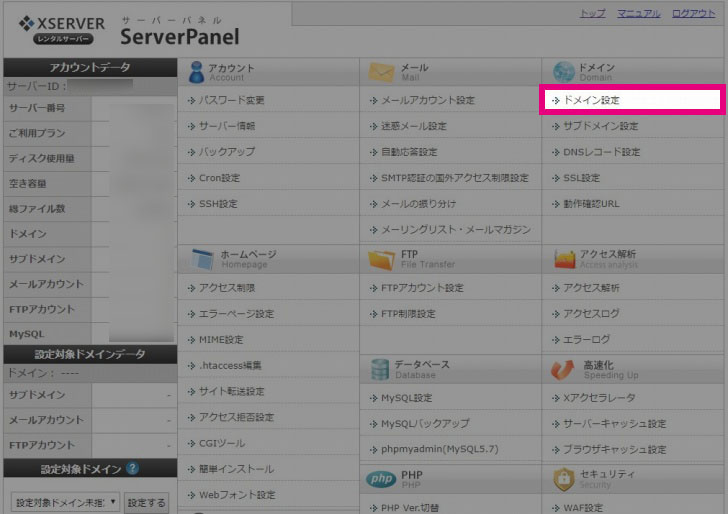
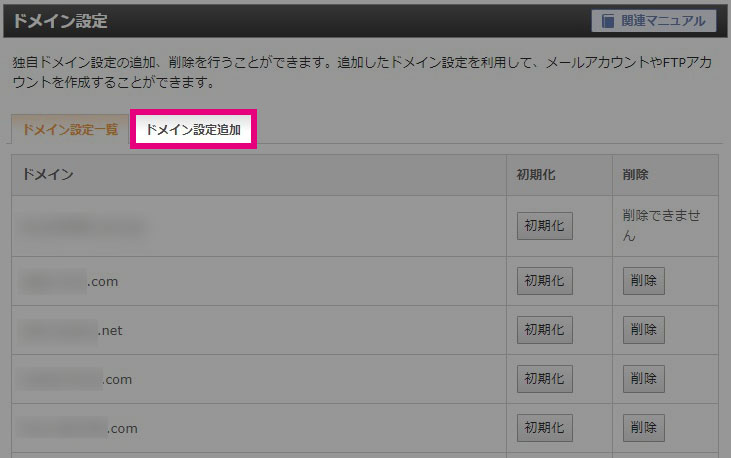
▼画面右上の「ドメイン設定」をクリック。
▼「ドメインの追加設定」をクリック。
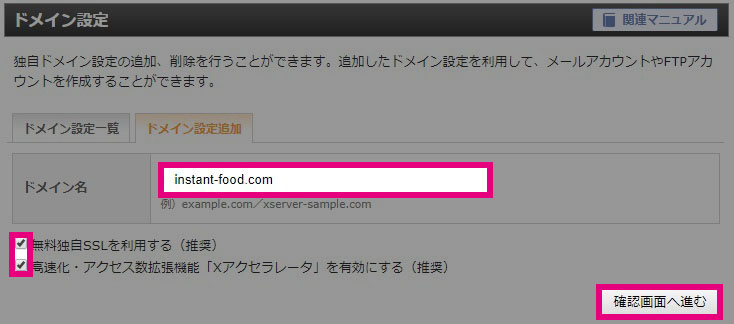
▼先程取得したドメインを入力して、チェックボックスに✔を付けて「確認画面へ進む」をクリック。
「無料独自SSLを利用する」と「Xアクセラレータ」のチェックボックスがありますが、両方に✔は付けておきましょう。
簡単に、SSLはhttpをhttpsのサイトに出来てサイトのセキュリティが高くなる設定で、「Xアクセラレータ」はサイト表示を速くさせることができるものです。
両方とも無料なので、やっておくに越したことはありません。
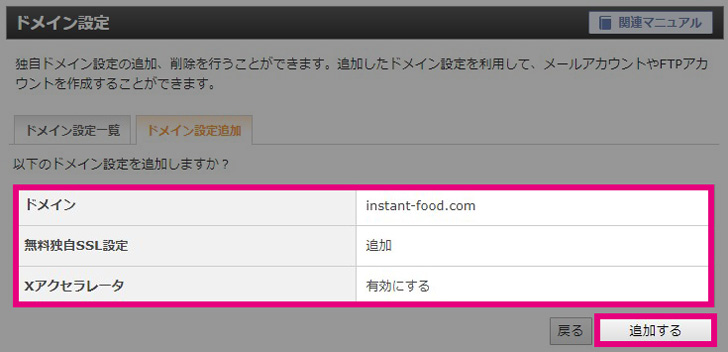
▼再度確認が入るので、「追加する」をクリック。
▼無事にドメイン設定が出来ました。
これでドメイン設定も完了です。
とは言っても、表示されているURLをクリックしてもまだブログは表示されません。
次に行うWordPressをインストールすることで、ブログは表示されるようになります。
エックスサーバーにWordPressをインストールする
では、ブログを書くためのツールであるWordPressをエックスサーバーにインストールしていきましょう。
ツールだとかインストールという言葉を聞くと難しそうに聞こえますが、クリックするだけで簡単にインストールできますのでご安心を!
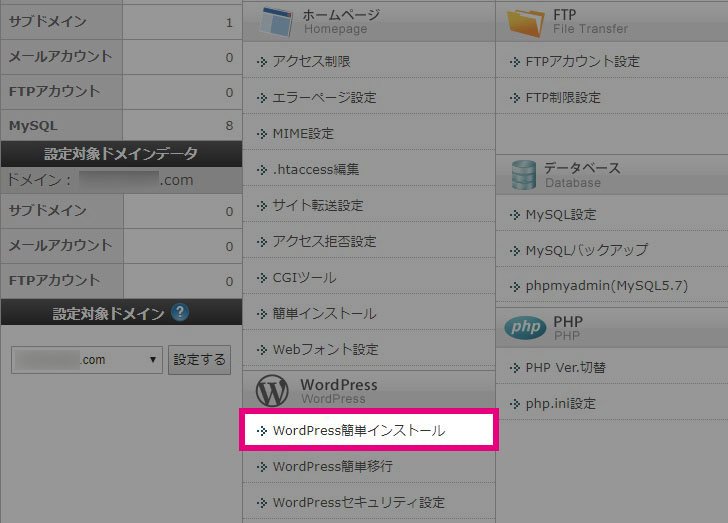
▼まずはエックスサーバーのサーバーパネルのトップページ左下にある「WordPress簡単インストール」をクリック。
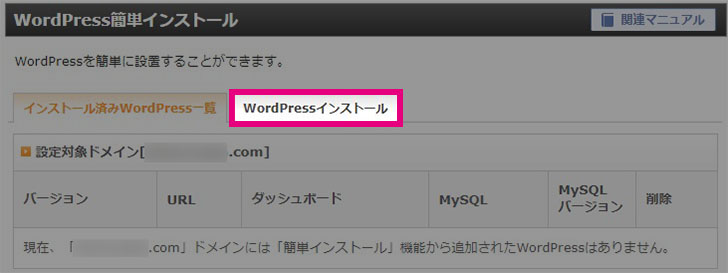
▼「WordPressインストール」をクリック。
▼必要事項を入力する。
下記のように必要事項を入力していきます。
- 先程ドメイン設定を行った独自ドメインを選択します。
- ここは空白にしておきましょう。
- 自分のブログ名です。後から変更可能なので、好きな名前でOKです。
- ユーザ名となってますが、今後WordPressにログインする時のIDとなります。ブログ名と同じIDにするのはやめておいた方が良いです。
- WordPressにログインする時のパスワードになるので、推測されないパスワードを設定しましょう。
- 好きな自分のメールアドレスでOKです。gmailやyahooメールで問題ありません。
- 「キャッシュ自動削除」はONで問題ないです。
- 「自動でデータベースを生成する」にチェックを付けます。
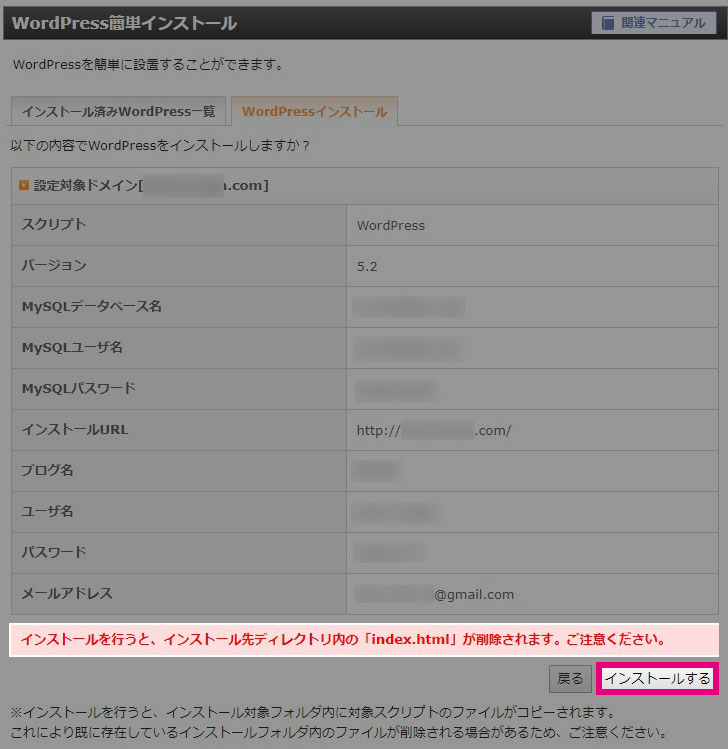
▼入力した内容を確認して、「インストールする」をクリックします。
「インストールを行うと、インストール先ディレクトリ内の「index.html」が削除されます。ご注意ください。」というメッセージが出てきますが、これは問題ありませんのでそのままインストールして大丈夫です。
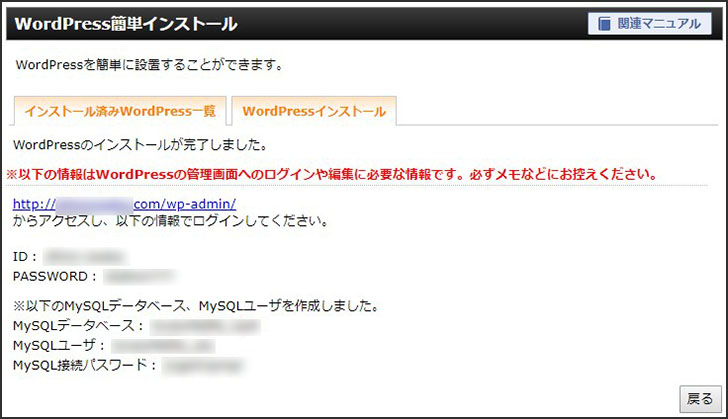
▼WordPressのインストールが完了しました。
このページに記載されている情報は大切な情報です。
IDとパスワードは、WordPressにログインする際に必要になるので、忘れずに覚えておきましょう。
これでWordPressのインストールは完了ですが、まだ管理画面にはすぐにはアクセスできません。
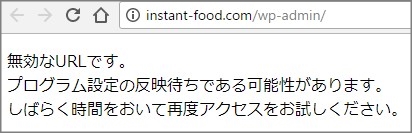
▼アクセスしてもこんな画面になるはず。
この画面が出てきていれば正常で、設定出来ていないわけじゃありません。
書かれているように「プログラム設定の反映待ち」なだけですので、気長に待ちましょう。
少し時間をおいて(早ければ数十分~数時間程度)再度アクセスすると、WordPressの管理画面にも入れるようになるはずです。
何時間経っても画面が切り替わらないという場合、キャッシュが残っていることが考えれられます。
難しい話は抜きにしますが、数時間経っても切り替わらなければ「更新ボタン」を押してページを再読み込みすると表示されることがあります。
