Word Pressでブログを始める時、テーマと言うものを選ばないといけません。
テーマを選ぶというのは、自分のブログをどんな種類のデザインにするかというもの。
今回はわいひらさんという方が作っているSimplicity2というテーマを使って、イチからカスタマイズしていく記事を残しておくことにしました。
まずは一番上部に位置するヘッダー部分を整えることから始めてみたいと思います。
カスタマイズ一覧はこちらのページからご覧いただけます。
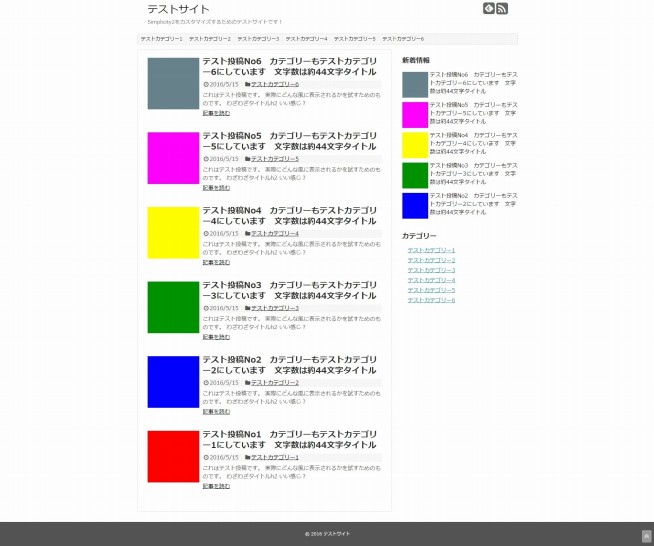
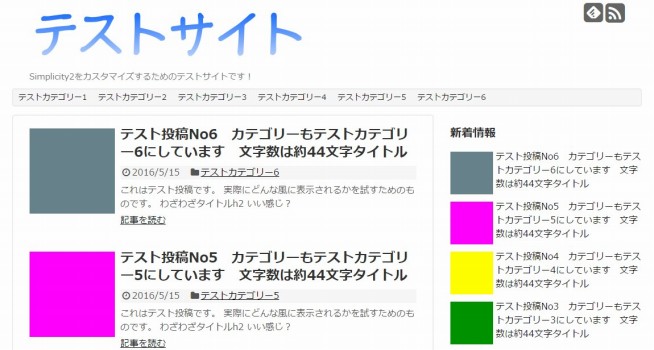
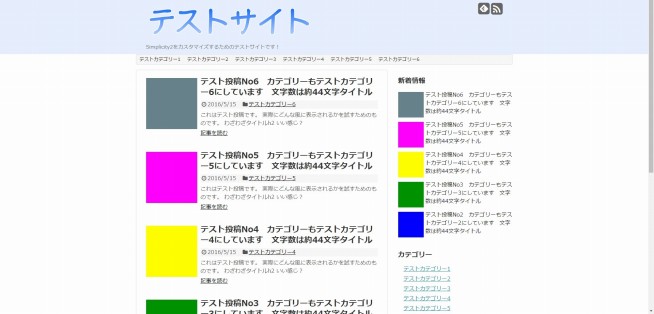
デフォルトのサイト表示がこちら

今回のカスタマイズ用にテストサイトを作りました。
テスト投稿と題して、No1~No6までの投稿をあらかじめ準備し、ブログタイトルも「テストサイト」としています。
ほんと至ってシンプルな状態ですが、これが基本的な最初の形。(サイドバーの新着記事を表示させてますが)
▼そしてヘッダーは赤枠で囲ったところ
かなりシンプルすぎるので、これを少しいじってみようかと。
目標はテキストで書かれたタイトルをロゴにして、さらにそれを中央に表示するまでを行いたいと思います。
まずは無料のロゴ制作サイトでロゴを作ろう!
まずはブログのタイトルである「テストサイト」という文字を、少しでも格好良いロゴに変えます。
タイトルをテキストの文字のままでいくかロゴを作るかは好みの問題ですが、ここではロゴを作って貼り付けるという目標にしてるのでその方向ですすめます。
まずはこちらのサイト(Cool Text)に行きます。
あとは、お好きなロゴを選択して進めていけばオリジナルのロゴを作ることが出来るんです。
ロゴを作れるサイトはこの一つしかないわけじゃないので、お気に入りを探したければ「ロゴ 無料」なんてググってみれば色んなサイトが出てきます。
自分のお気に入りのところを見つけて作ってください。
Cool Textで「テストサイト」というロゴを作ってみた!
