どうもわんばんこ!Non太(@LoveWifeLives)です。
このブログはWordPressで運営しており、さらには有料テーマである「ストーク」を利用しています。
ブログを始めた時は右も左も何もわからないのに、慣れてくればくるほど自分好みにカスタマイズしたくなってくるのも事実で、それがブログの一つの魅力でもありますね。
今回はまずは固定ページをトップページに設定する方法と、アルバトロスを使っていた時には驚くほど苦戦したはずのカスタマイズが、ストークに切り替えてからはびっくり仰天ひっくり返るほどに簡単に出来るようになったカスタマイズ、トップページに画像付きの最新記事を表示させる方法をご紹介したいと思います。
ホントにストークに変えて改めて良かったなと思いました。
僕は使ったことはありませんが、画像付きの最新記事をトップページに表示させる設定は、ハミングバードでもストークと同じように設定が出来るはずです。
ちなみに、今回ご紹介する設定は「アルバトロス」では出来ません。
固定ページをトップページにする設定方法
デフォルトで何も設定していない場合、トップページにアクセスすると記事がずらーっと下に表示されると思います。それが大体の基本の設定ですね。
その基本設定のトップページを自分好みに作ったページに変える方法です。
固定ページを作成する
まずはトップページとして表示させたい固定ページを作成しましょう。
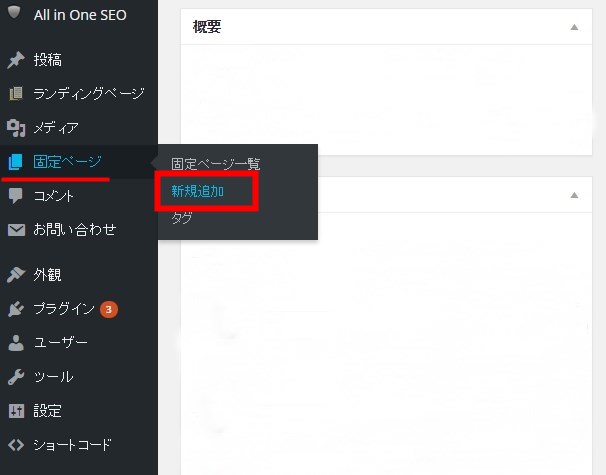
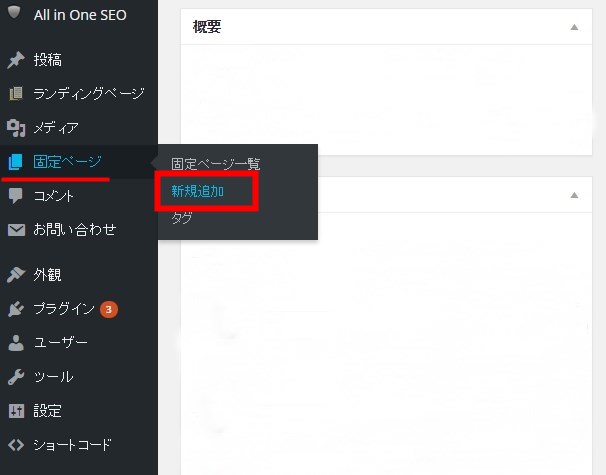
▼固定ページ>>新規追加
WordPressの管理画面から、固定ページ>>新規追加をクリックし新しい固定ページを作成します。
実際にこの固定ページに書いた記事内容が、トップページに表示する設定を行うとそのまま反映されることになるので、しっかり記事を書きましょう。(これは自分好みに書けばいいと思います!)