なかなかページが表示されない!と思った時は、一度試してみてください。
WordPressの初期設定
しばらく時間が経つと、WordPressの管理画面にログインが出来るようになっている頃です。
とりあえずWordPressがインストールされているので、この時点で記事を書き始めることは出来ます。
ですが、書き始めたとしてもほぼ100%と言ってもいいぐらいに、後々「この設定やっておけば良かったー!」となる初期設定があります。
この項目は、それも事前に済ませておこうというもの。
もっと細かい部分は言い出せばキリがないので、最低限は以下のことを参考に進めて、さらにカスタマイズしていきたい人はさらにやっていけば良いと思います。
WordPressの管理画面へログイン
まずはWordPressの管理画面へとログインしましょう。
ログインページの簡単なアクセス方法として、自分のブログのURLの後ろに「wp-admin」を付けてアクセスします。
今回の例でいうと、ブログURLが「https://instant-food.com/」なので、「https://instant-food.com/wp-admin」となります。
▼WordPressの管理画面にログインするページが開きます。
あとは、WordPressをインストールした時に設定したユーザー名とパスワードを入力しログインしましょう。
▼WordPressの管理画面にログインできました。
設定⇒一般の設定
まずはWordPress管理画面の設定の中の「一般」の項目を編集していきます。
▼「設定」にマウスを合わせ、「一般」をクリックします。
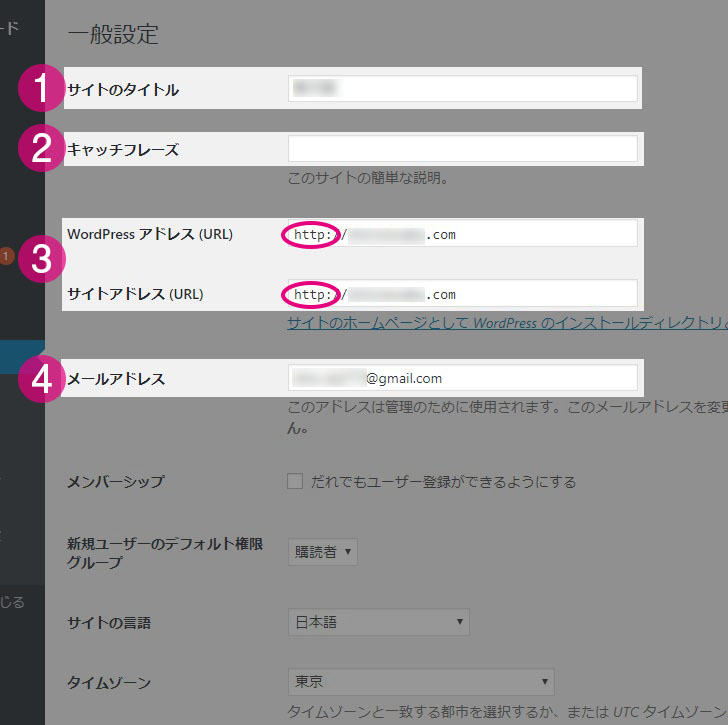
▼「一般」で行いたい設定は以下の通り。
- サイトのタイトル⇒自分が考えたブログのタイトルです。すでに以前に入力したものでも、好きな名前に変更してもOKです。
- キャッチフレーズ⇒難しい話は抜きにして、ここは空白でOKです。
- WordPressアドレス/サイトアドレス⇒「http:」となっていると思うので、「https:」にすればOKです。
- メールアドレス⇒WordPressからのお知らせを受信するメールアドレスを書いておけば問題ありません。
この設定を行ったら、ページ一番下部にある「変更を保存」をクリックするのを忘れないようにしましょう。
一番大事なのは③です。
保存をクリックすると、またWordPressのログイン画面にページが変わるはずなので、再度ログインしてください。
設定⇒ディスカッションの設定
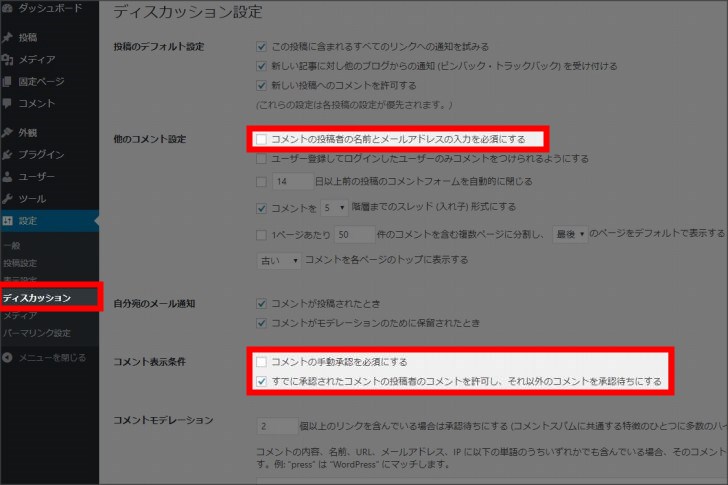
▼続いて「ディスカッション」をクリックします。
この項目は個人の自由でいくらでもさじ加減が変わるのですが、僕はあえてこうしてます。
「コメントの投稿者の名前とメールアドレスの入力を必須にする」にはチェックは入れてませんが、入れておけば匿名の誹謗中傷コメントは来ないことになります。
僕はまだ誹謗中傷をそんなに受けていないし、コメントが来ることでブログの参考になることも多いので、僕は誰でも入れられるように設定しておこうと考える派です。
また、「すでに承認されたコメントの投稿者のコメントを許可し、それ以外のコメントを承認待ちにする」にチェックを入れています。
これも初めてのコメントが来た場合は、自分が承認するかどうかによって公開するかしないかを決められます。
公開して、また同じ人からコメントが来た場合のみ、自分の承認なしにコメントが公開されるという設定です。
ここは個人の好みで決めればOKです。
コメント欄は閉じておくって人も多いようなので、個人の好みでやればよいと思います。
設定⇒パーマリンク設定
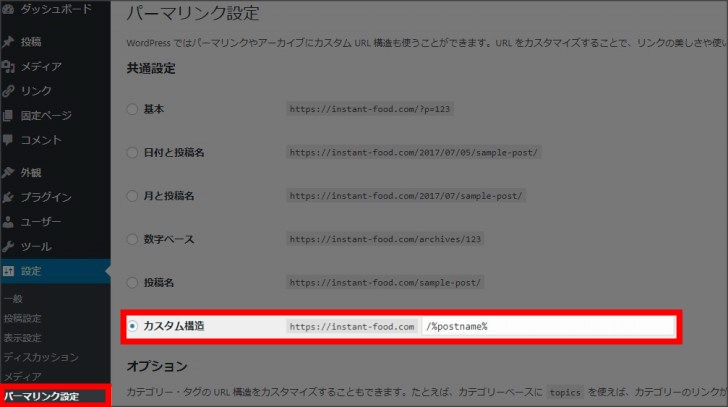
▼次に「パーマリンク設定」をクリックします。
最初の設定は、「基本」か「日付と投稿名」にラジオボタンが付いていると思いますが、「カスタム構造」にチェックを変更します。
そして、空白部分に「/%postname%」と入力し、ページ下部の「変更を保存」をクリックします。
これで変更が出来ました。
もしこの設定をしていなかった場合にどうなるかというと、記事を投稿する時のURLに余計なものが入ってしまうということです。