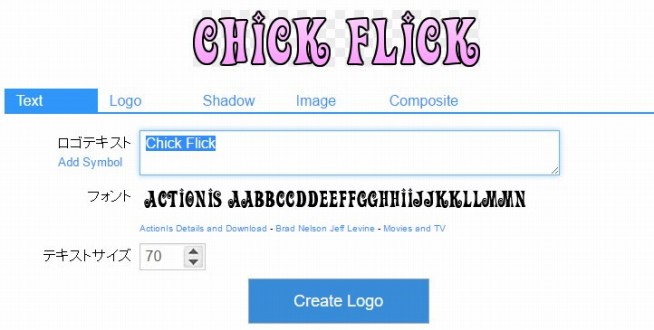
どのスタイルを選んでもいいですが、今回は赤枠で囲った文字スタイルを選んでみました。

▼後は何となくで操作は分かると思います。
【ロゴテキスト】というところにロゴにしたい文字を入れます。
【フォント】をクリックすると、自分の好きなフォントを選ぶことが出来ます。
【テキストサイズ】はお好みで、色々試してみると見たままに操作出来るのでカンタンです。
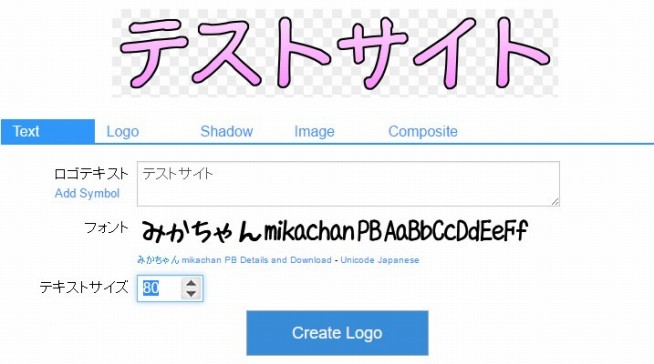
▼とりあえずフォントとサイズはこんな感じにしてみました。
ちなみに日本語のフォントは少し少なかったです…。
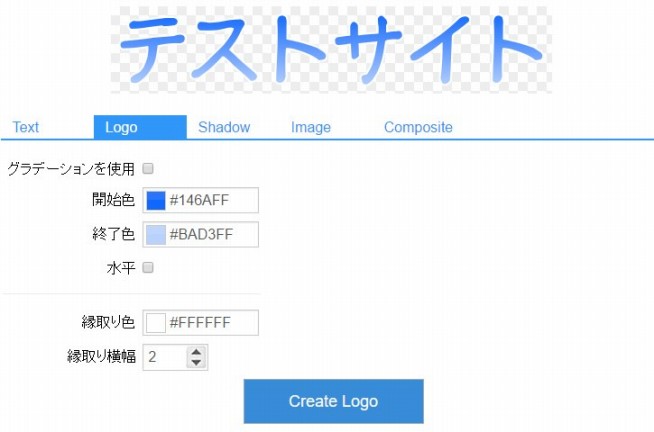
次に【Logo】のタブを選択して、カラーを決めます。
▼カラーは適当な感じでこんな風に選んでみました。
デフォルトでは影が付かない設定になってますが、影を付けたければ【Shadow】でいじれます。
【Composite】を選べば、他のロゴと合わせて作ることも出来ます。
とりあえずこれでロゴはOKとなったら、【Create Logo】をクリックしましょう。
▼この画面になったら【画像をダウンロード】をクリックしてダウンロードすればOKです。
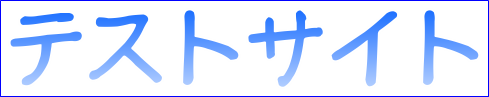
▼出来上がったロゴはこちら(分かりやすいようにロゴに枠線を付けてます)
青色をベースに上から下にかけて少しグラデーションがかかるような感じ。
これはあくまでテストなのであまり凝ったデザインにしてませんが、もう少し凝ればこのサイトで格好良いロゴも作れると思います。
作ったロゴを実装
ロゴが出来上がったら次はWord Pressの方で実際にアップします。
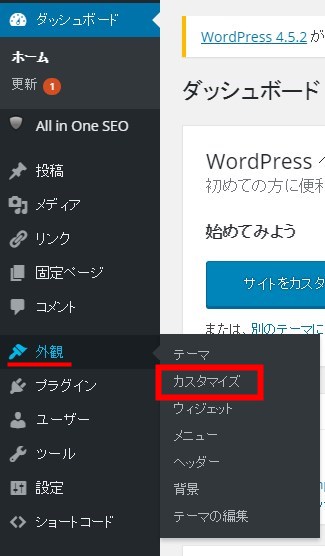
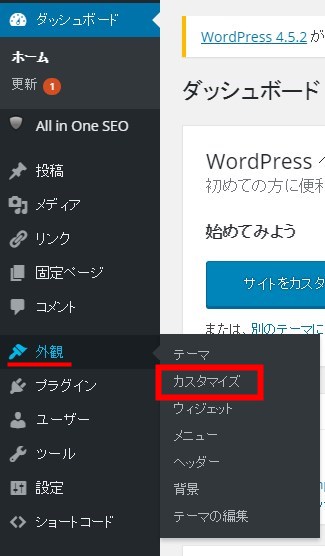
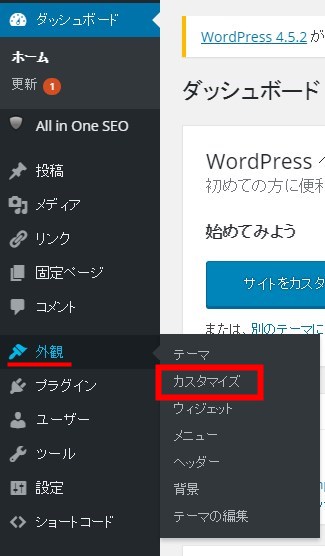
▼Word Pressの管理画面にログインし、外観⇒カスタマイズへと進みます。
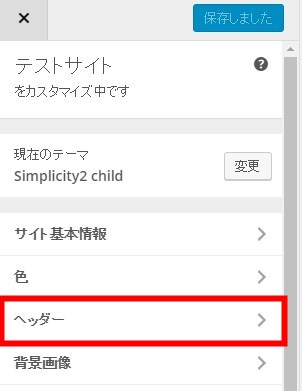
▼次に左のサイドバーからヘッダーを選択します
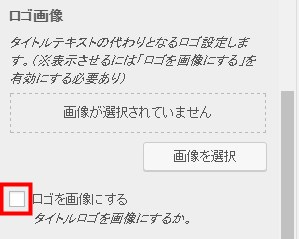
▼少し下にスクロールすると【ロゴ画像】と書かれた箇所があるので、そこにロゴをアップし「ロゴを画像にする」という箇所にチェックを付けます。
▼アップしてみたのがこちら