タイトルも入れておいて構いません。僕は分かりやすいように、このブログが【Love Wife Life】というブログなので、トップぺージに表示させる固定ページのタイトルだからそのまま「Love Wife Life」というタイトルにしています。(タイトルを表示させない設定も後で説明)
とりあえず出来たら記事を公開して下さい。でないと、トップページを変更する設定が出来ませんので。
固定ページが公開出来たら、次は実際にそのページをトップページにする設定の方法です。

作成した固定ページをトップページに切り替える設定を行う
固定ページは作成しました。次にするのは固定ページをトップページにするための切り替え作業です。
と言っても超簡単ですが。
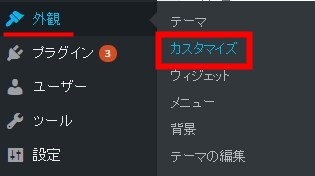
▼外観>>カスタマイズ
WordPress管理画面の外観>>カスタマイズをクリックしましょう。
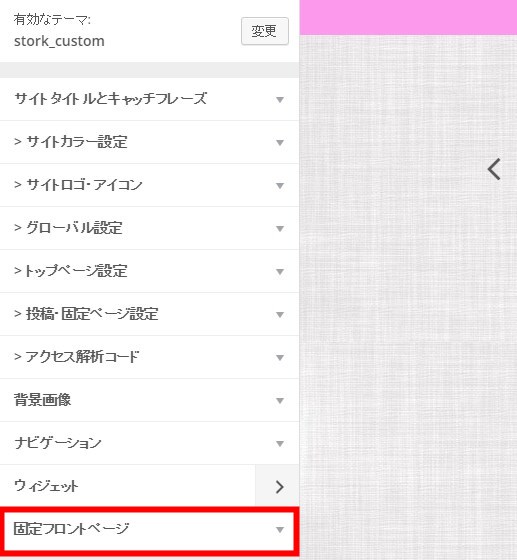
すると、左側に色々な設定するための表示が出てきたと思いますので、その一番下部、【固定フロントページ】を選択します。
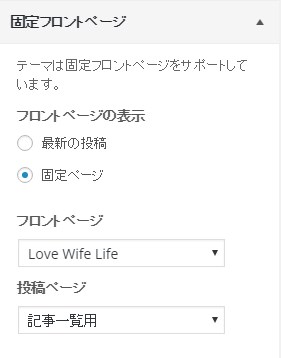
▼固定フロントページをクリック
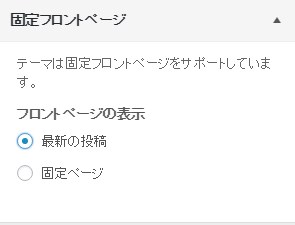
すると、ビヨォーンと下に表示が出てきてさらに下に【最新の投稿】と【固定ページ】という表示がある中で、【最新の投稿】にチェックが付いているハズです。
▼最新の投稿にチェックが付いている
これをまずは固定ページのチェックに付け替えます。
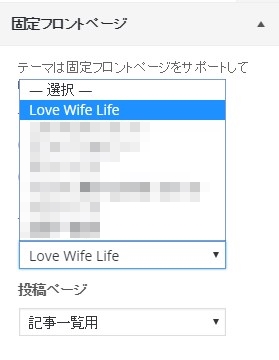
▼すると、さらに下に表示が出てきます。
【フロントページ】と書かれた下にプルダウンがありますが、ここで選択出来るのが固定ページなんです。(僕は既に選択してしまってます)
なので、トップページに表示させたいと思って先ほど作った固定ページのタイトルのものを選択すれば、めでたくそれがトップページへと切り替わります。
▼僕の場合で言えば、タイトルがLove Wife Lifeのものを選択しトップページにしました。

固定ページを作って、カスタマイズのページで【最新の投稿】から【固定ページ】へとチェックを付け替え、さらにはその中からトップページに表示させたい固定ページを選べばいいだけですね!
思ったより簡単だと思います!
投稿ページのことも解説します!
先ほどの設定で、自分が表示させたいページをトップページに表示させることは出来るようになりました。
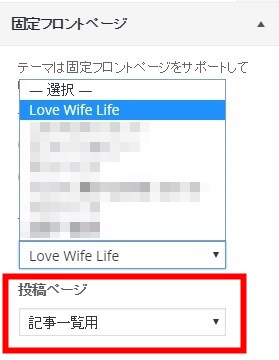
でも、さらにその下の【投稿ページ】という表示が気になりませんか?