例えば、「日付と投稿名」にチェックが付いている状態で、2019年5月18日に記事を公開しようとすると、instant-food.comで言うなら、
https://instant-food.com/2019/05/18/post-5/
となります。
「post-5」の部分は好きな文字列に変更出来るのですが、その前の「2019/05/18」は変更が出来ません。
この状態で記事を更新し続けたとして、ふとした時にパーマリンクを「日付と投稿名」から「カスタム構造」に変更した場合にどうなるかというと…
https://instant-food.com/post-5/
となります。
パーマリンクを変更したことで、「2019/05/18」が消えてなくなりました。
要するに、今まで投稿していた記事のURLが変更になってしまうということです。
URLが変わるのは非常に面倒なことなので、必ず記事を投稿していく前にこの設定をしておくことをおすすめします。
ニックネームの設定
セキュリティの観点からやっておきたい設定が「ニックネームの設定」です。
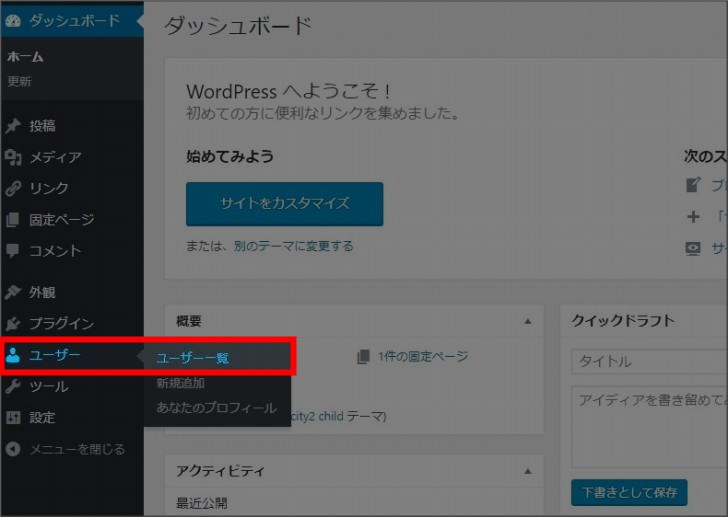
▼WordPressの管理画面から、「ユーザー」にマウスを合わせ、「ユーザー一覧」をクリックします。
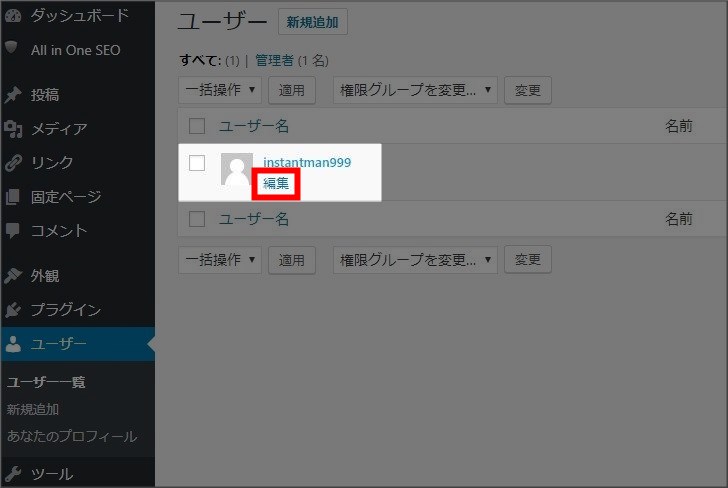
▼表示されているユーザー名(ここでは「instantman999」)にマウスを合わせ、「編集」をクリックします。
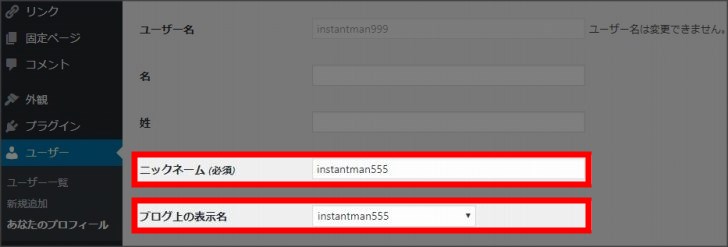
▼「ニックネーム(必須)」を自分の好きなニックネームに変更し、「ブログ上の表示名」もそのニックネームを選択します。
ユーザー名とは、WordPressの管理画面にログインするためのIDです。
それが最初の設定では、「ブログ上の表示名」で選択されている名前が表示される状態になっているんです。
パスワードがあるのでそんな簡単にログインはされないかもしれませんが、わざわざユーザー名をさらしておく必要はないですよね。
コメントの返事などで表示されるのも「ブログ上の表示名」の名前です。
これも最初にやっておいた方が安心です。
.htaccessを編集する(「http」から「https」へのリダイレクト設定)
初期設定として設定している中で、WordPressの設定⇒一般からWordPress アドレス (URL)とサイトアドレス (URL)を変更出来たら、あわせて「.htaccessの編集」もやっておきます。
何をするかというと、「http」にアクセスがあった場合に、自動で「https」に転送されるような設定をするための編集です。
と言っても、これも簡単です。
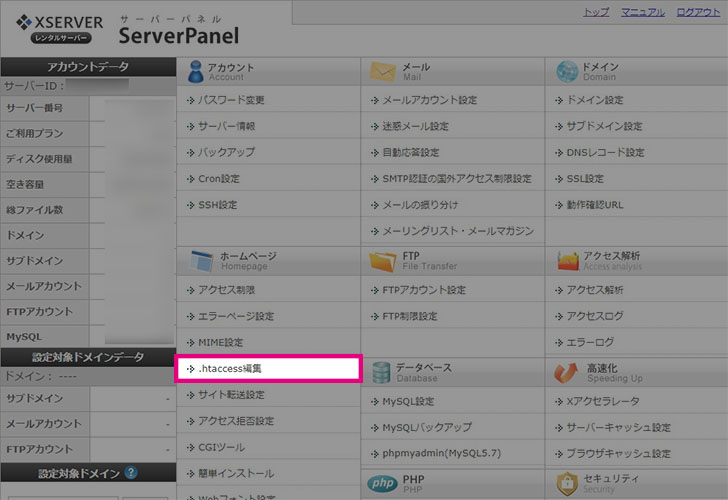
▼まずは、エックスサーバーのサーバーパネルにいき、「.htaccess編集」をクリック。
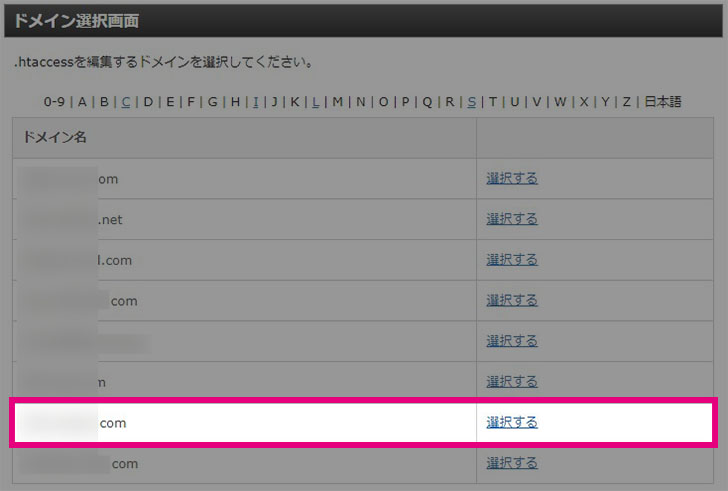
▼.htaccessを編集したいドメインの「選択する」をクリックします。
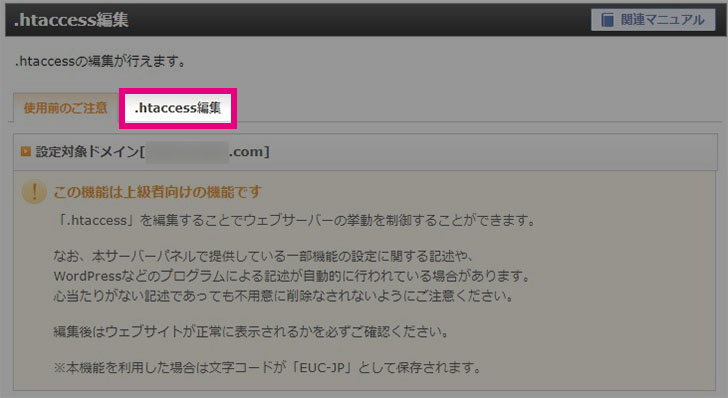
▼「.htacces編集」をクリック。
「この機能は上級者向けの機能です」と警告文のようなものが出ますが、気にせず進みます。
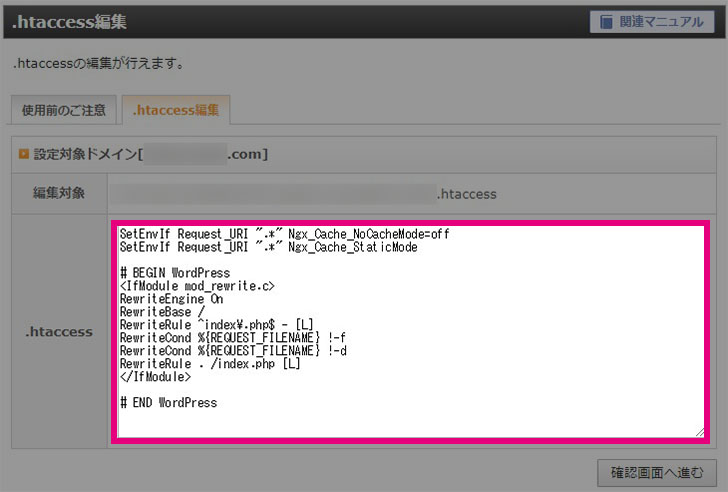
▼このようなに「.htaccess」の欄には、意味の分からないコードが書かれているはずです。
ここにコードを追加するわけですが、最初に書かれているコードの上に、新しいコードを挿入します。
追加するコードは以下です。
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
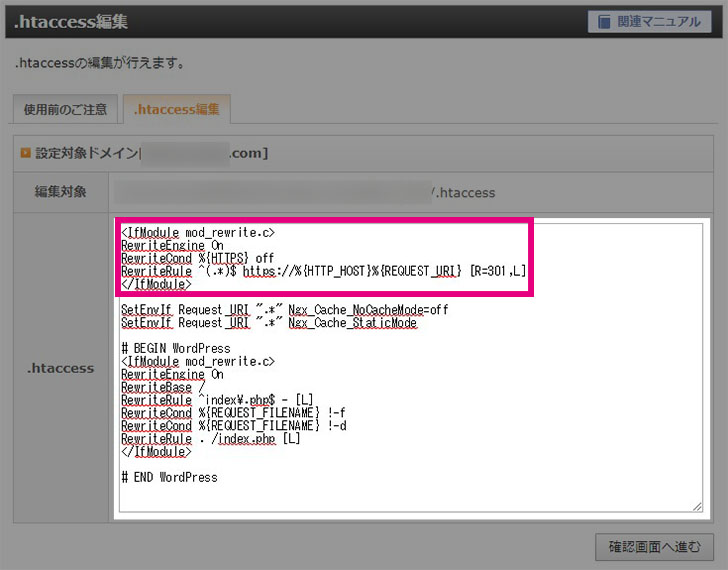
▼コードを追加するとこんな感じです。
コードが追加出来たら、右下の「確認画面へ進む」をクリックします。
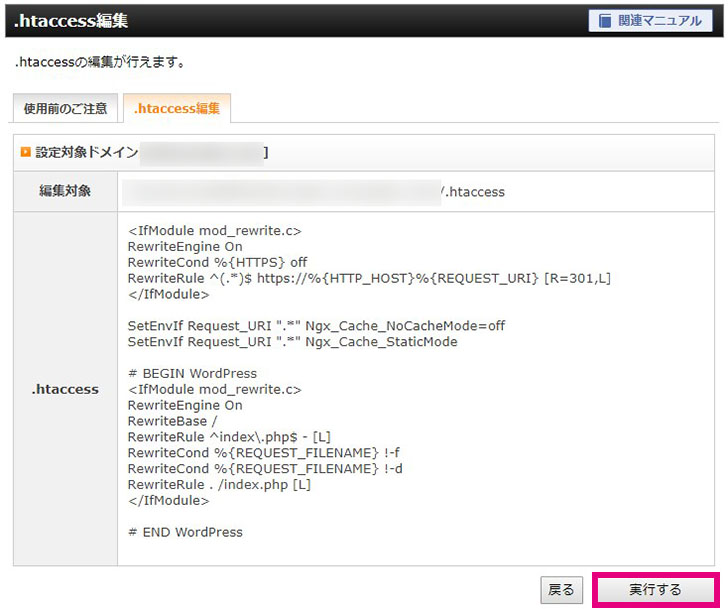
▼再度確認の上、「実行する」をクリック。
▼無事に.htaccessの編集が完了しました。