テキストで書かれていた「テストサイト」という文字が、作ったロゴ画像に変更になりました。
納得出来たら一番上部の「保存して公開」をクリックして保存しましょう。
▼実際のページはこんな風に表示されています。
背景の色付けも行おう!
これで完成としてもいいのですが、何となくシンプルすぎる気もしたので、ヘッダー部分の背景に色を付けてみたいと思います。
こちらもWord Pressの管理画面から、外観⇒カスタマイズと進みます。
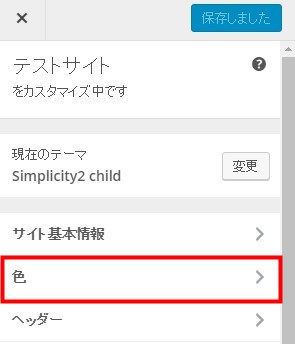
▼次に選択するのは「色」です。
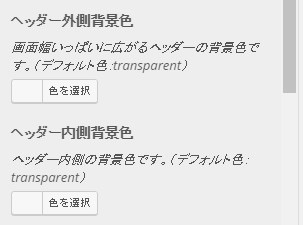
▼少し下にスクロールしたところの「ヘッダー外側背景色」or「ヘッダー内側背景色」で、ロゴの後ろの背景に色を付けることが可能です
「ヘッダー外側背景色」は言葉の通り、画面いっぱいに背景が付きます。一方「ヘッダー内側背景色」は画面いっぱいではなく、本文が表示されるところとサイドバーまでの範囲のヘッダーが色づけされます。
これも好みなので、どちらかを選んでお好きな方を選択すればヘッダー部分の背景色を変えることが出来ます。
▼こんな感じにしてみました。
「ヘッダー外側背景色」を選んだので画面いっぱいに背景色が入っています。とりあえずタイトルロゴのカラーが濃いめのブルーなので、一旦背景は白に近い青色を入れてみました。
ロゴを中央に表示させる
これも好みの問題ですが、せっかくロゴを作ってアップさせたんだったら、左寄せにしておくよりも中央にするのもいいんじゃないかと思ったり。
ということで、サイトタイトルのロゴを中央に寄せる方法について。
Word Pressの管理画面から、外観⇒カスタマイズと進みます。
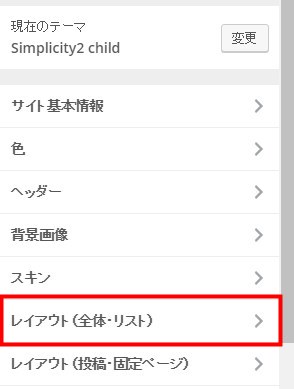
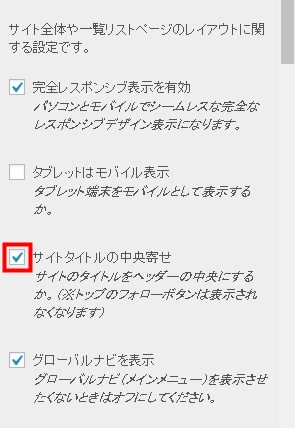
▼次に選択するのは【レイアウト(全体・リスト)】です。
▼そこに「サイトタイトルの中央寄せ」という表示があるので、チェックマークを付けます。
▼これでロゴで作ったサイトタイトルが中央に表示されました。
ヘッダー部分の変更 / まとめ
とりあえず最初の超シンプルな感じからは雰囲気が変わりましたね。
今回のテストサイトではたまたま青色を選択したので、このサイトのテーマカラーは青色でカスタマイズしていこうと思います。
ぜひ参考にしてもらえれば幸いです。
次のページはこちら⇒【Simplicity2カスタマイズ②】グローバルナビをオシャレにカスタマイズ!


















コメントを残す