▼赤枠で囲った投稿ページ
しかも僕の例を見てもらうと、「記事一覧用」なんてものを選択してる例になってるし、これは何やねん?という疑問にぶち当たる人もいると思うので、その疑問も解消しておきます。
これ、トップページを固定ページに設定しつつも、ブログの基本設定である最新の投稿がずらーっと並ぶページも欲しい!という場合に設定するものです。
簡単に例をあげて説明します。
このブログのURLは、https://www.love-wife-life.com/です。ここにアクセスするとトップページにいきます。
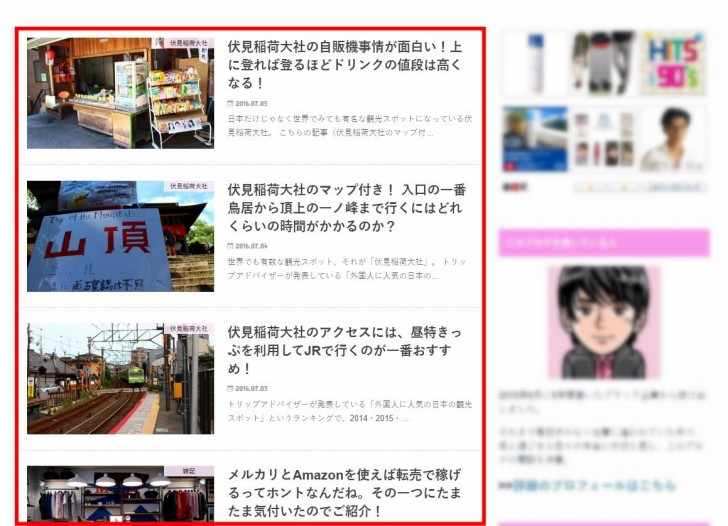
トップページの設定を何もしていなければ、下記の赤枠で囲った部分のように投稿記事が一覧で並ぶページが表示されるはずです。
▼最新の投稿が表示されている。
でも、トップページを変更したわけですから、上記のような記事一覧は表示されなくなり、代わりに自分が作った固定ページが表示されるようになっているはずです。
先ほど上記の画像で赤枠で囲っていた【投稿ページ】と言うのは、最新の投稿記事一覧を復活させるための設定と思っておいて頂ければいいかと思います。その方法も簡単なので以下に説明しておきます。
固定ページを作る
またもや固定ページを作りましょう。と言っても記事は何も書かなくて大丈夫なので簡単です。
▼外固定ページ>>新規追加
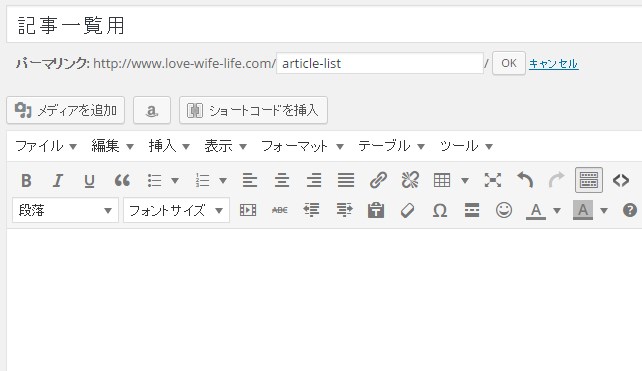
新規作成ページが開いたら、後は好きなタイトル、好きなパーマリンクのスラッグを設定してください。
▼僕の場合はタイトルを【記事一覧用】とし、パーマリンクスラッグを【article-list】にしました
必要なのはこれだけで、記事本文には何も書かずに【公開】をクリックし記事を公開してしまいましょう。
カスタマイズページで「記事一覧用」を選択する
固定ページが出来たら、先ほどの投稿ページの項目が表示されるところに行きましょう。
▼外観>>カスタマイズ
WordPressの管理画面から、外観>>カスタマイズと進み、【投稿ページ】のプルダウンから「記事一覧用」を選択するだけ。
僕が自分で作ったページが「記事一覧用」というタイトルなだけなので、違うタイトルにしている場合はご自身が付けたタイトルのものを選択してくださいね!