これで「http」のURLにアクセスしても、自動的に「https」のURLに転送されるようになります。
リダイレクトの設定は完了です。
テーマのインストールと設定
初期設定も終わって、次からブログの見栄えを整えていきます。
初めて見た時に何となくでもイイ感じ!と思えるブログの方が、記事を書きたい気持ちもあがるというもの。
とは言え、あまりにこだわりすぎると記事を書くよりも見栄えばかり気になるので、適度に整えて記事を書くことにフォーカスしましょう。
その第一段階として「テーマのインストールと設定」をやっていきます。
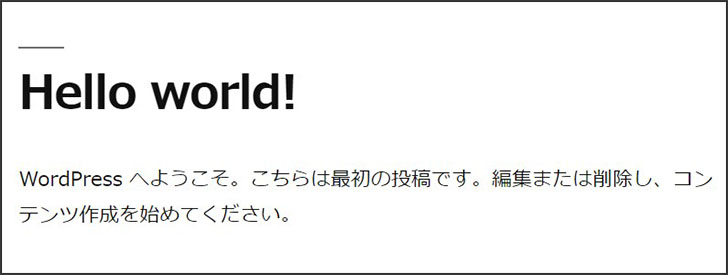
▼WordPressをインストールした直後のブログの表示はこちら。
上記はデフォルトで設定されているテーマ(現在はTwenty Nineteen)の表示になっているわけですが、これをもう少し見栄え良く、且つブログのような形のものに設定していきます。
インストールするテーマを選択
まずはどのテーマをインストールするかを決めなければいけません。
WordPressのテーマは、数えればそれこそ数えきれない程に存在しているのですが、ここでおすすめするのは2つだけです。
「無料の方が良いか、有料の方が良いか」はそれこそ個人の自由なので、どちらでも好きな方を選べば良いと思います。
ちなみに、このブログは「ストーク」![]() を利用しています。さらに言っておくと有料で1万円します。
を利用しています。さらに言っておくと有料で1万円します。
無料で使えるものがあるのにわざわざ有料に?、という疑問がわく人もいるとは思いますし、正直どちらでも仕様は違っても機能の差はそこまでありませんので、気に入った方を使うのが良いです。
僕がブログを始めた時、実はCocoon(の前身であるSimplicityというテーマ)で始めました。
その後、100記事書いたぐらいでアルバトロス![]() というテーマに変更。(これも有料です)
というテーマに変更。(これも有料です)
それから200記事書いたぐらいでストーク ![]() に変更し、今に至ります。
に変更し、今に至ります。
とりあえず無料でならSimplicityやその次にリリースされたCocoonで、最初から有料で行くぜ!というならストークで良いんじゃないかと思いますので、良く吟味して選びましょう。
テーマをダウンロードする
ストークはこのブログでどんな感じか見てもらえるので、今回はCocoonを選んでダウンロードしていきます。
まずは、Cocoonのテーマがダウンロードできるページに行きます。
▼Cocoonのダウンロードページ。
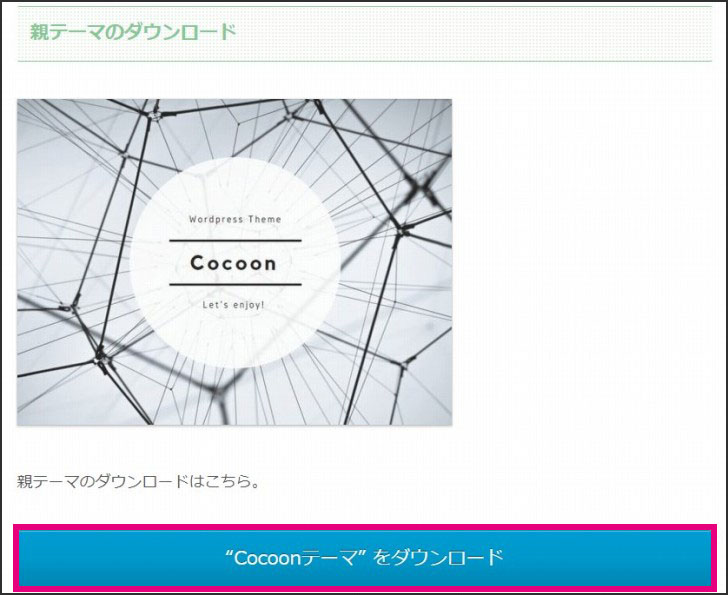
▼少し下にスクロールすると、「親テーマ」のダウンロードボタンがあるのでそこをクリックします。
続けて、さらに下の方へスクロールして、Cocoonの子テーマもダウンロードします。
▼子テーマのダウンロード。
これでCocoonのテーマがダウンロード出来ました。
ダウンロードが出来たら、次はWordPressにCocoonをアップロードしていきます。
WordPressにテーマをアップロードする
ダウンロードしたCocoonをWordPressで利用出来るように、アップロードをしていきます。
まずはWordPressの管理画面にログインします。
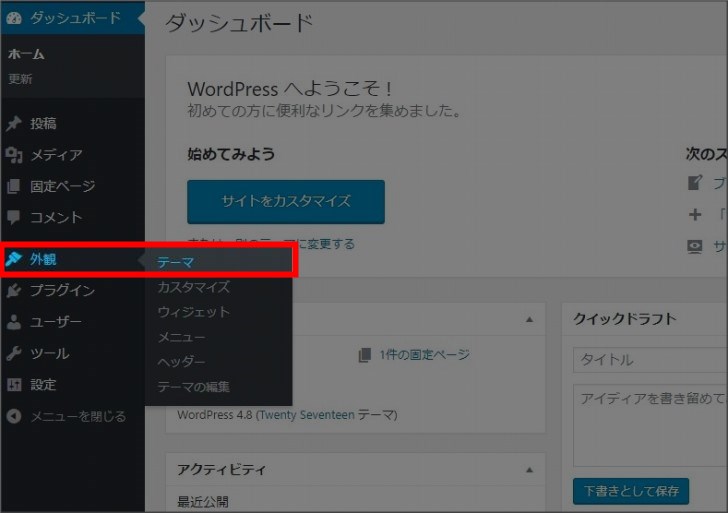
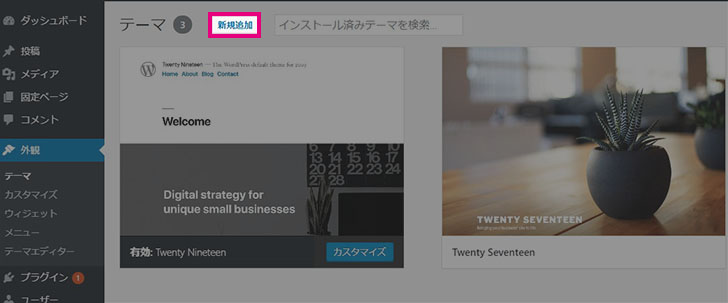
▼WordPressの管理画面から、「外観」にマウスを合わせ「テーマ」をクリックします。
▼「新規追加」をクリック。
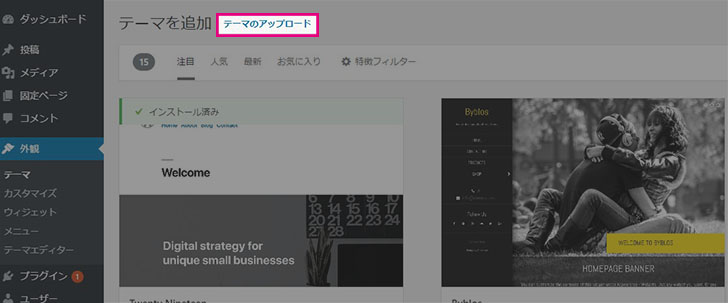
▼「テーマのアップロード」をクリックします。
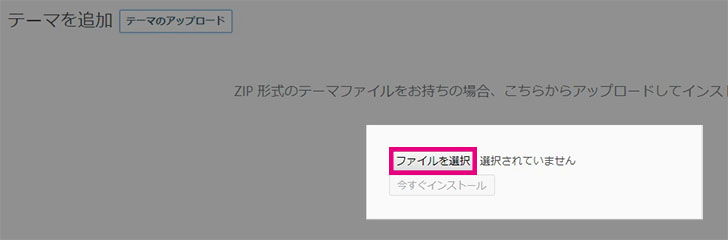
▼「ファイルを選択」から、先程ダウンロードした「Cocoon」を選択します。
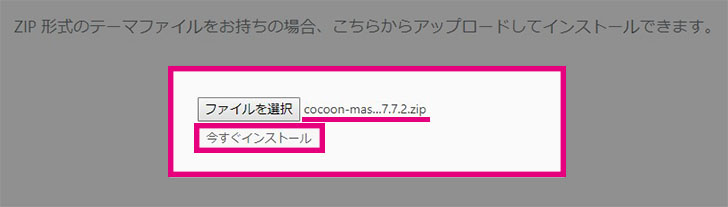
▼「Cocoon」が選ばれているのを確認し、「今すぐインストール」をクリックします。
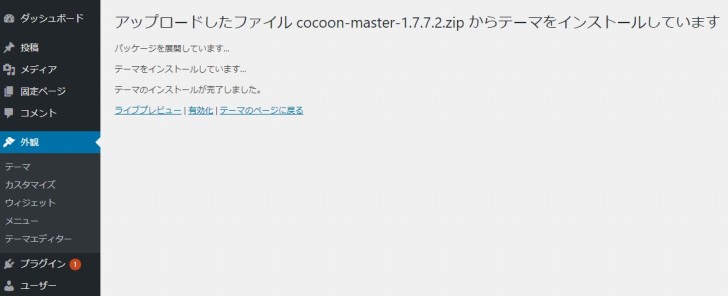
▼この画面が出たら、インストールは完了しています。
続いて、同じ要領で「Cocoonの子テーマ」もアップロードします。
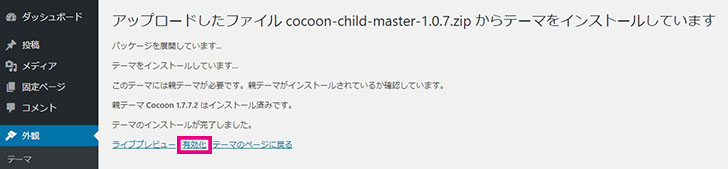
▼「Cocoonの子テーマ」もアップロードが完了したら、「有効化」をクリックします。
これで現在のテーマが「Cocoon(の子テーマ)」に変わりました。
今後ブログを続けていくと、色々カスタマイズしたくなることが出てくるかもしれません。
優良なテーマはどんどんアップデートされていきます。
今回の例であげると、親テーマの「Cocoon」を有効化してカスタマイズしていた場合、もしこのテーマがアップデートされて情報が更新されると、それまでカスタマイズしていた情報が全て消えてしまうということが起こります。
それが、もし子テーマの方を有効化していた場合、テーマがアップデートされてもちゃんと情報は更新される上に、カスタマイズしていた情報も残るんです。
なので、今回は子テーマを有効化しています。
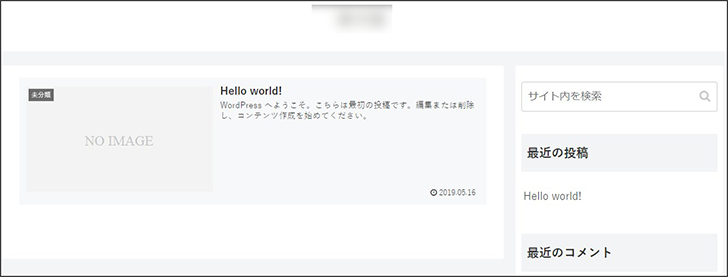
▼「Cocoon」を有効化した後の表示。
ブログっぽい表示に変わりましたね。
これでテーマのインストールは完了です。
プラグインの導入
プラグインとは、WordPressで記事を書く時のスピードを効率化してくれたり、便利な機能を簡単に使えるようにしてくれたりするツールのことです。
これも無数にあるので厳選していく必要がありますが、まずは最低限の8個を挙げておきます。
- Akismet Anti-Spam (アンチスパム) / 主にスパム対策
- All In One SEO Pack / SEO関連
- Contact Form 7 / お問い合わせフォーム作成
- Google Analytics for WordPress by MonsterInsights / Google アナリティクス設定
- Google XML Sitemaps / サイトマップ作成
- PS Auto Sitemap / サイトマップ作成
- TinyMCE Advanced / ビジュアルエディタモードのカスタマイズ
- WP Multibyte Patch / 日本語版WordPressならとりあえず有効化
これらも後から考えると「最初から入れておけば良かった」となるプラグインですので、最初の段階で導入しておきましょう。
他にも便利なプラグインはたくさんありますが、記事を継続して書いていく内にどんどん分かってくるので、そこでまた導入していけばOKです。
プラグインのインストール方法
では実際にプラグインをインストールして導入していきます。
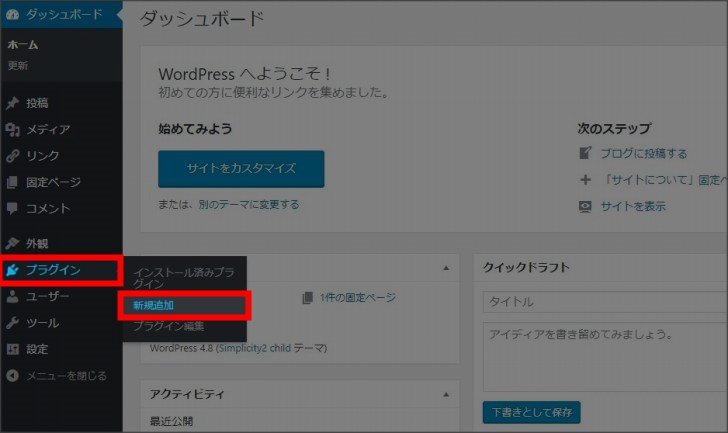
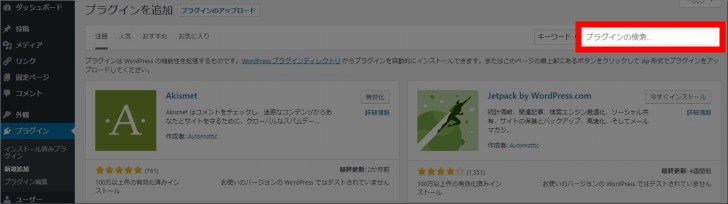
▼WordPressの管理画面の「プラグイン」にマウスを合わせて「新規追加」をクリックします。
▼検索窓にインストールしたいプラグインの名称を入れて検索します。
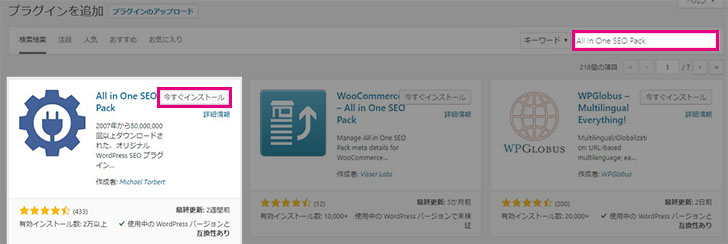
今回はSEO対策として必須のプラグイン、「All In One SEO Pack」をインストールしてみたいと思います。
▼「All In One SEO Pack」と検索するとプラグインが表示されるので、「今すぐインストール」をクリックします。
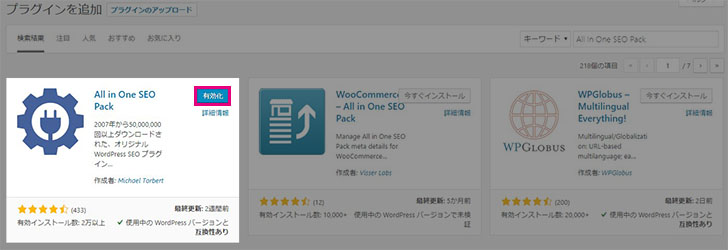
▼「有効化」をクリックします。
▼無事にインストールされました。
プラグインには、インストールして有効化するだけでOKなものもあれば、有効化した後に設定をしないといけないものもあります。
「All In One SEO Pack」は後者で、設定を色々とすることでさらに効果を発揮してくれるプラグインです。
ここでは長くなりすぎるので割愛しますが、「All In One SEO Pack 設定方法」などと検索すると、たくさんの紹介記事が出てくるので、時間がある時に設定していきましょう。
が、その辺りの設定まで行うとかなりの時間を要するので、最初の頃は記事を書くことに注力しても良いと思いますよ!