これで一般的に良く見るブログ形式の投稿記事一覧が並ぶページの設定は終わりです。
ちなみにこの投稿ページ設定は、WordPress管理画面>>設定>>表示設定からでも設定変更は可能です。
リンクを貼れば、投稿記事一覧が表示される
僕の場合はパーマリンクスラッグを「article-list」にしました。
ということは、https://www.love-wife-life.com/article-list/が実際に表示されるページになります。(クリックすれば実際に記事一覧ページに飛びます)
トップページに設定した固定ページの記事本文のどこかに自分が作ったURLのリンクを作れば、いつでもブログ形式の最新投稿記事一覧のページに行くことができますよ!
トップページに表示する固定ページのタイトルが表示されないようにするカスタマイズ
固定ページをトップページにする場合の設定でもう一つだけ。
今までの設定を行なった場合、トップページは自分好みのページになっていると思います。
ですが…タイトルが無造作に表示されていると思いませんか?
なので今回は、トップページに設定した固定ページのタイトルだけ表示されないように設定するカスタマイズをご紹介しておきます。
トップページに設定した固定ページ以外の固定ページのタイトルは表示されるのでご安心を!
page.phpのコードを変える
ここで行うのは【page.php】というファイルに書かれているコードを書き換えます。
ストークのほか、ハミングバードを使っている人は子テーマを使っていると思いますが、一番最初の時点では子テーマに【page.php】のページはありません。
なので、親テーマから子テーマに引っ張ってきましょう。
こちらの記事を見て頑張ってください⇒親テーマから子テーマへ、カスタマイズしたいページをコピーする方法【ロリポップサーバーの場合】
上記はロリポップ限定なので、それ以外のサーバーを使っている人は頑張って子テーマへ移動させましょう。親テーマでもいいと言う人はそのままでもいいですが…。
さて、移動出来たら、大体10行目ぐらいに以下のコードがあると思います。
|
1 |
<h1 class="entry-title page-title" itemprop="headline" rel="bookmark"><?php the_title(); ?></h1> |
上記コードをそっくりそのまま下記のコードに書き換えます。
|
1 2 3 |
<?php if(!is_home() && !is_front_page()): ?> <h1 class="entry-title"><?php echo get_the_title(); ?></h1> <?php endif; ?> |
これで【ファイルを更新】を押せば、トップページに設定した固定ページのタイトルが表示されなくなっているはずです。

固定ページの設定については一旦以上です。
固定ページをトップページにすれば、色々なカスタマイズが出来るので楽しいですよ!
トップページに設定した固定ページに画像付きの最新記事一覧を表示させる方法

固定ページを作成し設定したことで、投稿記事がずらっと並ぶトップページから自分仕様のトップページに変更出来ました。
そのトップページにURLを貼り付けることで、そのURLをクリックすればブログ形式の記事一覧が表示されるページも作れました。
でも僕が一番知りたかったことがもう一つあります…
それはトップに設定した固定ページの記事内で、画像付きの最新記事が綺麗に表示される方法を知りたかったんです。
超絶簡単だったので、その方法をご紹介します。
画像付きの最新記事一覧はウィジットで一発!