その他のプラグイン同様、最初のインストールと設定は頑張ってやっていきましょう。
Google アナリティクスの設定
ブログを開設して記事を書いていくなら、実際どれぐらい見てもらえているのか?
1ヶ月でどれくらいのPV数になるのか、等々色々と知りたいものですよね。
それを可能にしてくれるのが「Google アナリティクス」というGoogleが無料で提供してくれている解析サービスです。
それを開設した自分のブログにも設定していきます。
Googleアカウントがないと設定出来ないので、ここではアカウントを持っている前提で話しを進めます。
持ってない方はこちらから登録を⇒Googleアカウント
Google アナリティクスへ申込み⇒トラッキングIDを発行する
Googleアカウントを取得したら、まずはGoogle アナリティクスの申込みを行います。
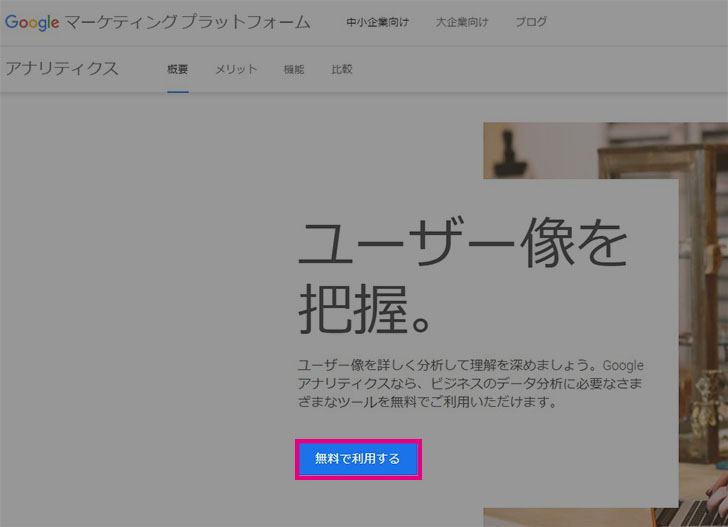
▼まずはGoogle アナリティクスのページに行き、「無料で利用する」をクリックします。
▼ログインします。
▼「登録」をクリックします。
▼アカウント作成のために必要事項を入力していきます。
- アカウント名⇒Google アナリティクスの管理画面に表示される名前です。ここではドメイン名なんかにしておくとわかりやすいです。
- ウェブサイト名⇒ブログ名を入力します。
- ウェブサイトのURL⇒「http:」となっているのを「https:」に変えて、その後にドメイン名を入力します。
- 業種⇒ブログのジャンルに一番該当するものを選択します。
- レポートのタイムゾーン⇒「日本」を選択します。
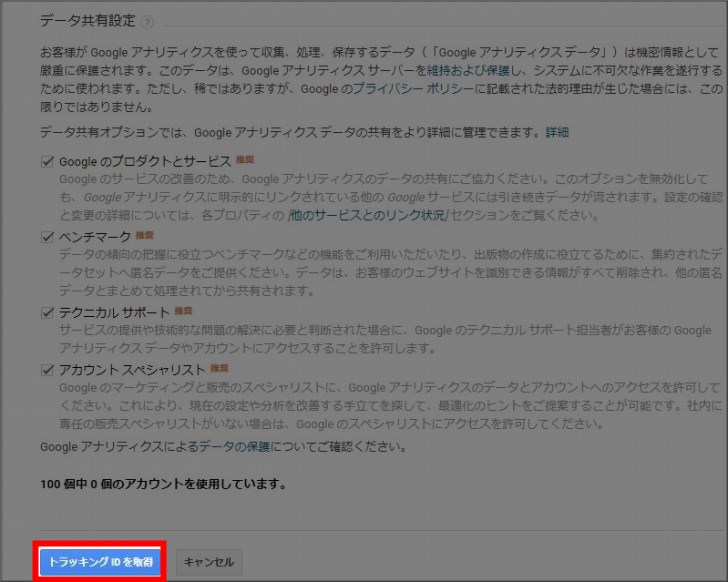
▼下部に進んで、「トラッキングIDを取得」をクリックします。
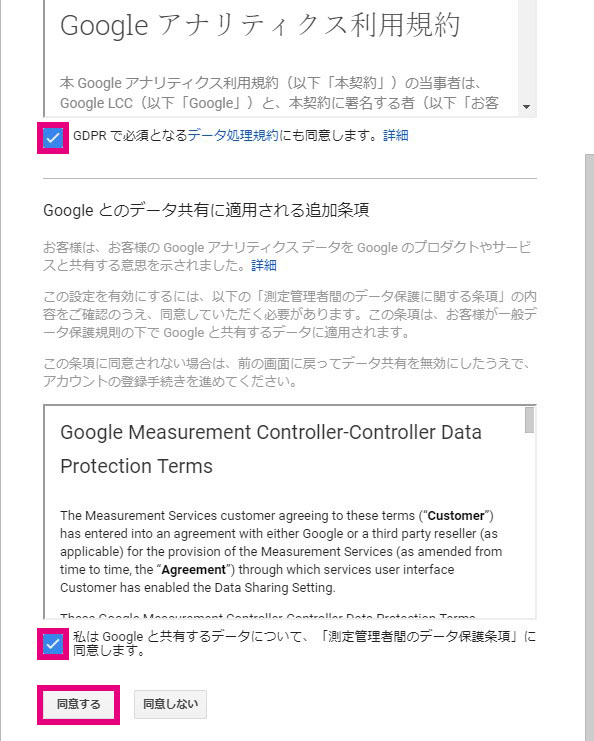
▼利用規約が出てくるので、国を「日本」に変更し、チェックボックスに✔を付けて「同意する」をクリックします。
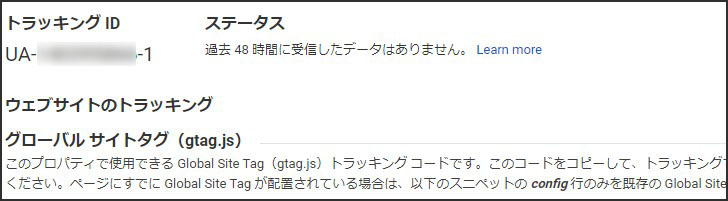
▼トラッキングIDが発行されるので、これをコピーしておきます。
このトラッキングIDをWordPressのプラグインを使って設定することで利用できるようにしていきます。
WordPressに設定する
では次に、Google アナリティクスが解析できるようにWordPressに設定する手順です。
さきほどプラグインの導入の項目で記載した「All in One SEO」というプラグインを使えば、簡単に設置することが出来ます。
All in One SEOをインストールして有効化されている前提ですので、まだの方はインストールをしておいてください。
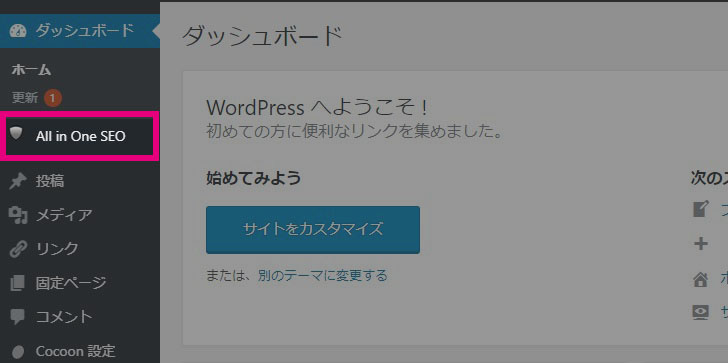
▼ダッシュボード(管理画面)のサイドバーに「All in One SEO」があるので、それをクリックします。
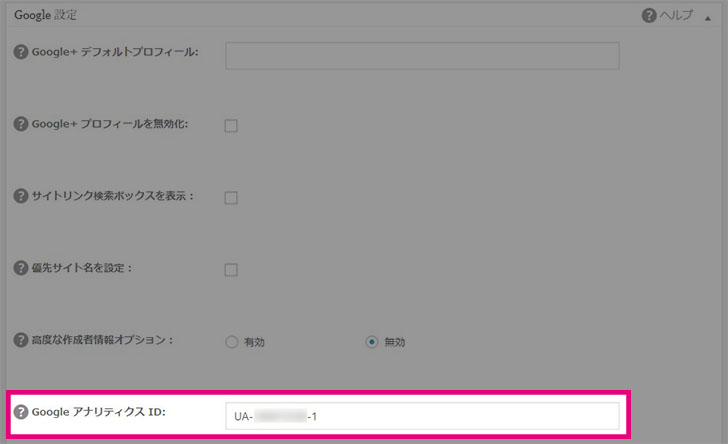
▼少し下にスクロールすると、「Google アナリティクス ID」という項目があるので、さきほど発行した「トラッキングID」を貼り付けます。
IDは【UA-*********-*】まで全部コピペでOKです。
これでアクセスを計測できるようになるものの、自分のアクセスが計上されると困りますよね。
開設したばかりの頃は自分のアクセス以外ないという日々も多いので、初期の頃はなおさらホントのアクセスが分かりにくいのでやっかいです。
なので、自分がブログページにアクセスしても、それは数字に計上されないようにする設定が可能なので、合わせてやっておきます。
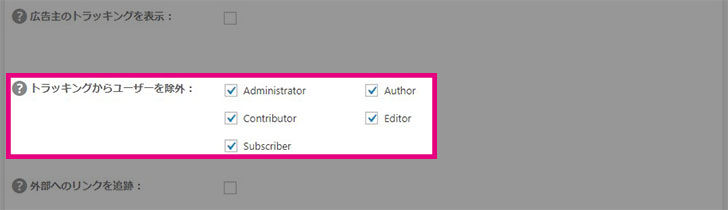
▼「All in One SEO」の設定画面をさらに下にスクロールして、「トラッキングからユーザーを除外」の項目で✔を付けます。
基本全部に✔で問題ありません。
これで、アクセスがどれくらいあり、リアルタイムに訪問者がどれくらいいるのか等も見ることが出来ます。
最初の頃はアクセスなんてゼロなので見る必要もありませんが、3ヶ月、半年と継続するうちにアクセスは少しずつ増えてきます。
そのゼロからの変遷が見れるように、最初に設定しておきましょう。
Search Consoleの設定
Google アナリティクスの他、Google社が無料で提供してくれているものに「Search Console」というツールがあります。
こちらも設定することで、
- Googleに記事を更新したことをいち早く伝える
- どんなキーワードで自分の記事にアクセスがあるのか
などが調べられる素晴らしいツールです。
最初の頃はあまり意識しなかったとしても、ブログ運営をしていく上で外せない分析の一つになってくるので、初めの内から設定しておきましょう。
Search Consoleに登録する
まずは、Search Consoleのページへアクセスします。
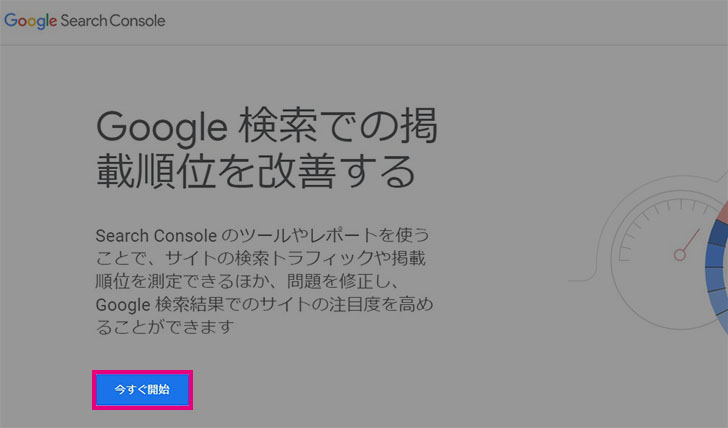
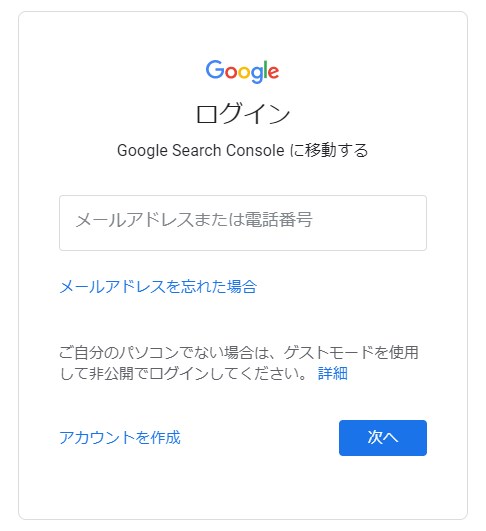
▼「今すぐ開始」をクリックします。
▼Googleアナリティクスと同じアカウントでログインします。
もうすでにログイン状態で次のページに飛んだ場合は、Googleアナリティクスのアカウントと同じか確認してください。
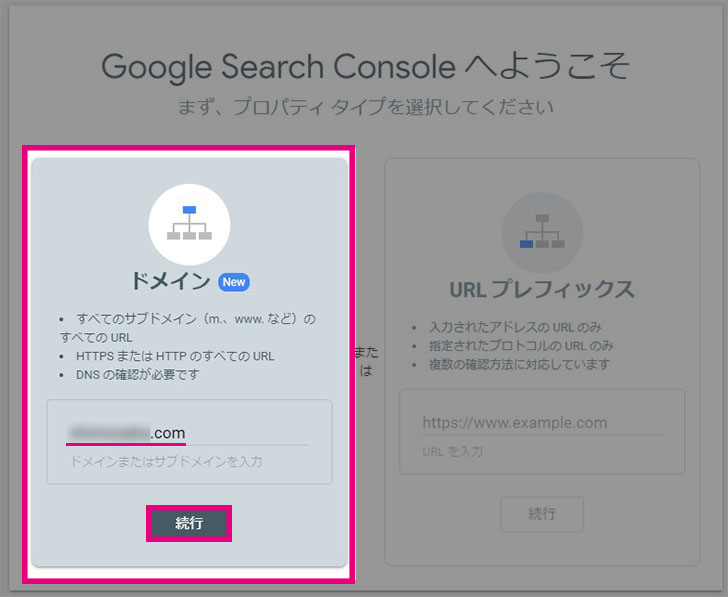
▼左側にドメイン(****.comなど)を入力し、「続行」をクリックします。
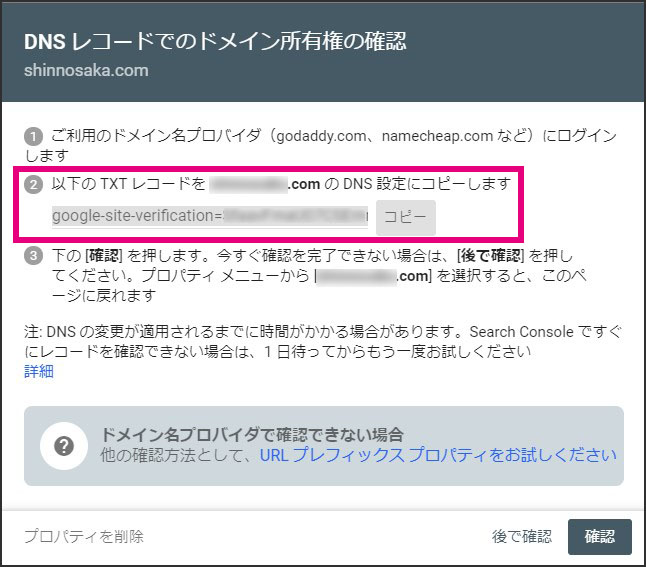
▼ポップアップが出てくるので、四角で囲ったTXTレコードをコピーしておきます。
登録する際には、「DNSレコード」というものでの認証が必要になるので、その設定を行うことになります。
と言っても、今コピーしたTXTレコードをエックスサーバーの設定ページにコピペするだけなので簡単です。
このページはそのままで、作業は進めましょう。
エックスサーバーでのDNSレコード設定
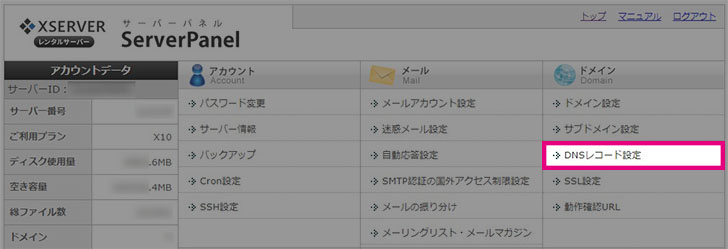
まずはエックスサーバーのサーバーパネルにログインします。
▼ドメインの中の「DNSレコード設定」をクリックします。
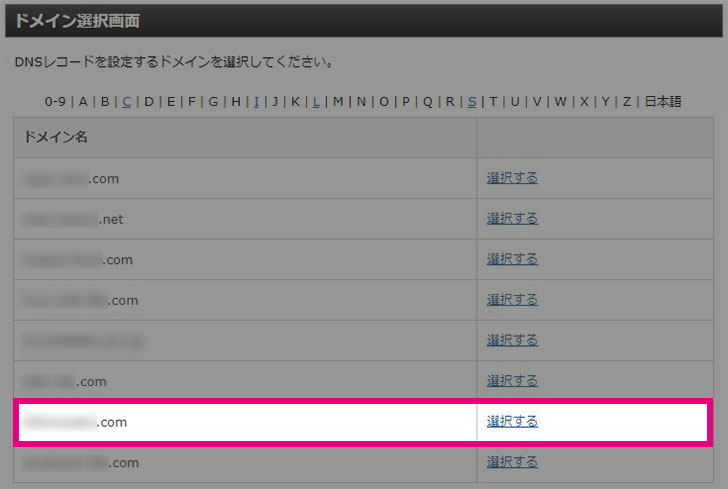
▼該当のドメインの「選択する」をクリックします。
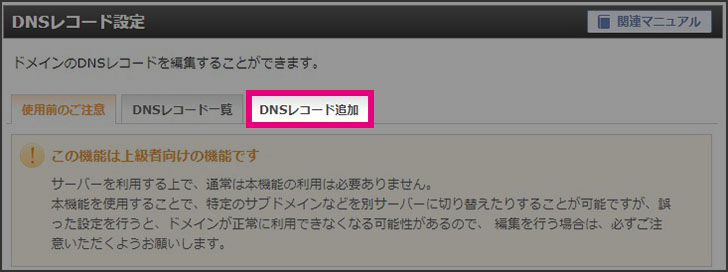
▼「DNSレコード追加」をクリックします。
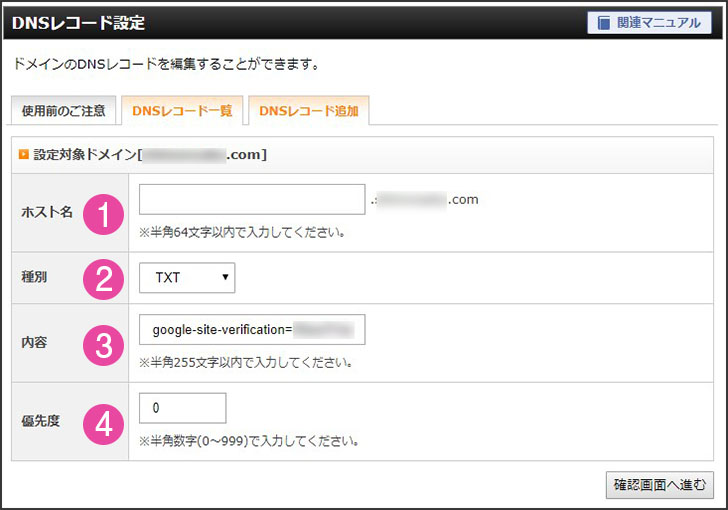
▼下記のように入力します。
- ホスト名⇒空白でOK
- 種別⇒「TXT」にします
- Search Consoleのページでコピーした「google-site-verification=******」のTXTレコードをペーストします
- 「0」のままでOK
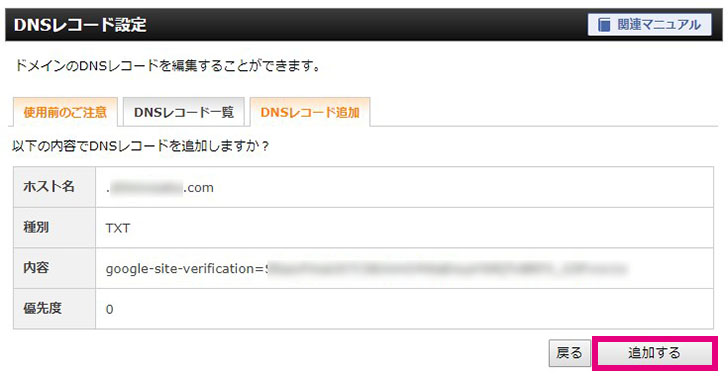