管理画面のサイドバーからウィジット画面を開きましょう。
▼外観>>ウィジット
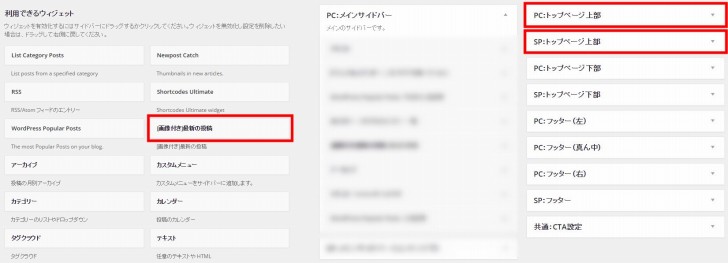
このウィジットで大切なのは以下の3ヶ所。
【[画像付き]最新の投稿】・【PC:トップページ上部】・【SP:トップページ上部】の3つだけです。
▼3ヶ所を赤枠で囲ってみました。
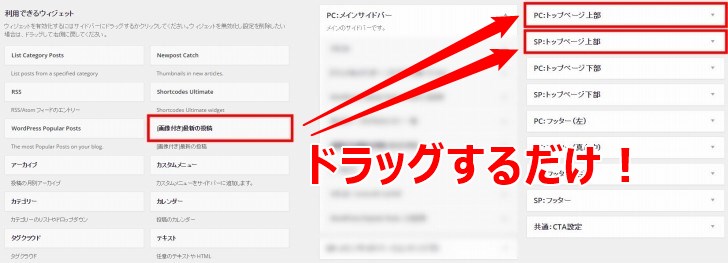
あとはこの【[画像付き]最新の投稿】をクリックしたまま、【PC:トップページ上部】、【SP:トップページ上部】の中に放り込んであげればいいだけです。
▼ドラッグするだけ!
あとは中身を簡単に設定するだけで完成です。
▼設定はこんな感じに
タイトルは「新着記事一覧」とし、表示数は5記事にしました。これは自分の好みに書き換えて下さい。
ほぼほぼクリックされませんが、僕はこの記事一覧の下にテキストでアドセンスコードを入れて表示させています。
なぜストークとハミングバードは出来てアルバトロスが出来ないのか…単に【[画像付き]最新の投稿】のウィジットがないからです。w
ストークを使う前はアルバトロスを使っていた僕ですが、何とか自分のカスタマイズで同じように固定ページに最新記事を表示させようと頑張ったものの、なぜかうまくいきませんでした。
それがストークを使っただけで、ウィジットだけで簡単に表示させることが出来て超ビックリ仰天だったんです。
ブログをやるなら「ストーク」はホントにおすすめですよ!

固定ページをトップページにするよりも超簡単に出来る設定でした。
ぜひお試しください!
固定ページをトップページにする方法と画像付きの最新記事を簡単に表示させる方法 / まとめ
さくっと説明するつもりが、いつものように長い細かい説明になってしまいましたが…。
愛着あるブログですからね、適当にやるよりも少しずつでも学んでさらにお気に入りのブログに出来た方が良いですよね。
初めてでやっていくには大変なところもありますが、覚えていくと楽しさが倍増しますよ!
ぜひ参考にしてもらえればと思います。

















[…] 参考:WordPressテーマ「ストーク」で、固定ページをトップページにする方法と画像付きの最新記事を簡単に表示させる方法 […]
はじめまして、
私は海外に住んでいて、ブログを書いています。99.com
私のブログは、テーマのストークを使っているのですが、、
分からないことがあって、調べていたところ、今回non太さんのブログに行き着きました。
そこで質問させてください。
記事一覧ページでnon太さんが指定しているようなレイアウトにしたいのですが、どうすればいいのか分からなくて困っています。
これは、ストークのシンプルのレイアウトを選んでいますか?
私はシンプルを選んでいるのですが、アイキャッチと記事の大きさが大きくなりすぎてしまいます。。
どこをカスタマイズすればいいのでしょうか?
もし可能であれば、教えていただきたいです。
よろしくお願いします。
メールアドレスに直接ご返信してるので、そちらをご確認いただければと思います!