▼入力内容に間違いないか確認し、「追加する」をクリックします。
これでDNSレコード設定は完了です。
あとは、再度Search Consoleの画面に戻って、「確認」をクリックして所有権の確認を行ないます。
ただ、DNSレコード設定には少し時間がかかるので、すぐには確認されません。
設定後すぐだと、以下のような表示になります。
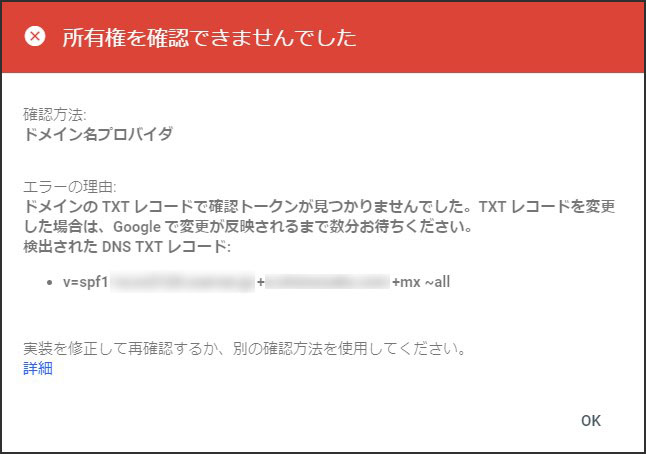
▼「所有権を確認できませんでした」の表示
今回の場合は、だいたい15分~20分ぐらい後に確認されていました。
▼「所有権を確認しました」の表示
これで登録できています。
サイトマップの追加
登録が完了したら、サイトマップの追加も合わせて行っておきます。
そのままサクッと設定したいところですが、「Google XML Sitemap」というプラグインをインストールして有効化しておくことが先です。
プラグインのインストールと有効化はもう出来るようになっていると思いますが、
WordPress管理画面のプラグイン⇒新規追加⇒「Google XML Sitemap」を検索⇒今すぐインストール⇒有効化
です。
プラグインの有効化が出来たら、サイトマップの送信をやっていくので、Search Consoleのプロパティ画面にいきます。
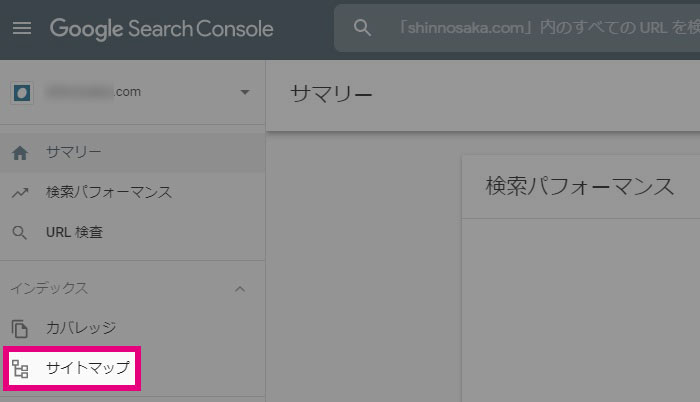
▼次に「サイトマップ」をクリックします。
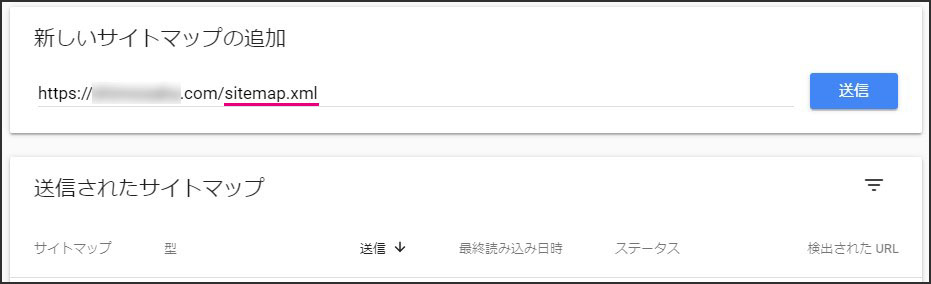
▼「新しいサイトマップの追加」に以下のURLを入力し、送信をクリックします。
URLは【自分のブログのURL】の後ろに「sitemap.xml」を付け加えたものです。
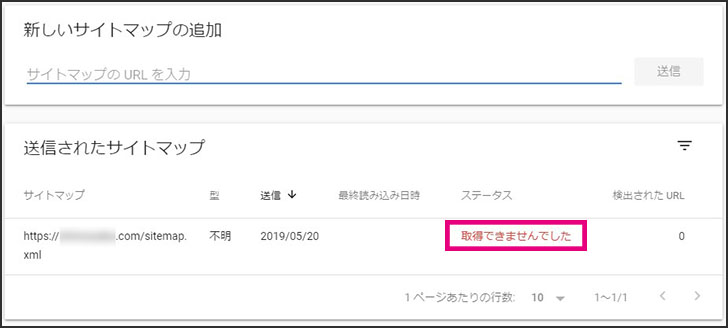
Google XML Sitemapのプラグインの有効化から時間が経っていないままに送信すると、「取得できませんでした」となることがあります。
▼「取得できませんでした」の表示
ですが、こちらもしばらく時間をおけば、「成功しました」になるはずです。
▼「成功しました」の表示
これでサイトマップの追加も完了です。
あとはどんどん記事を書いていこう!/ まとめ
メチャクチャ長くなりましたが、最後までお読みいただきありがとうございます。
エックスサーバーを契約して、ムームードメインでドメインを取得して、WordPressで設定をするという一連の流れを1つの記事にまとめてみました。
これはあくまで初期設定なので、今後も色んなカスタマイズや設定変更が出てくると思います。
大変な作業ですが、頑張ってやっていきましょう。
「ブログは記事を書いてなんぼ」というのは良く言われる話です。
でも、「ブログは自分の分身」でもあると僕は思っています。
それなら自分の成長に合わせて、色々と変化させていっても良いですよね。
あなたのブログライフがより良きものになるよう、少しでも参考にしてもらえれば幸いです。
他にもこんな記事も書いているので、興味があればぜひ合わせてどうぞ!
●無料で利用できるWordPressに無料のテーマもたくさんあるのに、どうして有料のテーマを購入するのか
●WordPressテーマ「ストーク」で、固定ページをトップページにする方法と画像付きの最新記事を簡単に表示させる方法
●【Simplicity2カスタマイズ】超優良且つ無料のWordPressテーマ「Simplicity2」で行ったカスタマイズまとめ

















